一篇文章內的留言板設置方式其實對於網站流量的多寡是有影響的。
大家可以來思考看看,當一個讀者看完了一篇文章,打算向作者詢問某環節的問題時,你偏好先填寫些基本資料後再回應還是直接用慣用的 Facebook 帳號來留言?我以前還是使用 WordPress 內建留言版時,有幾篇文章還算熱門,但是願意在留言版回應的網友少之又少;而當我將留言版轉換為 Facebook 的系統後,網友在文章內的留言數增加了許多。
我主要想表達的是,如果能針對主要流量來源來調整網站配置的話,對於流量成長是有很大的益處的。
進入這次的主題,我們要來將 WordPress 的預設留言版修改為 Facebook 的留言系統。
申請 Facebook 應用程式
為了將來 Facebook 留言版在網站中上線後,作者能夠管理留言版,我們必須向 Facebook 申請一個應用程式來做個中繼。
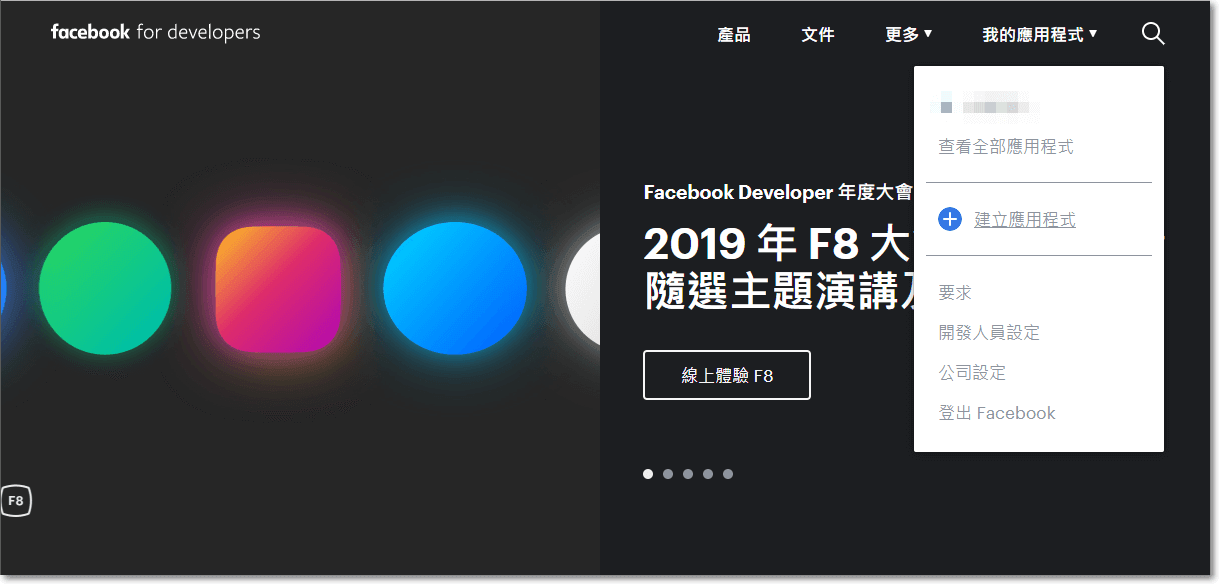
前往 developers.facebook.com 並登入 Facebook 帳號,再從右上角 我的應用程式 中按下 建立應用程式。

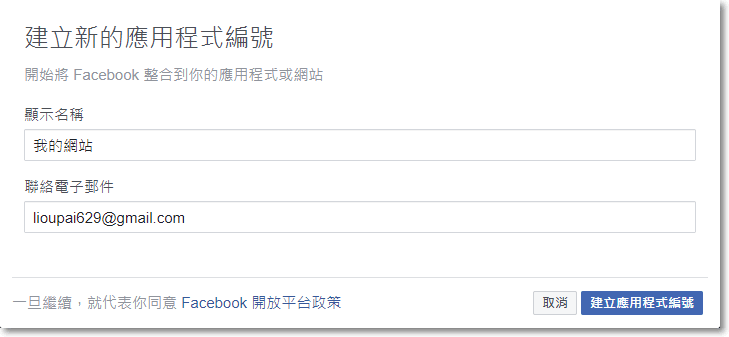
接下來在 顯示名稱 內為你的 Facebook 應用程式取一個自己好辨識的名稱,並點擊 建立應用程式編號。

