AI 能降低技術的門檻,縮短枯燥的前期作業時間,快速進入創意思考的階段。遊戲雛形設計是 Unity 開發者經常接觸的工作,目的在於快速驗證遊戲的核心玩法是否有趣,大學的畢業專題製作也是如此。
從現有的來「修改」總是比從零開始「創造」還要快。在刪刪改改的前期開發中,AI 的快速與多樣性能大幅縮短開發時間。在這篇文章中,我們將嘗試把開源生圖 AI「Stable Diffusion」融入到前期設計的遊戲開發中,透過這個高效且低成本的工具,快速把場景給「組」出來!
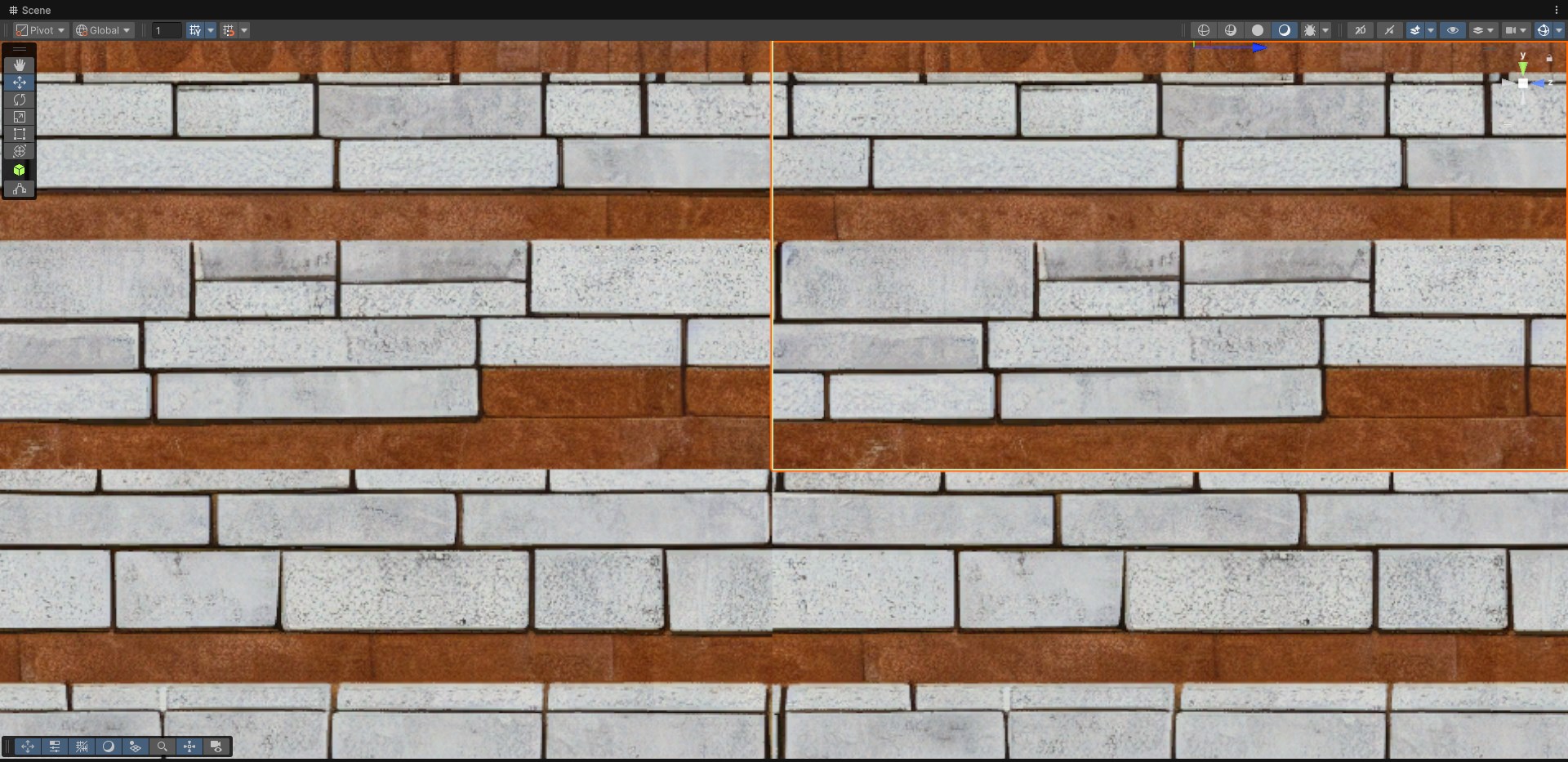
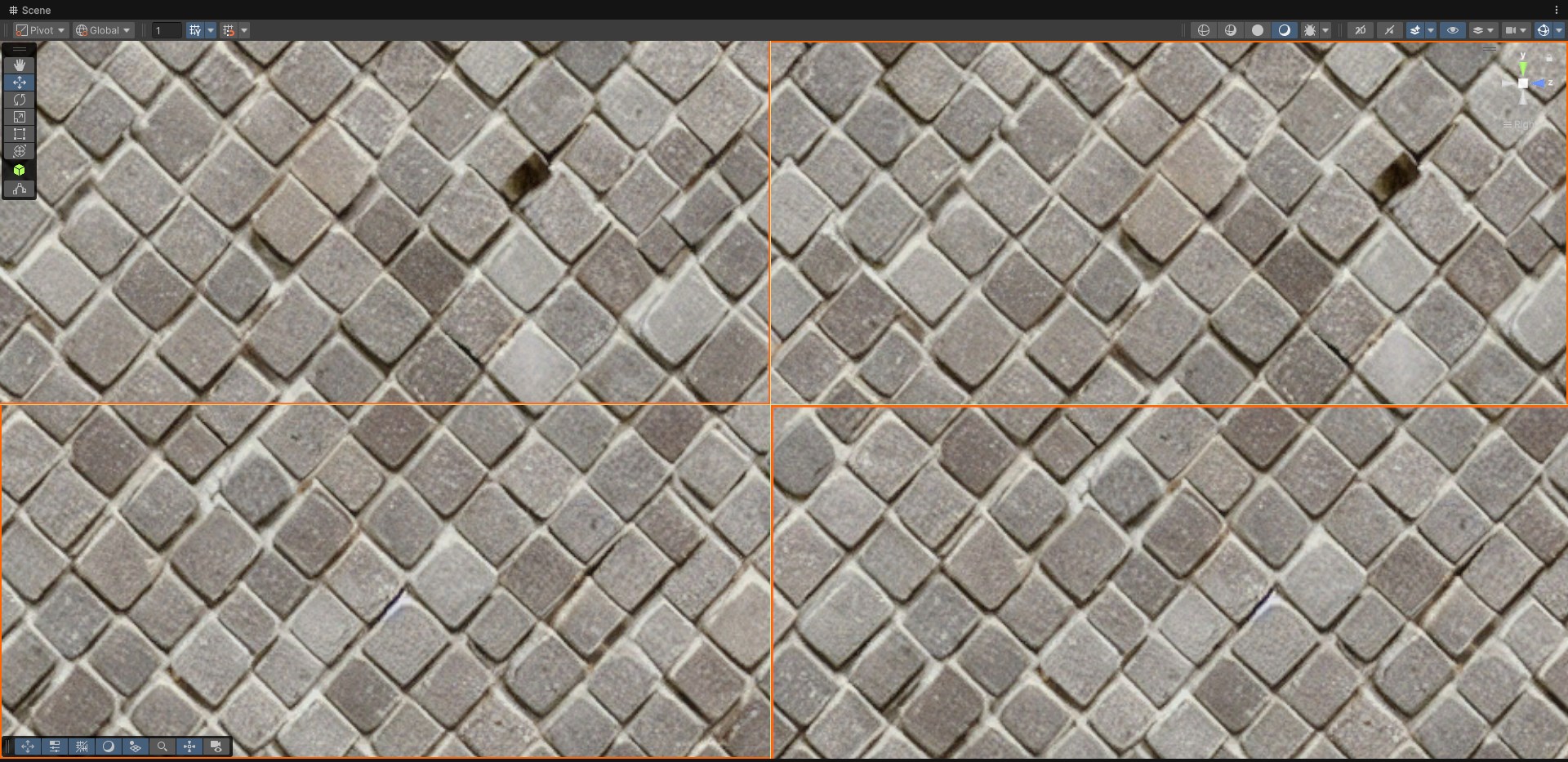
眼見為憑!請參考下圖,其中的所有的材質貼圖都是用 Stable Diffusion 生成,對於前期開發來說這個連續貼圖的品質已相當高,對於光影的反應也很逼真,能很好的應用到牆壁或地板等設計上。

Stable Diffusion 是一個開放原始碼且免費的生圖 AI 工具,我們能輸入提示詞來讓它生成常用的彩色、法線與高度貼圖,也能去下載不同的模型來讓它生成不同風格的貼圖。上圖中的範例是使用「無縫圖」來做為模型的貼圖,常被用於牆壁、地板等可以連續拼接的物件上。我們以前都是用修圖的方式來將找到的貼圖改成無縫圖,而現在有了 AI,可以同時省下找素材和修圖的時間!
