Chrome 78 版本更新後,在 Experiments 中新增了 Force Dark Mode for Web Contents 設定,言簡意賅地說這是一個能強制將網頁中所有的亮色的轉為黑色的開關。
這個功能其實在先前的瀏覽器版本中可以依靠第三方擴充功能來達成,在這個版本則是直接寫入內建功能。而最有趣的地方則是 Android 版本的 Chrome 也有支援此項更新。
PC 版本啟用步驟
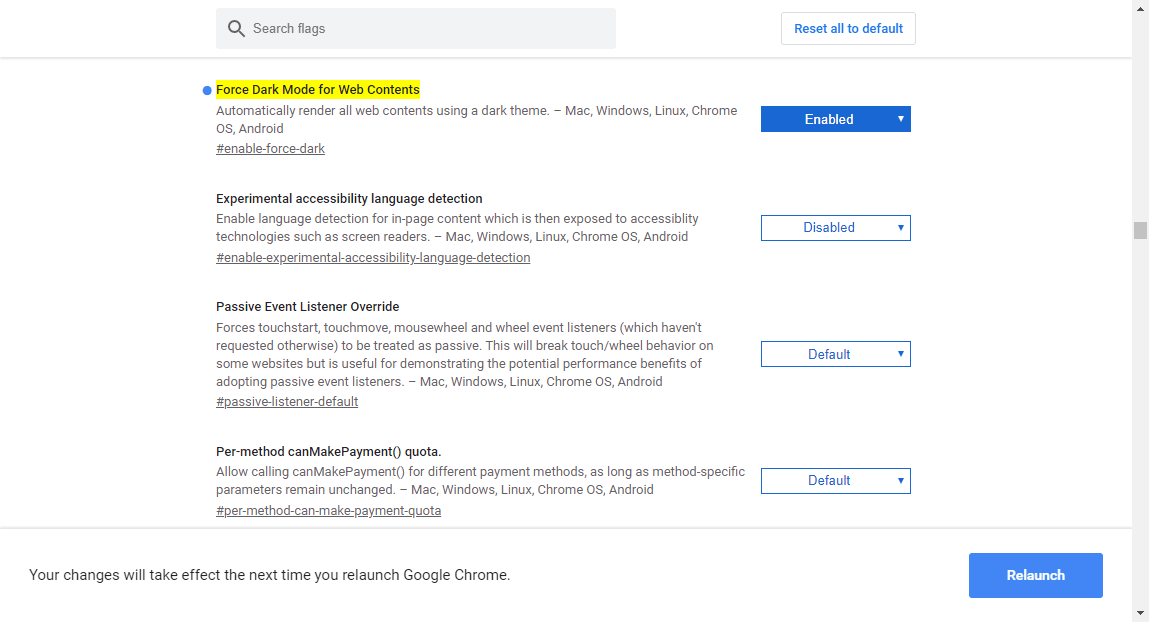
開啟 Chrome 瀏覽器,在網址列輸入 chrome://flags/#enable-force-dark 或至 chrome://flags/ 中搜尋關鍵字 Dark ,並將 Force Dark Mode for Web Contents 設定值修改為 Enabled 且重開瀏覽器即完成。