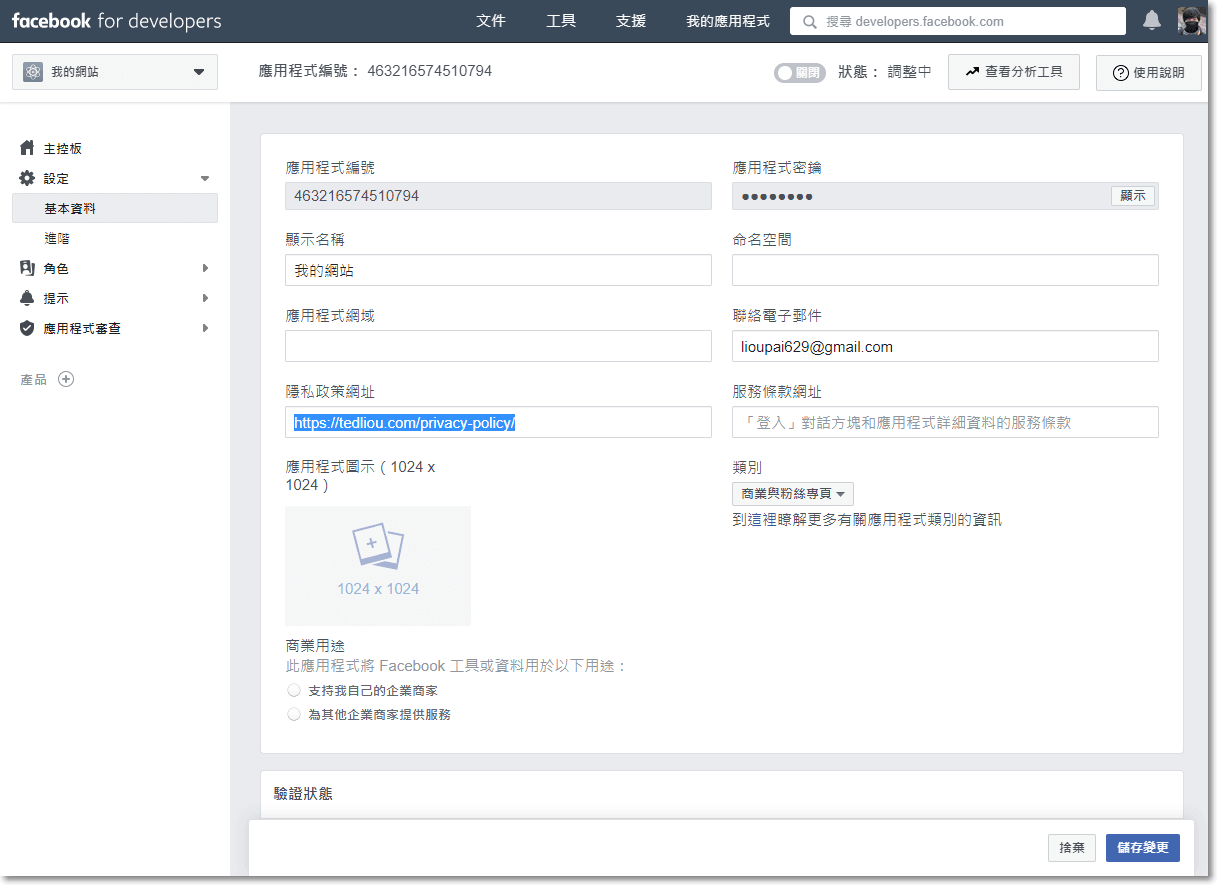
應用程式建立成功後會到達主控版頁面,因為現在的應用程式是非公開的,我們要先來填寫幾筆資料。
從畫面左側選單的 設定 進入 基本資料 頁面,請在 隱私政策網址 中輸入你網站的隱私權政策頁面網址,如果沒有的話也沒關係,輸入你網站的網址也行。
另外一個設定就是右下角的 類別,在這邊選擇個與你網站主題相似的分類吧。