本文將一步一步的從安裝 Stable Diffusion 主程式開始教學,包括系統的設定和延伸模組的安裝,到最後生成常用的 彩色貼圖 (Color Map)、法線貼圖 (Normal Map) 與 高度貼圖 (Height Map) 並匯入到 Unity 場景,實際帶你體驗一連串用 AI 來加速遊戲場景設計的工作流程。
安裝 Stable Diffusion Web UI
Stable Diffusion Web UI 是一個 AI 生圖工具的網頁介面,需要安裝在你的電腦中,並使用你的顯示卡來運算 (建議用 NVIDIA 顯卡)。我們這邊使用它的 Windows 懶人安裝版本,完全不用設定任何系統環境,是最適合大眾的方法。
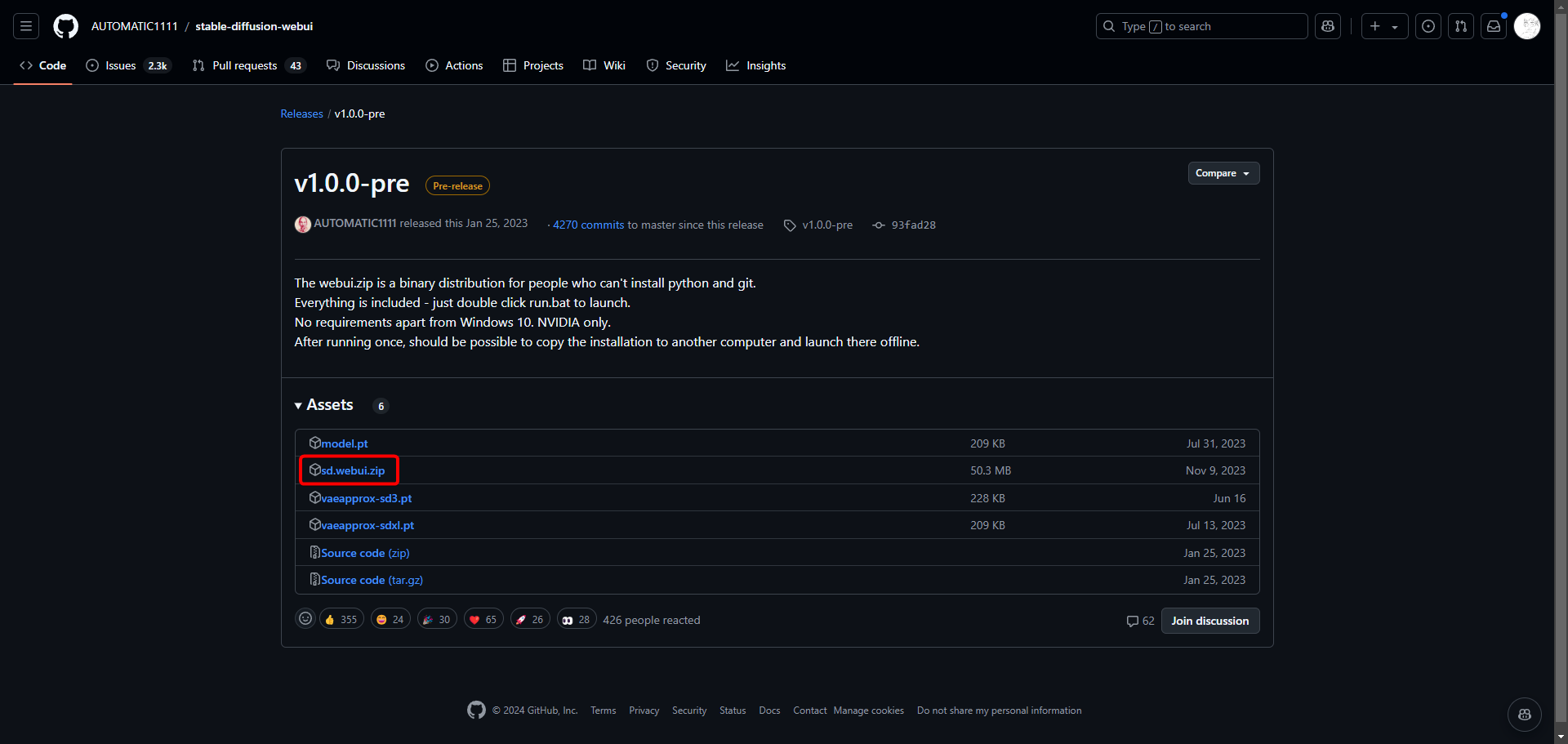