Android 版本啟用步驟
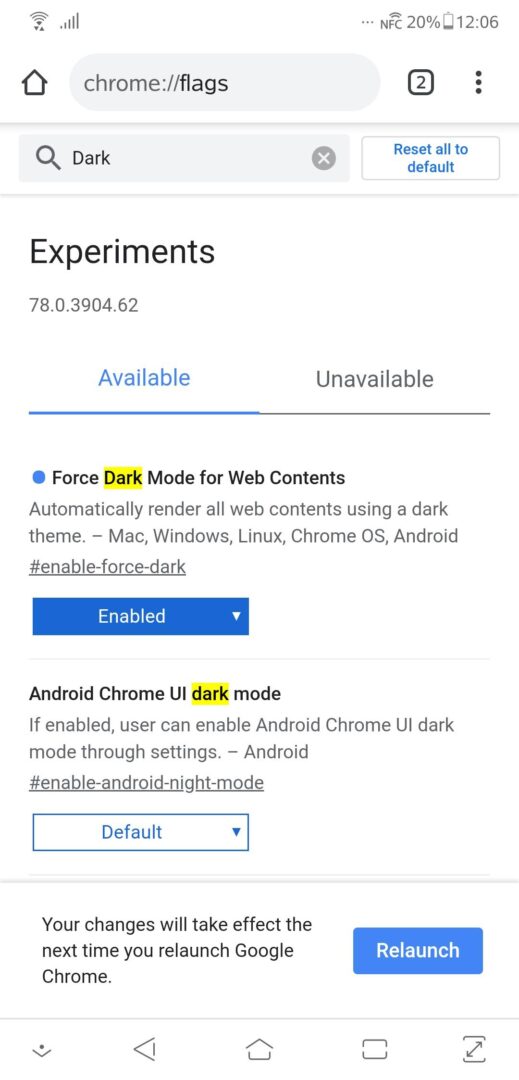
與 PC 版無異,在網址列輸入 chrome://flags/#enable-force-dark 或至 chrome://flags/ 中搜尋關鍵字 Dark,並將 Force Dark Mode for Web Contents 設定值修改為 Enabled 且重開瀏覽器即完成。

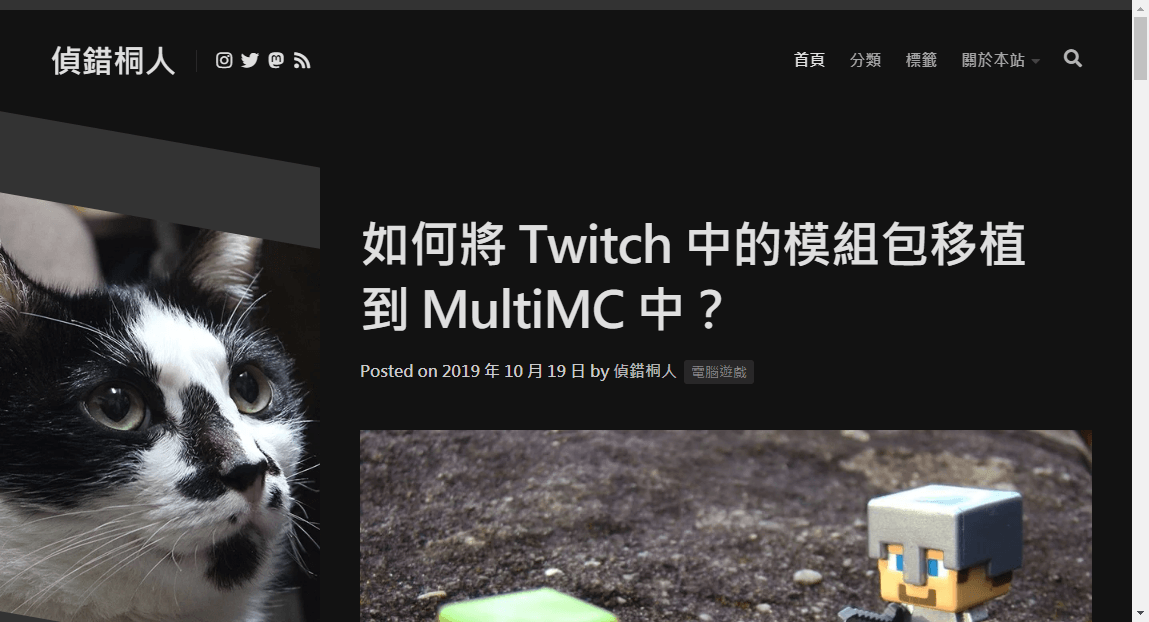
觀察我的「偵錯桐人」,網站中亮色系背景與文字顏色已被反轉或轉黑,雖然不盡理想,但是在基本的閱讀上是沒問題的。希望未來 Chrome 能開放個 API 讓網頁設計師能自行控制欲轉黑的元素,讓暗黑版的網站能更加美觀。