目前 Gutenberg 編輯器雖然有很多超連結轉小工具的模塊,但目前還沒有支援 Steam 遊戲商店頁面。現在的網站讀者大多都喜歡有圖有文的內容,如果能改一下超連結的呈現方式,看起來質感也比較高、不會那麼枯燥。
好在 Steam 有提供網頁嵌入的功能,我們只要稍微修改一下他的原始碼,讓他支援 RWD 就可以正式上工。
取得嵌入程式碼
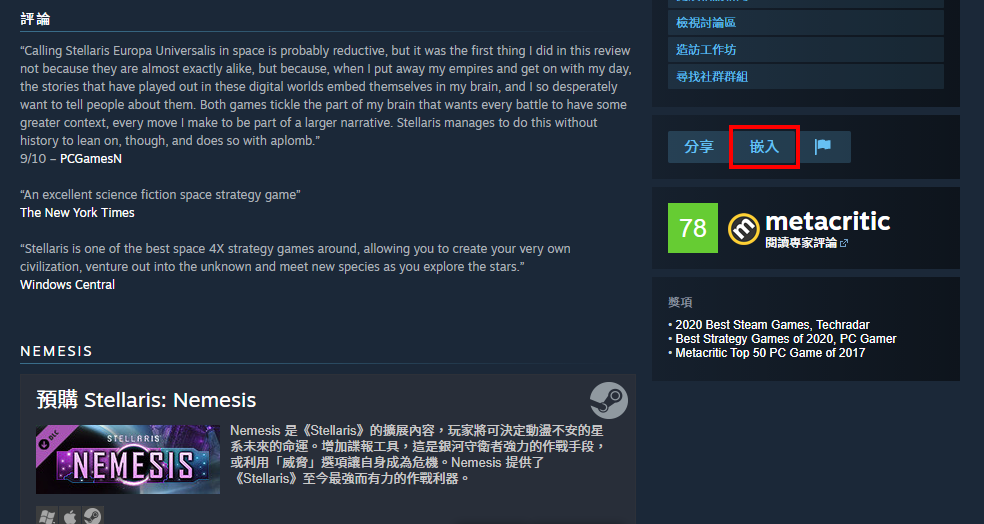
首先,打開任一款遊戲的商店頁面往下滑,點擊在右手邊很明顯的「嵌入」按鈕。

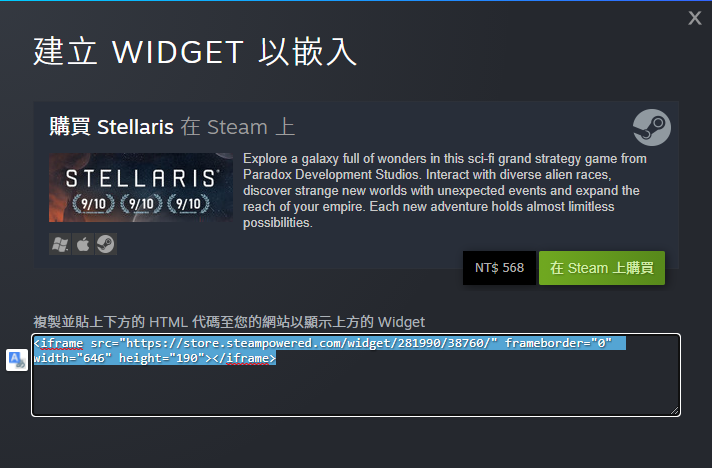
接下來「建立 WIDGET 以嵌入」的視窗中選擇遊戲的組合包與撰寫小工具的說明,這個說明可以不寫,他會自己用預設遊戲提供的內容。

完成後就會得到 Steam 小工具的 HTML 程式碼。

修改成寬度自動調整
如果你現在已將小工具嵌入網站,那你應該會發現他很醜,因為這東西的寬度不會自動伸展 (手機版應該看不太出來),所以要將他程式碼中的 width 屬性改成 100%,這樣才符合 RWD 精神!