首先,前往 Stable Diffusion Web UI 的 v1.0.0-pre 頁面,點擊畫面紅框處的 sd.webui.zip 來下載主程式。

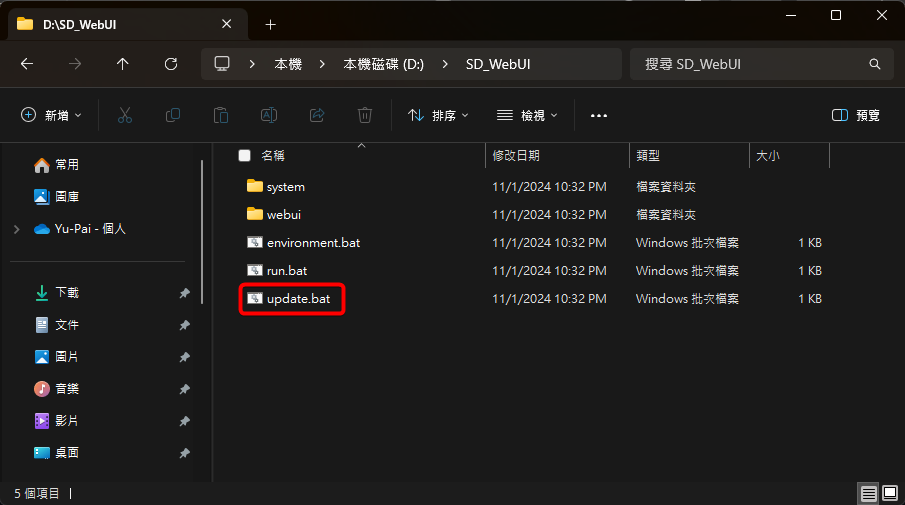
我們下載到會是一個壓縮檔,請將它解壓縮到一個有足夠大空間的位置 (你之後可能會想安裝各種模型或功能),並雙點擊執行 update.bat 來更新到最新版本。

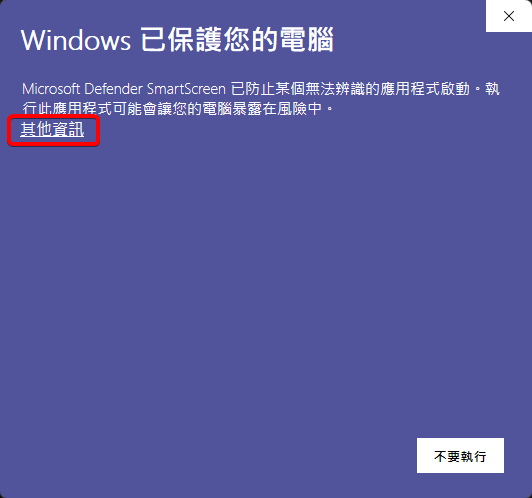
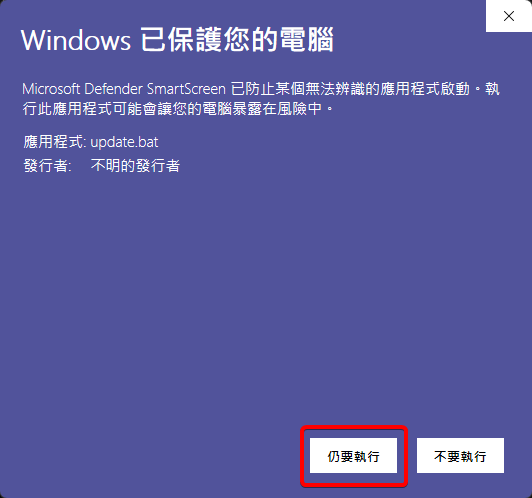
如果出現「Windows 已保護您的電腦」警告不要緊張,點擊 其他資訊 > 仍要執行,就可以正常啟動它。


等待系統完成更新,出現「請按任意鍵繼續」就可以把它關掉。

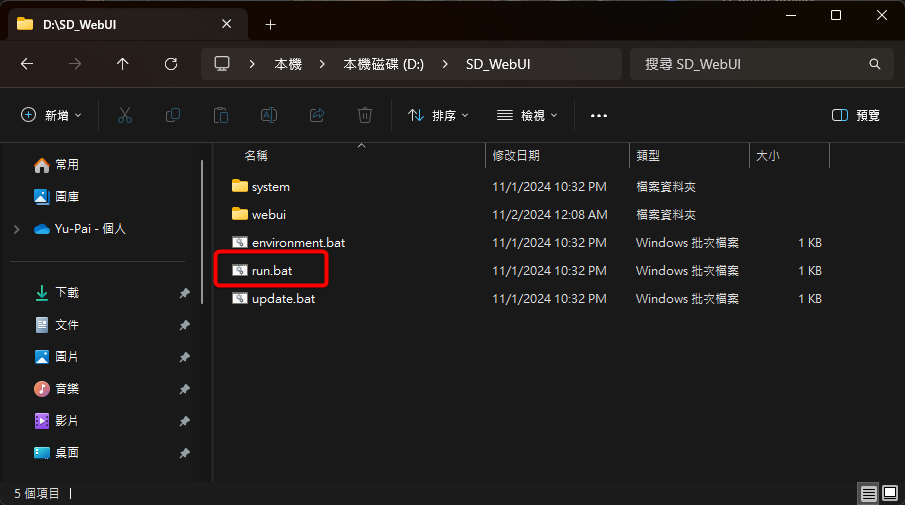