最後點擊畫面右上角「狀態:調整中」左邊的灰色滑桿,並按下 確認 來讓應用程式上線。


Facebook 應用程式申請完成了,我們要來準備將 Facebook 留言版加入網站中。
嵌入 Facebook 留言版程式碼
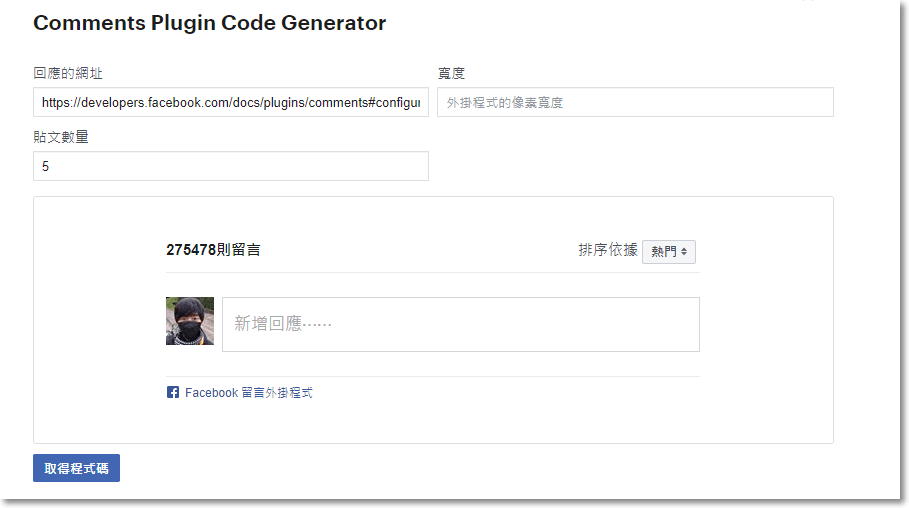
前往 developers.facebook.com/docs/plugins/comments/ 頁面,往下滑到 Comments Plugins Code Generator 這邊,表單內的資料都不用修改,直接按下 取得程式碼。

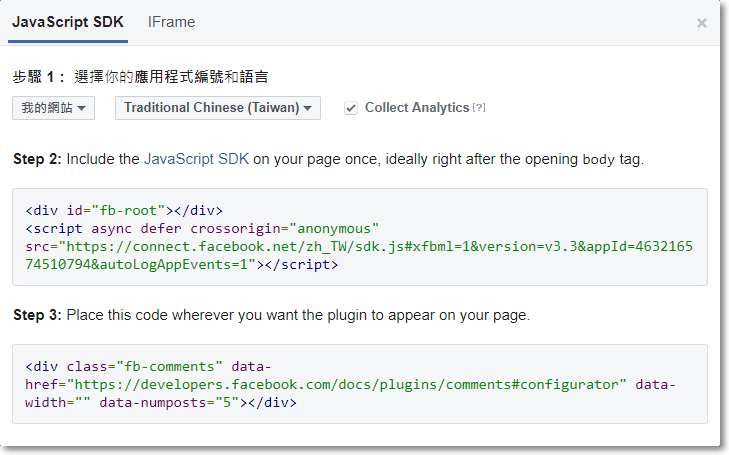
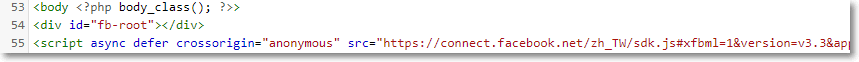
先在下拉式選單中選擇你剛才申請的應用程式跟語言,再將下面 Step 2 欄位內的程式碼複製下來並貼到 WordPress 佈景主題編輯器的 header.php 的 <body> 下面。

如圖:

繼續待在 header.php,我們還要在 <head></head> 裡面加入 <meta> 標籤,這樣我們才能在網頁上直接管理留言。
記得將 {YOUR_APP_ID} 改為我們前面申請的 Facebook 應用程式編號。
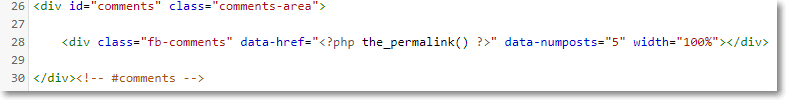
接下來切換至 comments.php 檔案,用以下程式碼取代掉 <div id="comments" class="comments-area"></div> 內原本的 Code。
最後應該看起來很乾淨才對 ^^

現在可以檢查看看你的網站文章,預設的介面應該消失,且成功的更換為 Facebook 留言版。
按下 審核工具 可以到 Facebook 留言板後台去做更多留言版的設定。