當網站上的某些文章資訊過時了,有時候我們會選擇將文章直接刪除。但是這樣會引發一些問題,其中就是會時常在記錄檔中出現 404 Not Found 找不到頁面錯誤。
一個網站中有大量的 404 Not Found 錯誤,想也知道不是件好事。而今天要介紹的 WordPress 外掛 Redirection,他可以讓你直接在 WordPress 控制台中新增文章頁面的網址重定向。
以我之前發布的兩篇 Pokemon Go 主題的文章為例,因為其中一篇的手法是給舊版裝置使用,而在當前的遊戲版本已不適用,所以打算將觀看舊版的用戶全部導向至新版文章。這時 Redirection 就派上用場,我可以在控制台中直接設定一條 301 轉址的設定,在刪除文章的同時可以保留住舊文章的流量。
Redirection 外掛資訊
https://tw.wordpress.org/plugins/redirection/
安裝 Redirection 外掛
從你的 WordPress 控制台的外掛安裝中搜尋 Redirection,點選立即安裝後啟用。

初始化 Redirection
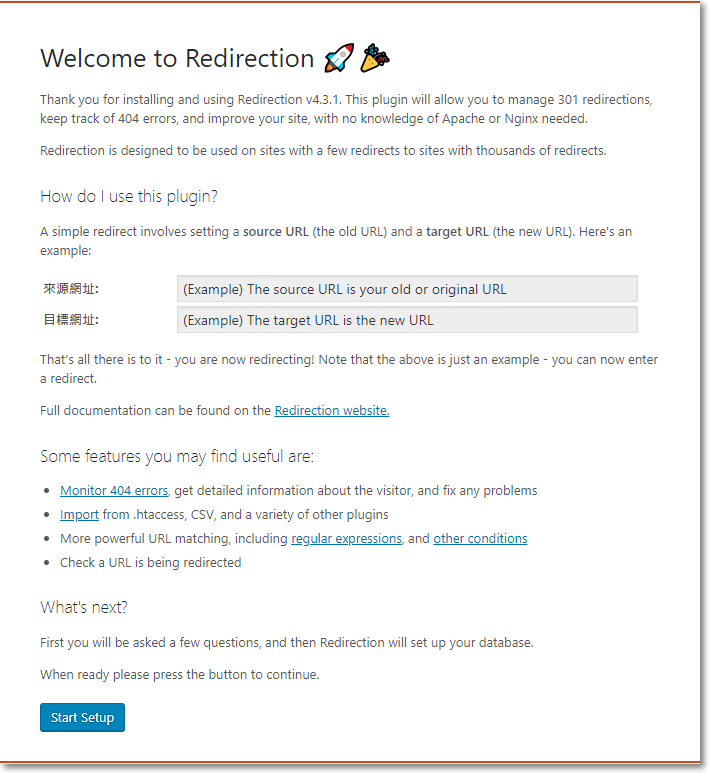
從 WordPress 控制台的 工具 進入 Redirection 的設定頁面,並點擊 Start Setup。

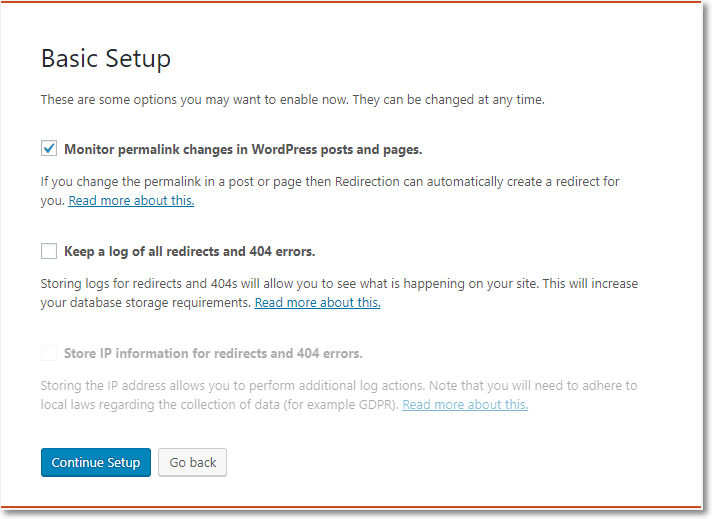
這邊建議勾只選第一項設定「偵測文章或頁面網址變更後自動建立重新導向」,第二個的紀錄功能可以交給 Google Search Console 去處理。
勾選完成請點擊 Continue Setup。

因為 Redirection 外掛會使用到 REST API,所以請不要關閉 REST API 服務。
沒有問題的話就按下 Finish Setup 完成設定。

設定檔創建完成,點擊 Finished 進入控制台。

新增重新導向規則
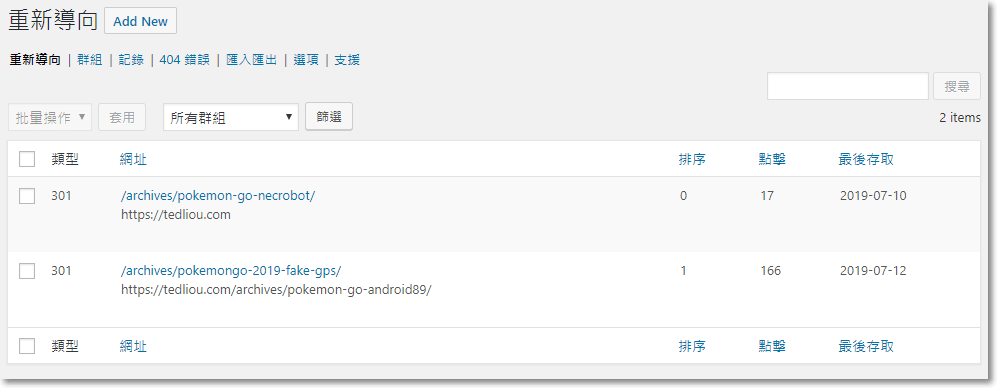
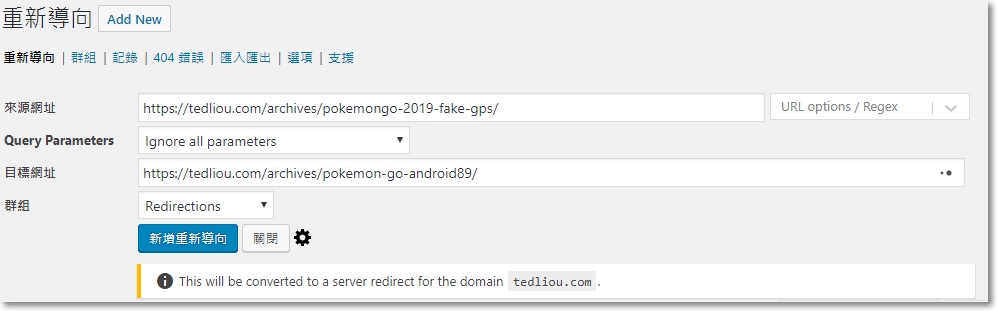
在 Redirection 的設定頁面中,按下標題旁邊的 Add New 來新增一個重新導向規則。
來源網址請填入舊文章或發生 404 Not Found Error 的網址,Query Parameters 可以選擇 ignore all parameters 來忽略所有網址後面被加上的查詢參數,也就是會自動忽略 Facebook 擅自添加的 ?fbclid,可以做到最全面的重新導向。

設定完成後如下圖,類型應該都是 301,網址欄的部分上面顯示要轉向的網址,下面寫將要轉向的網址。
可以親自測試看看,進入舊文章的網址時網頁已經會自動重新導向至新的位址囉!