接下來雙點擊 run.bat 來啟動 Stable Diffusion Web UI,它一樣可能會出現「Windows 已保護您的電腦」警告,一樣點擊 其他資訊 > 仍要執行 來啟動它。

啟動 run.bat 後會需要一段時間來讓 Stable Diffusion Web UI 初始化,它會自動下載安裝許多依賴的程式庫,所以最好連個比較快的網路會節省些時間。

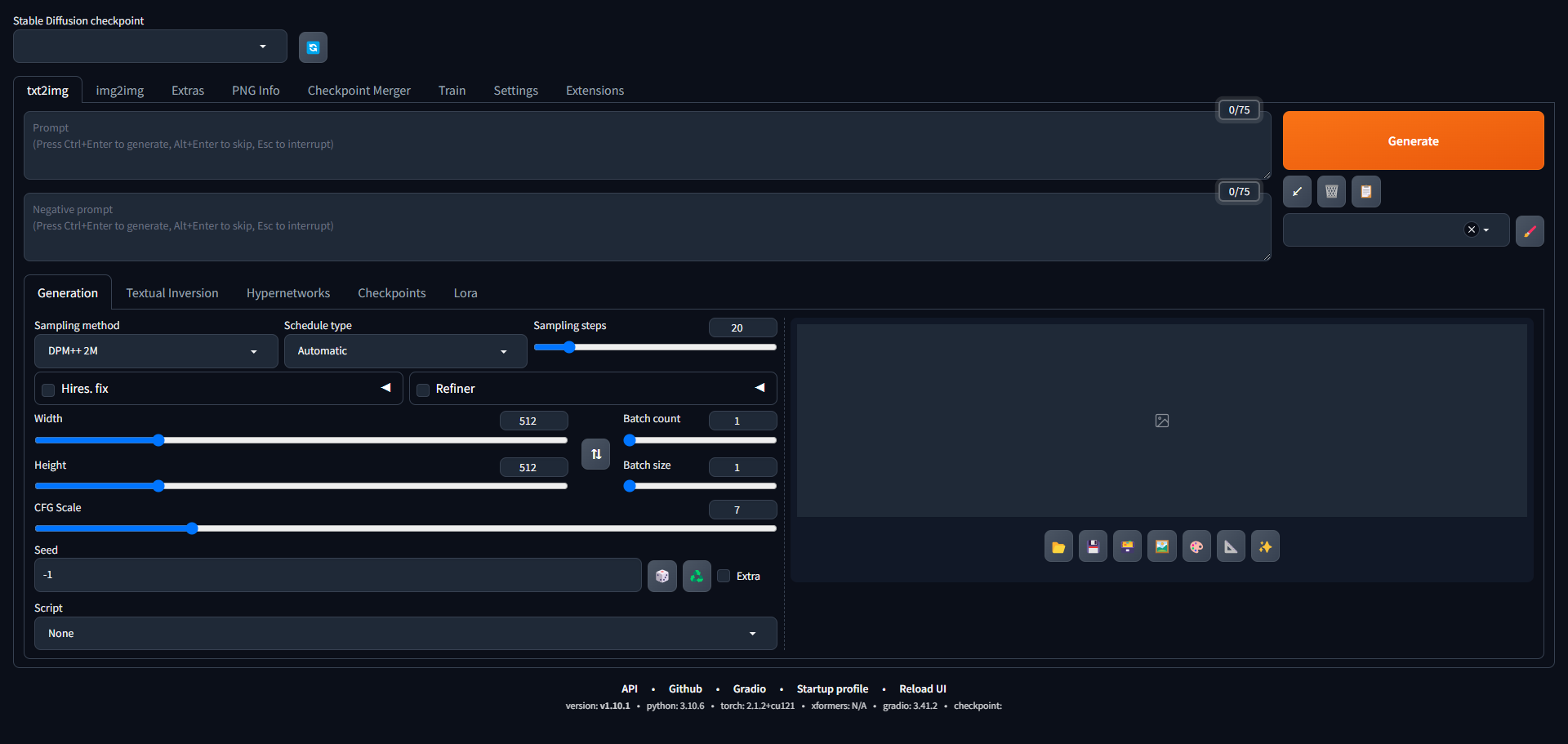
系統初始化完成後就會自動啟動,電腦會自動開啟瀏覽器進入 127.0.0.1:7860,網頁顯示的畫面就是 Stable Diffusion Web UI 的主要介面。

到這邊我們已經安裝好 Stable Diffusion Web UI 了,未來想要啟動它就只要雙點擊啟動 run.bat 就會很快地開啟網頁介面,只需要偶爾執行一下 update.bat 來讓它更新主程式。
