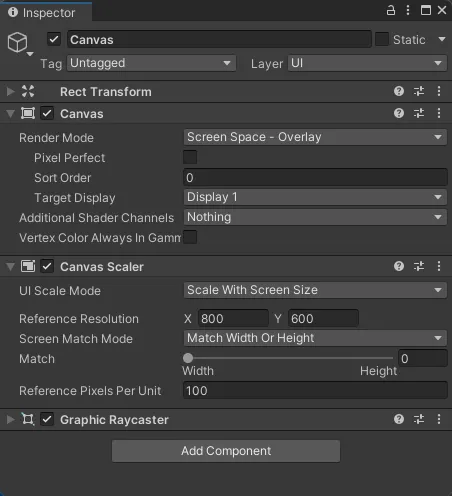
設定 Canvas Scaler
Canvas 是 Unity 中建立 UI 的一種方式,由於網頁視窗的尺寸會被使用者縮放,所以需要調整 Canvas 的設定來讓元素間能隨著視窗大小自動調整大小。
請先選取 Canvas 物件,再將 Canvas Scaler 組件的 UI Scale Mode 調整為「Scale With Screen Size」。

匯入 WebGL 模板
接下來我們要在 Assets 下新增 WebGLTemplates 資料夾,待會才能來改它的輸出模板。模板拿預設樣板改就好,除了有特殊需求,不然沒必要自己重寫,浪費時間。
請開啟檔案總管,移動到編輯器的安裝資料夾中,將其中的 Default 資料夾拉進去 WebGLTemplates 資料夾中,並把它改名以方便辨識。
以 2022.3.8f1 版本舉例,預設的位置會在這裡:
1C:/Program Files/Unity/Hub/Editor/2022.3.8f1/Editor/Data/PlaybackEngines/WebGLSupport/BuildTools/WebGLTemplates
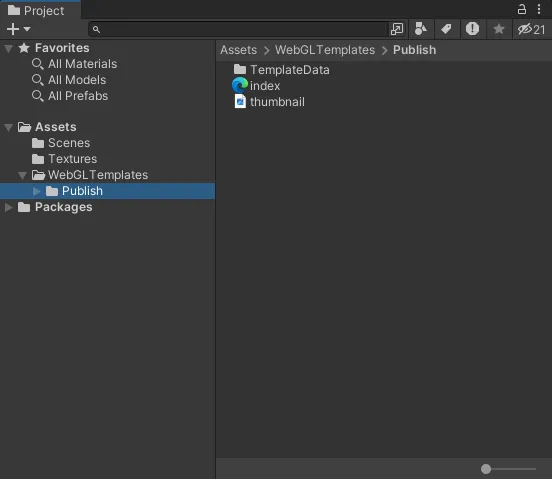
最後匯入到專案中的結構會長這樣:

客製化 WebGL 模板
開始來改預設模板,建議用 VS Code 或 Notepad++ 來編輯,如果對打程式碼有信心的同學也可以用記事本。
首先看到約 15 行的地方,有個 Canvas 容器。
1<canvas id="unity-canvas" width={{{ WIDTH }}} height={{{ HEIGHT }}} tabindex="-1"></canvas>
把它改成這樣,以畫面的高度來決定畫面的寬。如果你是要輸出成手機遊戲,就反過來,width 設定為 100%、height 設定為 auto。
aspect-ratio: 16 / 9 代表使容器能維持 16:9 的比例,如果要 4:3 的畫面就把它改為 aspect-ratio: 4 / 3。
1<div id="unity-container" class="unity-desktop" style="width: auto; height: 100%; aspect-ratio: 16 / 9; overflow: hidden;">
接下來在 24~31 行可以看到一個 ID 是 unity-footer 的 div 容器,就是下面這串,把它全部刪掉。
1<div id="unity-footer">
2 <div id="unity-webgl-logo"></div>
3 <div id="unity-fullscreen-button"></div>
4#if SHOW_DIAGNOSTICS
5 <img id="diagnostics-icon" src="TemplateData/webmemd-icon.png">
6#endif
7 <div id="unity-build-title">{{{ PRODUCT_NAME }}}</div>
8</div>
再來看到 117 行,這邊是設定 Unity 渲染畫面到 Canvas 的大小的程式碼,由於我們在前面已經直接讓外部容器能自適應比例與解析度了,這邊就要改掉。
1canvas.style.width = "{{{ WIDTH }}}px";
2canvas.style.height = "{{{ HEIGHT }}}px";
都改成 100%。
1canvas.style.width = "100%";
2canvas.style.height = "100%";
最後看到 138~140 行,將這段 onClick 監聽的程式碼全部刪掉。
1fullscreenButton.onclick = () => {
2 unityInstance.SetFullscreen(1);
3};
建置輸出
完成以上步驟就搞定了,回到 Unity 專案,點擊 Ctrl + B 建置輸出,出來的結果就會是這篇文章第一張圖的樣子(圖片自己加):