在上一篇文章我們已經介紹過使用 Facebook 留言功能取代 WordPress 內建留言版,那麼我們該如何讓訪客能夠在文章列表頁面時能夠辨識出文章的回應數量呢?聽起來有些麻煩,但其實只要一行 Facebook 提供的程式碼即可解決。
但是在插入程式碼之前,我們要先找到可以放入程式碼的位置,所以現在必須來簡單的剖析一下自己的佈景主題結構,要找到寫著 文章列表格式 的程式碼位置。ლ(・´ェ`・ლ)
在這邊我們用官方發表的佈景主題 Twenty Seventeen 作為範例。
找出目標檔案
在大部分的佈景主題中,顯示文章列表的功能要從 主要索引 index.php 來尋找。
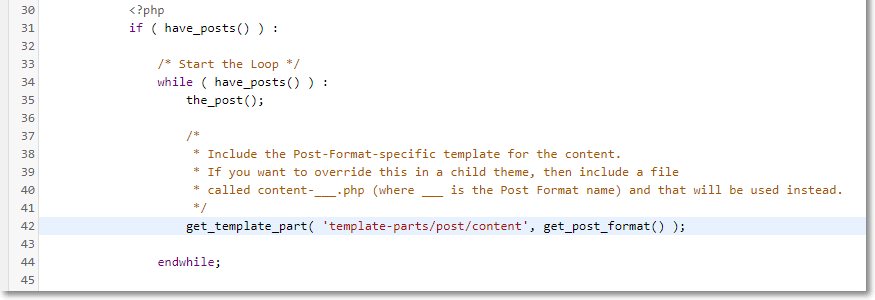
如下圖,在 index.php 的第 34 行可以找到 while(have_posts()),這邊是使用 while 迴圈來依序顯示這個迴圈內包含的內容。
我們馬上可以發現這邊出現了佈景主題部件加載函數
get_template_part('template-parts/post/content', get_post_format());
,這代表著我們必須從這邊定義的路徑再去開啟另一個檔案 ……

你猜的沒錯!請開啟 template-parts/post/content.php 檔案進行編輯。
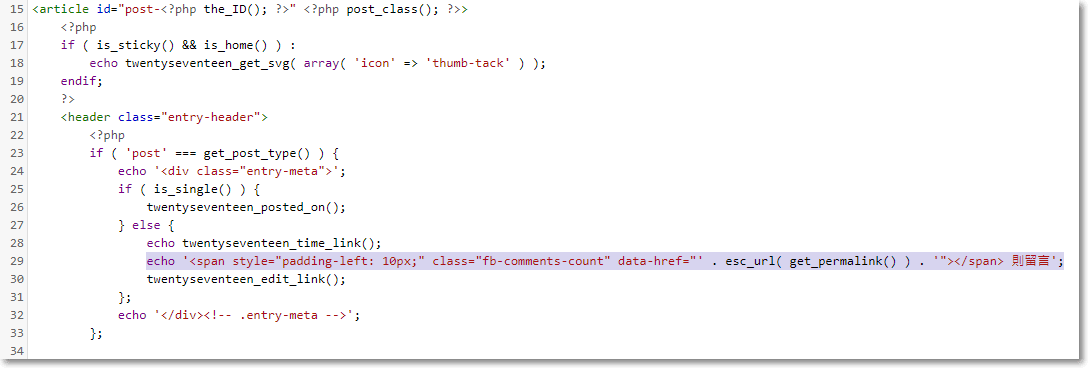
緊接著來分析 content.php 檔案內容:在第 25 行可以找到判斷是否為單篇文章的判斷式 if ( is_single() ),但是我們並不是要將留言數顯示在單篇文章中,所以要往 else 後面找插入的位置。
插入 Facebook 留言數程式碼
在第 28 行程式碼可以找到顯示文章發表時間的函數 echo twentyseventeen_time_link();,運氣好文章發表時間字串旁邊的空位是個很理想的顯示位置,所以在這一行後面按一下 ENTER 換行,並插入以下程式碼完成設置。
echo '<span style="padding-left: 10px;" class="fb-comments-count" data-href="' . esc_url( get_permalink() ) . '"></span> 則留言';

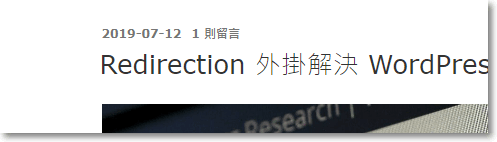
最後成果

這次我們使用的方法必須直接編輯佈景主題原始碼,當然對於有 PHP 基礎的朋友會比較吃香,而較需要幫助的朋友可以在文章中留言或者加入 FB 社團 WordPress 社群生態普查與研習 - 網站迷谷 來請大家幫忙解惑喲!