接下來我們將從最簡單的彩色貼圖生成來教學,剛開始先輕鬆點~
基本工作流程
組合提示詞
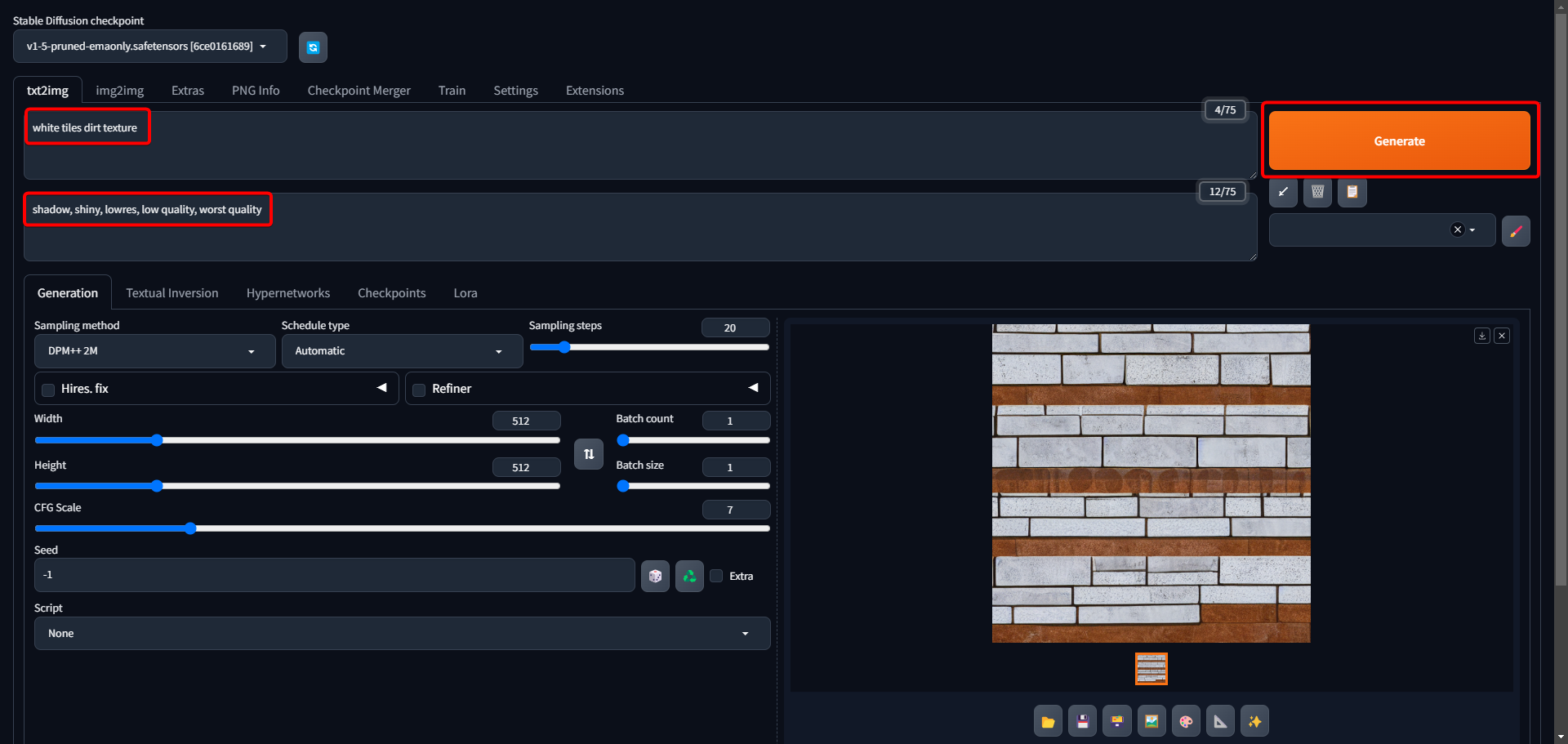
我們的目標是使用提示詞 (咒語) 來生成彩色貼圖,這裡的提示詞被分為 正向提示詞 與 反向提示詞,正向提示詞就是 我們要它生什麼,反向提示詞則是 我們不要它生什麼。
提示詞的組成我們參考 Next Diffusion 的 YouTube 影片 (1:14 秒處),正向提示詞的核心在於要去堆砌形容詞來形容「texture」這個單字,反向提示詞則是以去陰影、去光暈和防止它生成低品質的結果為核心。
你也可以自己實驗各種提示詞的搭配,直到它能生成像遊戲開發用的彩色貼圖即可。這裡我提供我參考 Next Diffusion 所使用的提示詞:
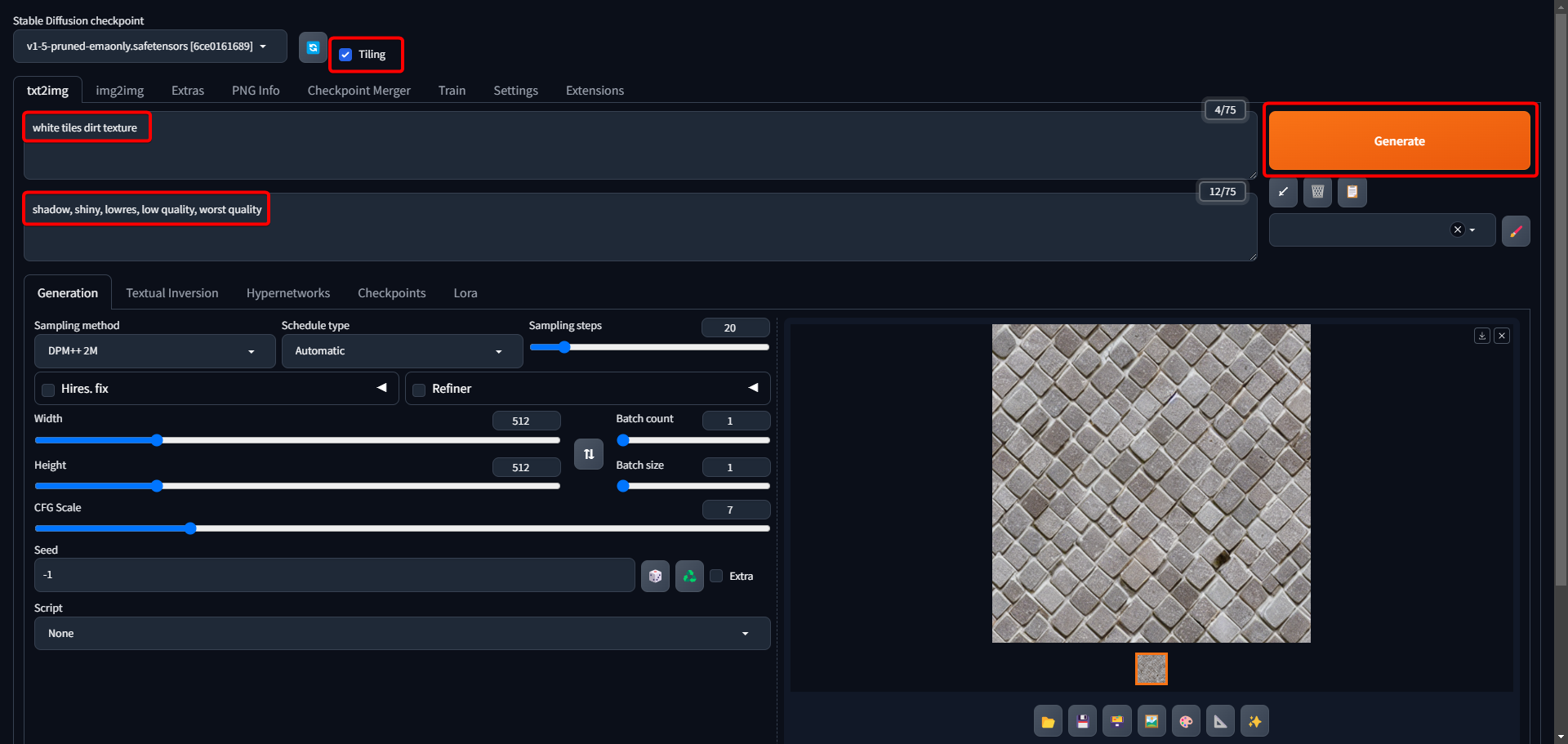
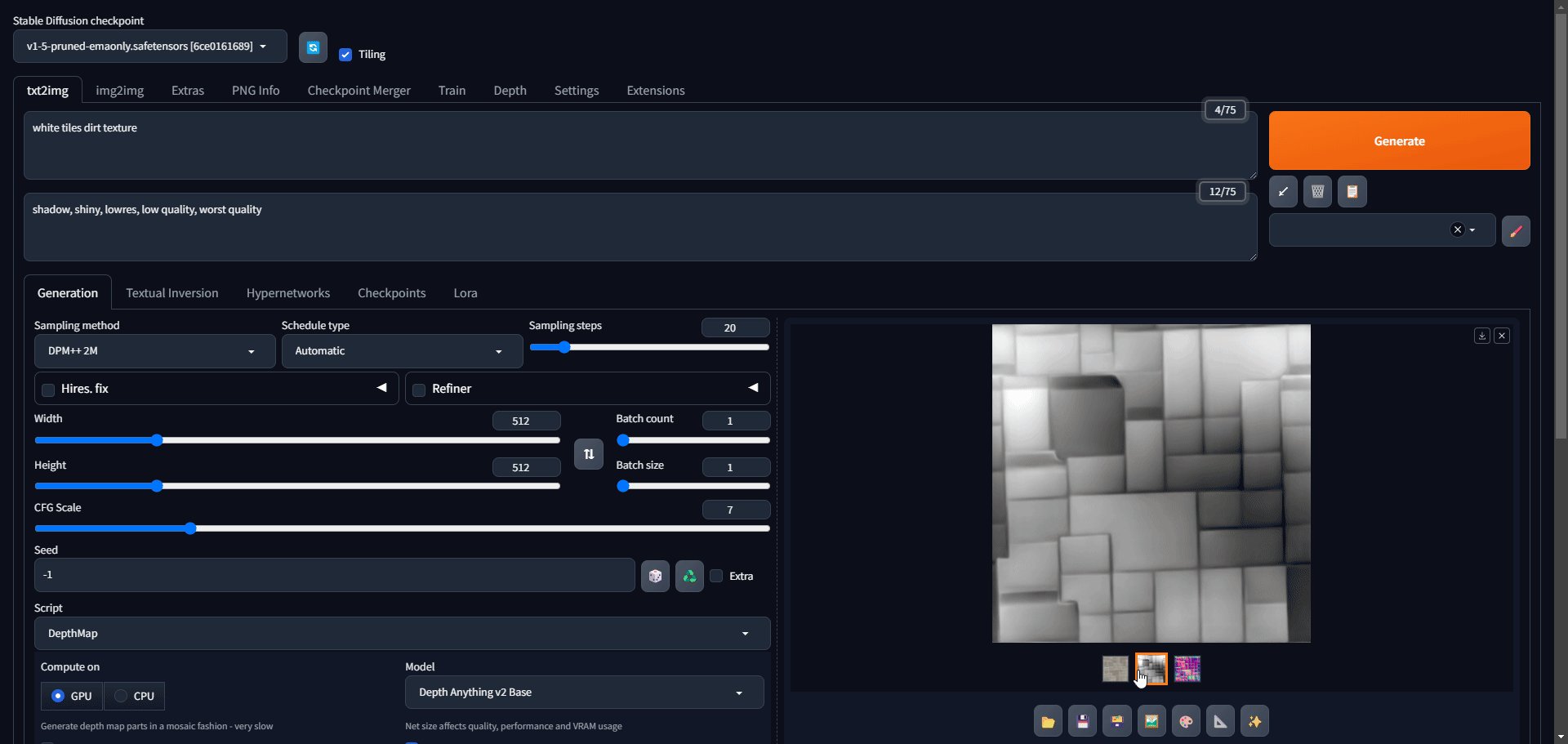
- 正向提示詞:white tiles dirt texture
- 反向提示詞:shadow, shiny, lowres, low quality, worst quality
我們現在先測試提示詞的會引發的結果,請點擊 Generate 開始生成。根據電腦的效能需要 2 秒 ~ 5 分鐘以上的時間都有可能。我的顯示卡為 RTX 3070,約需要 2.8 秒左右來生成。
聰明的你會發現生出來的貼圖都不是無縫圖,這個問題我們後續會解決,現在先來快速走一遍匯入到 Unity 場景的工作流程。

匯入到 Unity
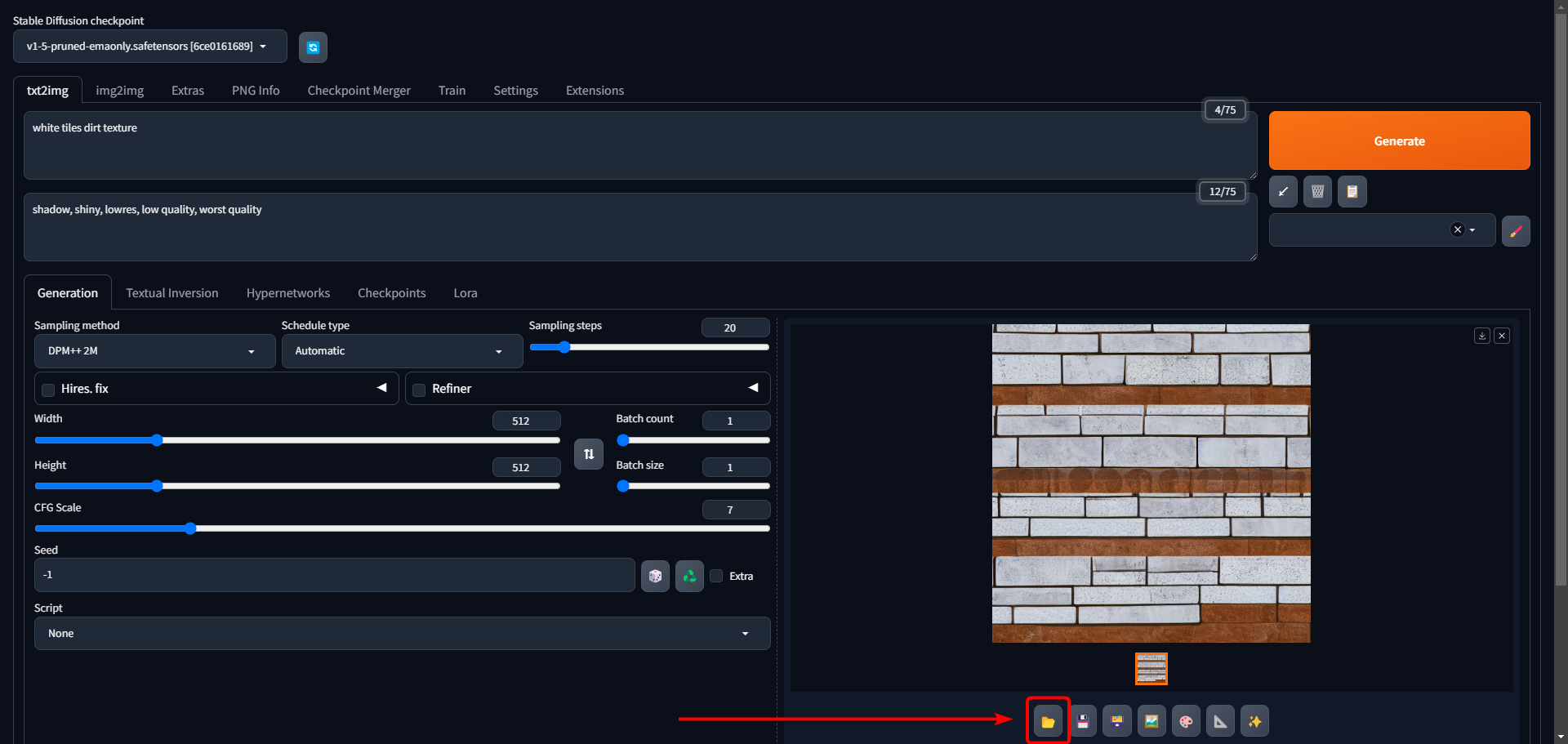
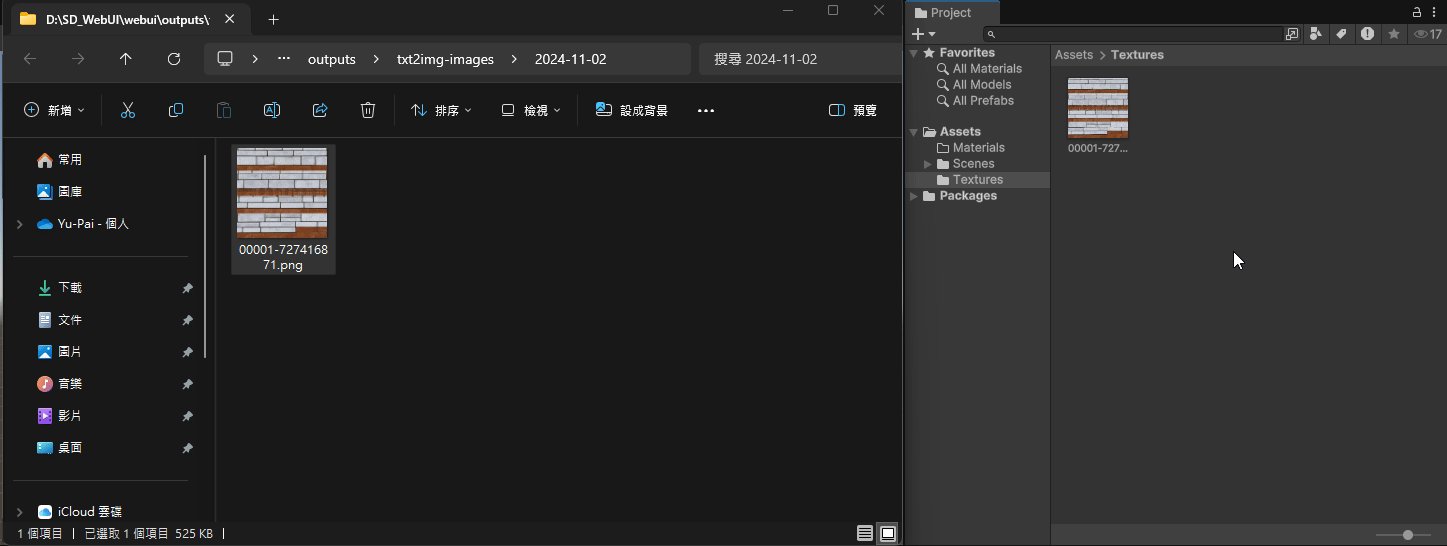
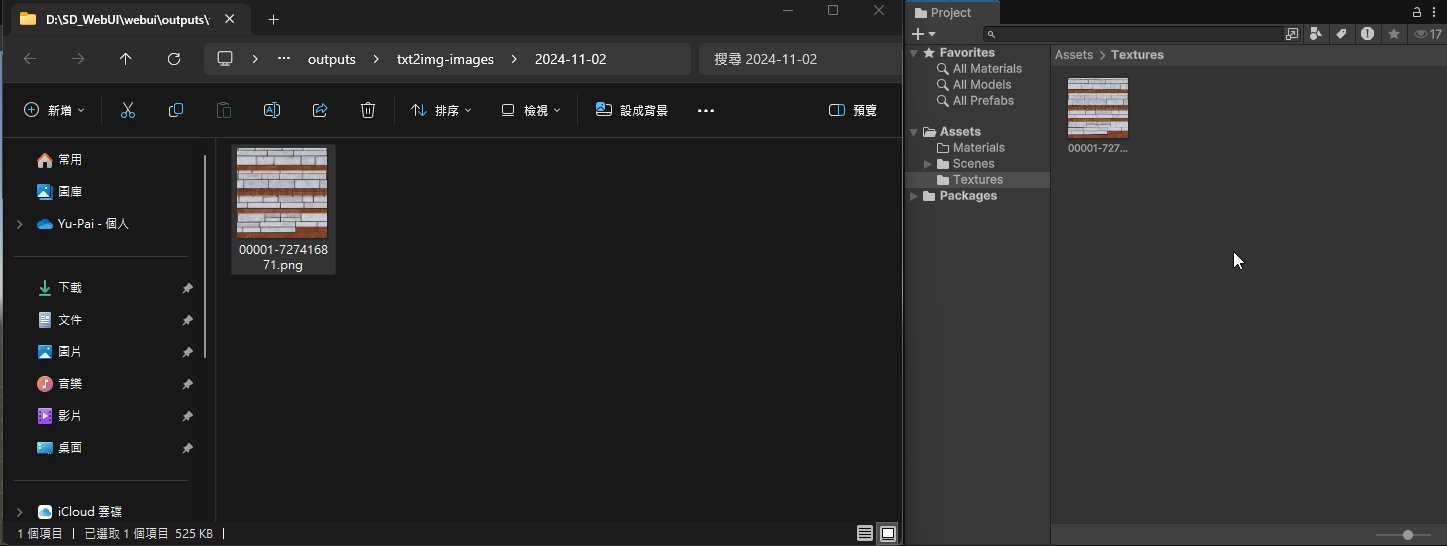
接下來請點擊右側圖片下方紅框處的按鈕來開啟輸出資料夾,裡面會有我們剛才生成的貼圖。

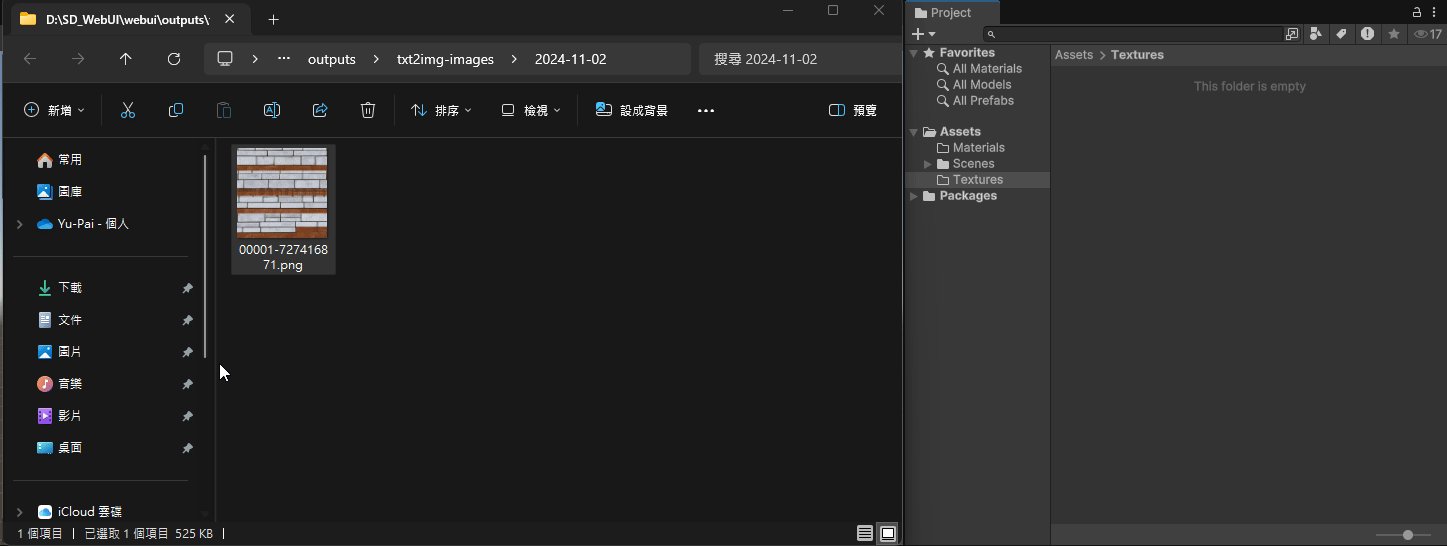
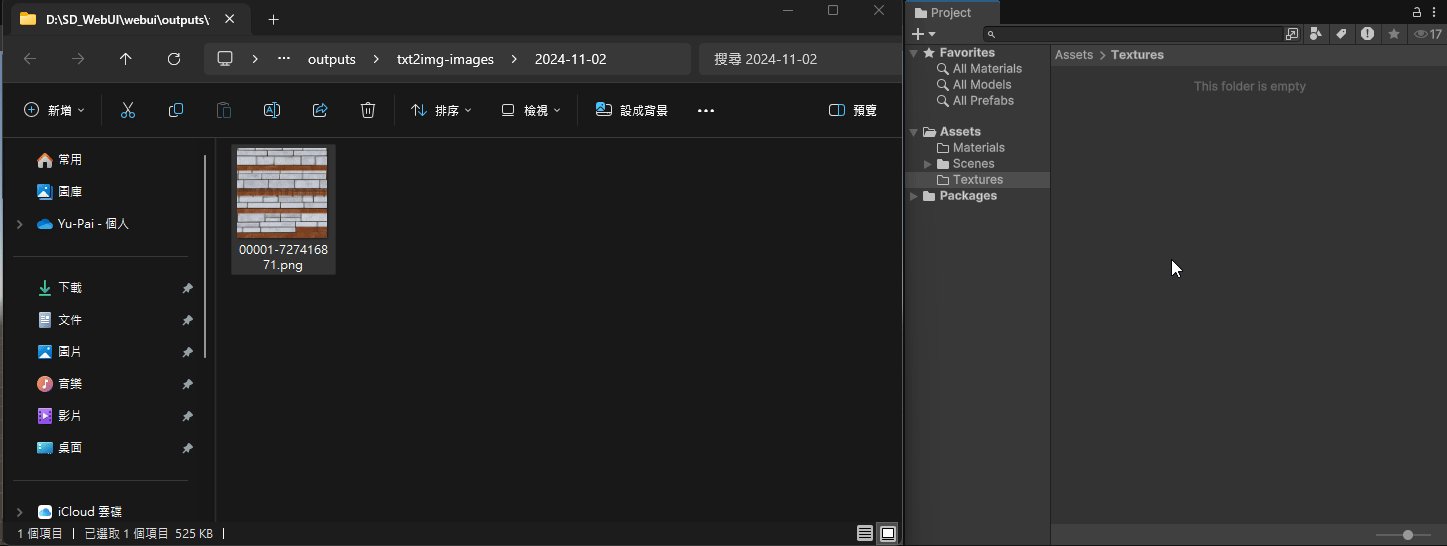
開啟 Unity,將輸出資料夾中的貼圖拖曳到 Project 的 Assets 資料夾下面。

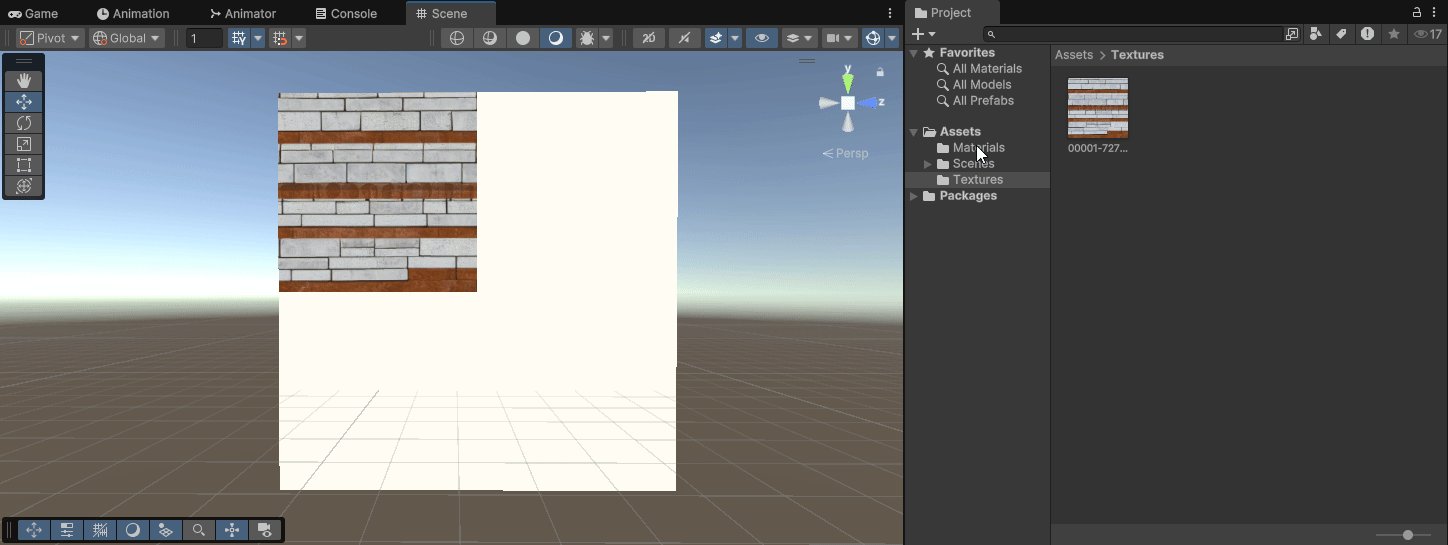
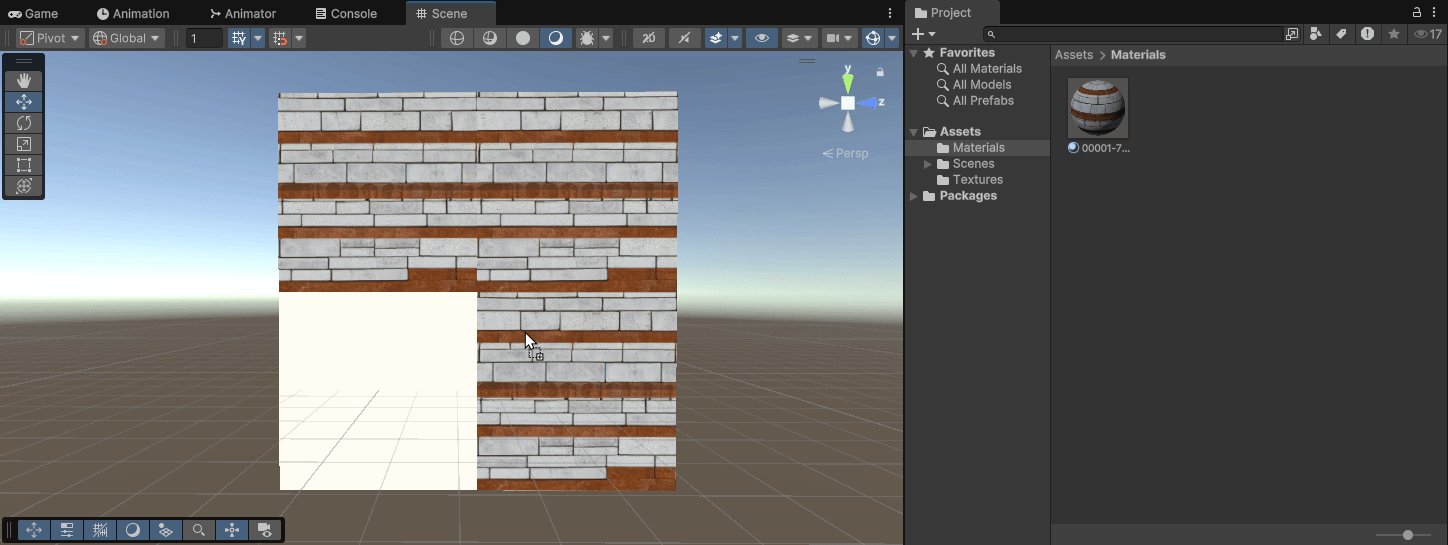
在場景中新增 4 個放在一起的方塊 (Cube),先直接拖曳貼圖到其中 1 個方塊上,Unity 將會自動新增一個材質球 (Material)。
最後再拖曳新增的材質球到其它 3 個方塊上即可。

到這個階段,我們已很快速的跑了一次 Stable Diffusion Web UI 生圖 > 匯入 Unity 的流程,後續生好圖之後也都會按照這個流程來放到 Unity 中測試。
現在放大觀察一下上了貼圖方塊,它們的接縫處會因為不是連續圖的關係而錯位,這就是我們下一步要來解決的課題。

生成無縫的彩色貼圖
Stable Diffusion Web UI 其實有內建無縫圖的生成選項,但在某個改版後就被隱藏起來了,現在我們要來把它打開。
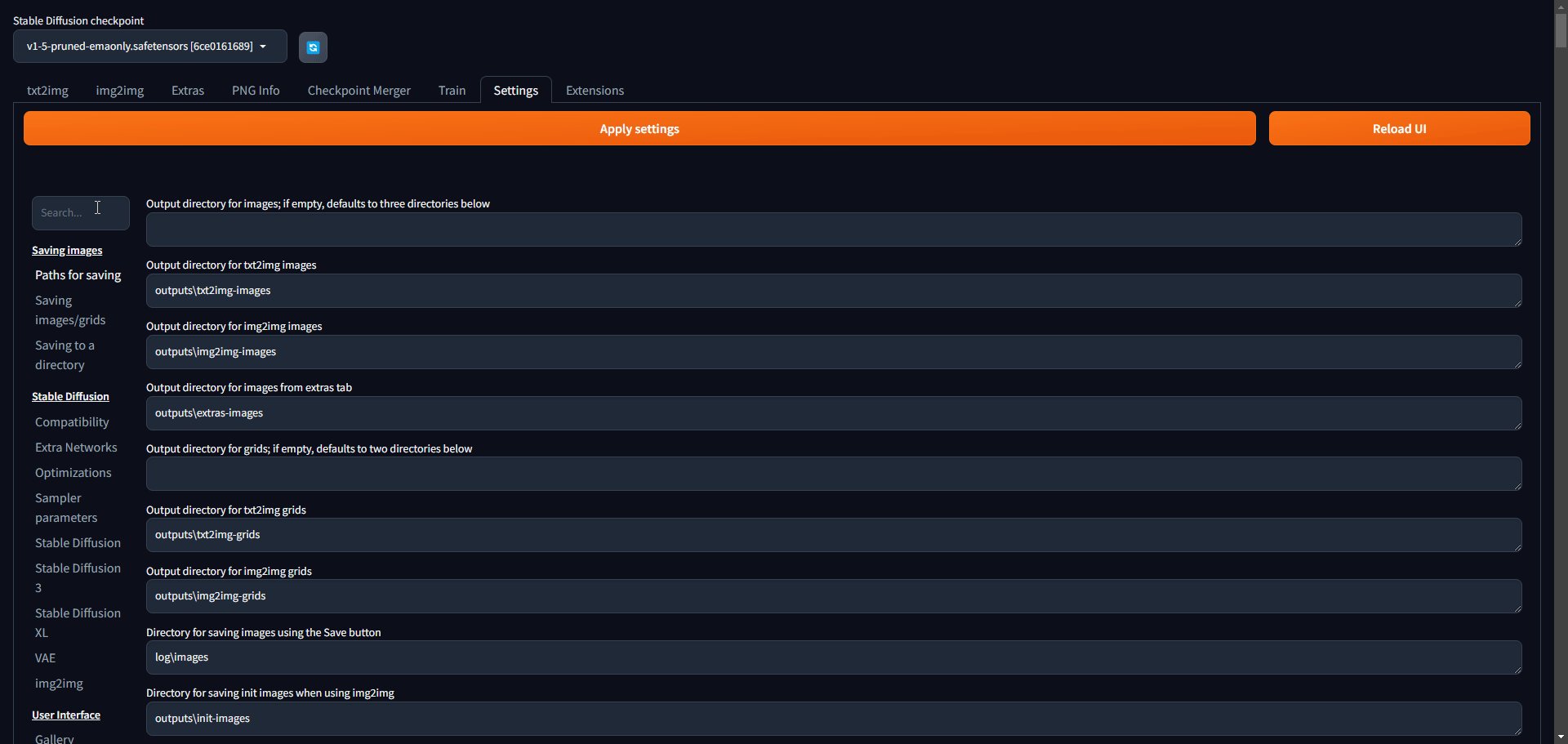
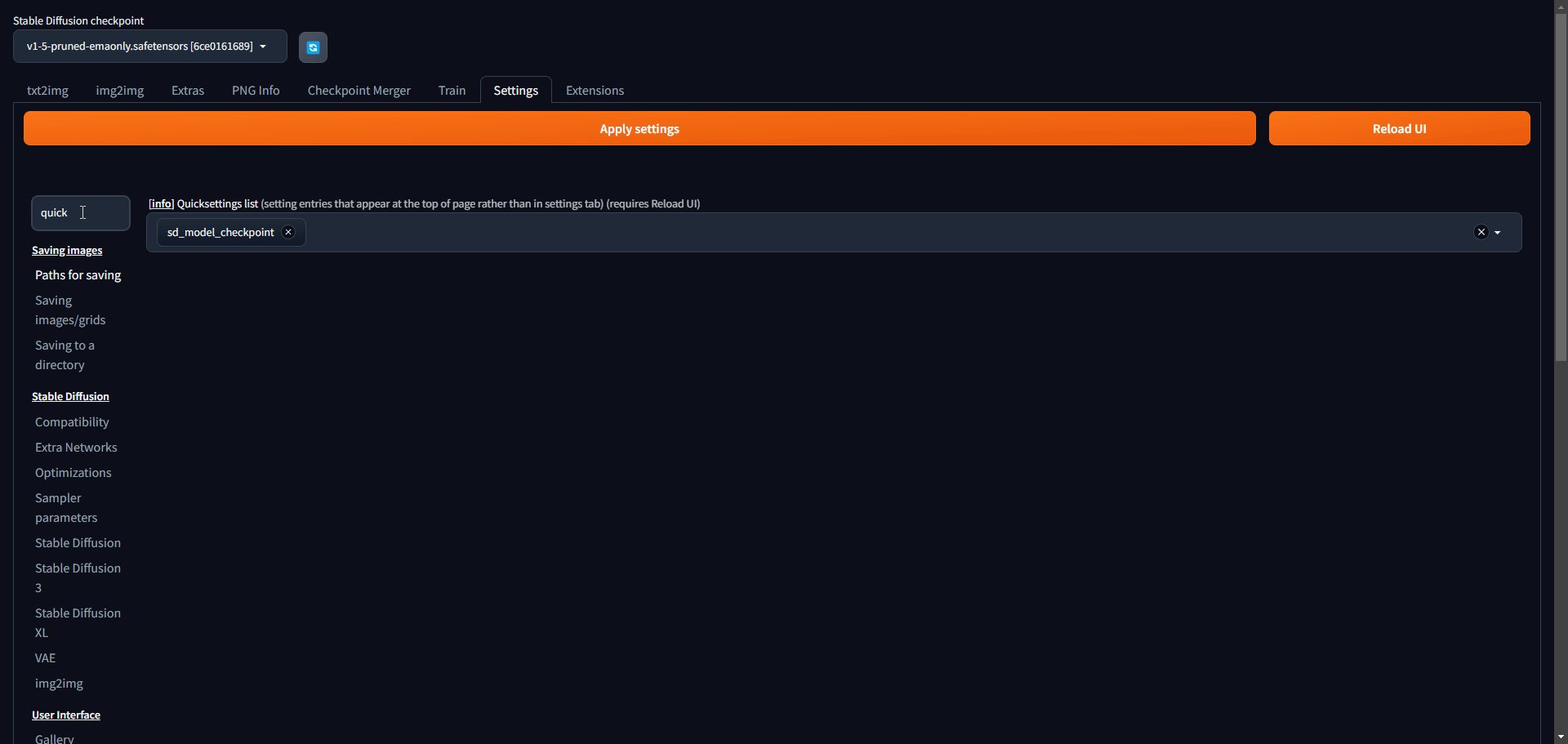
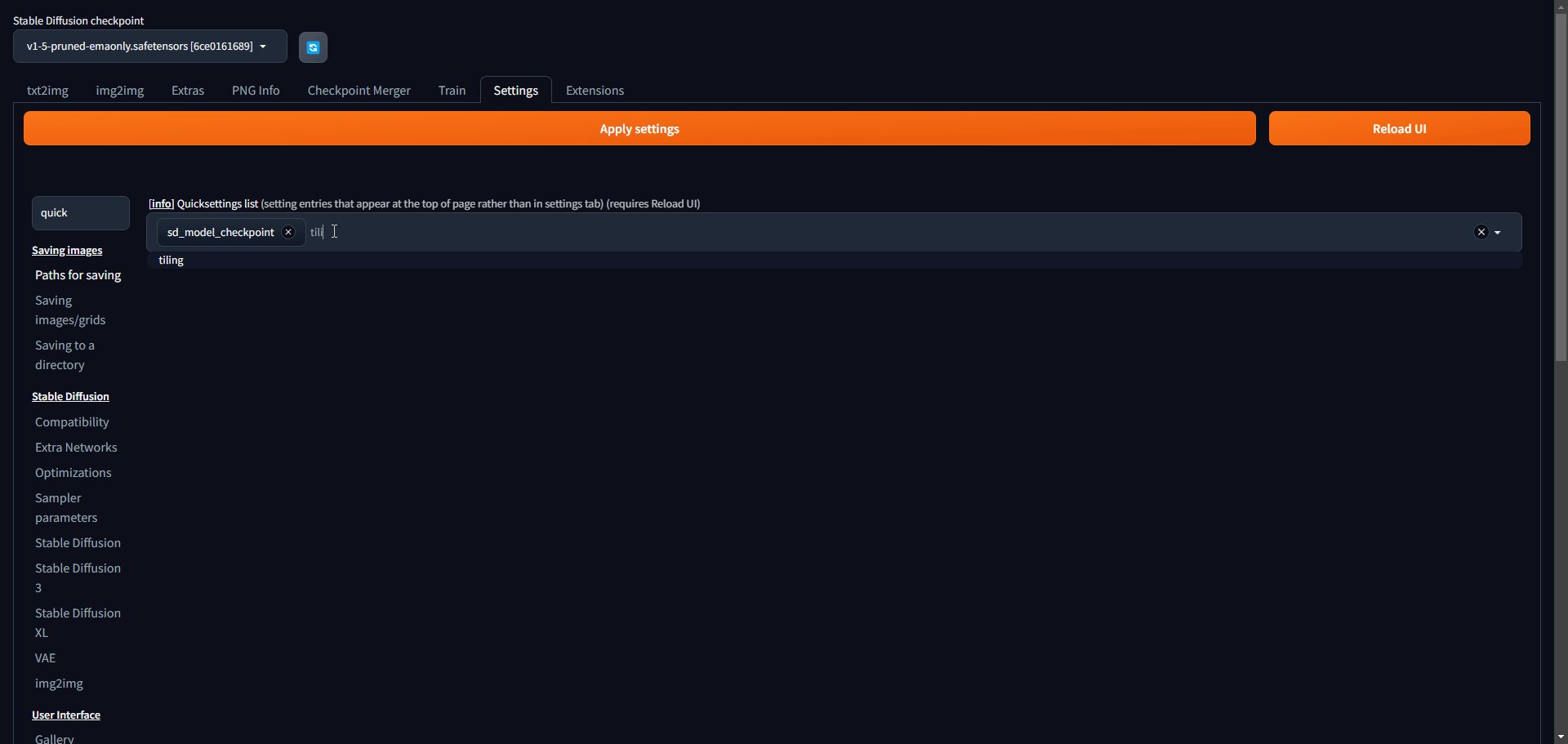
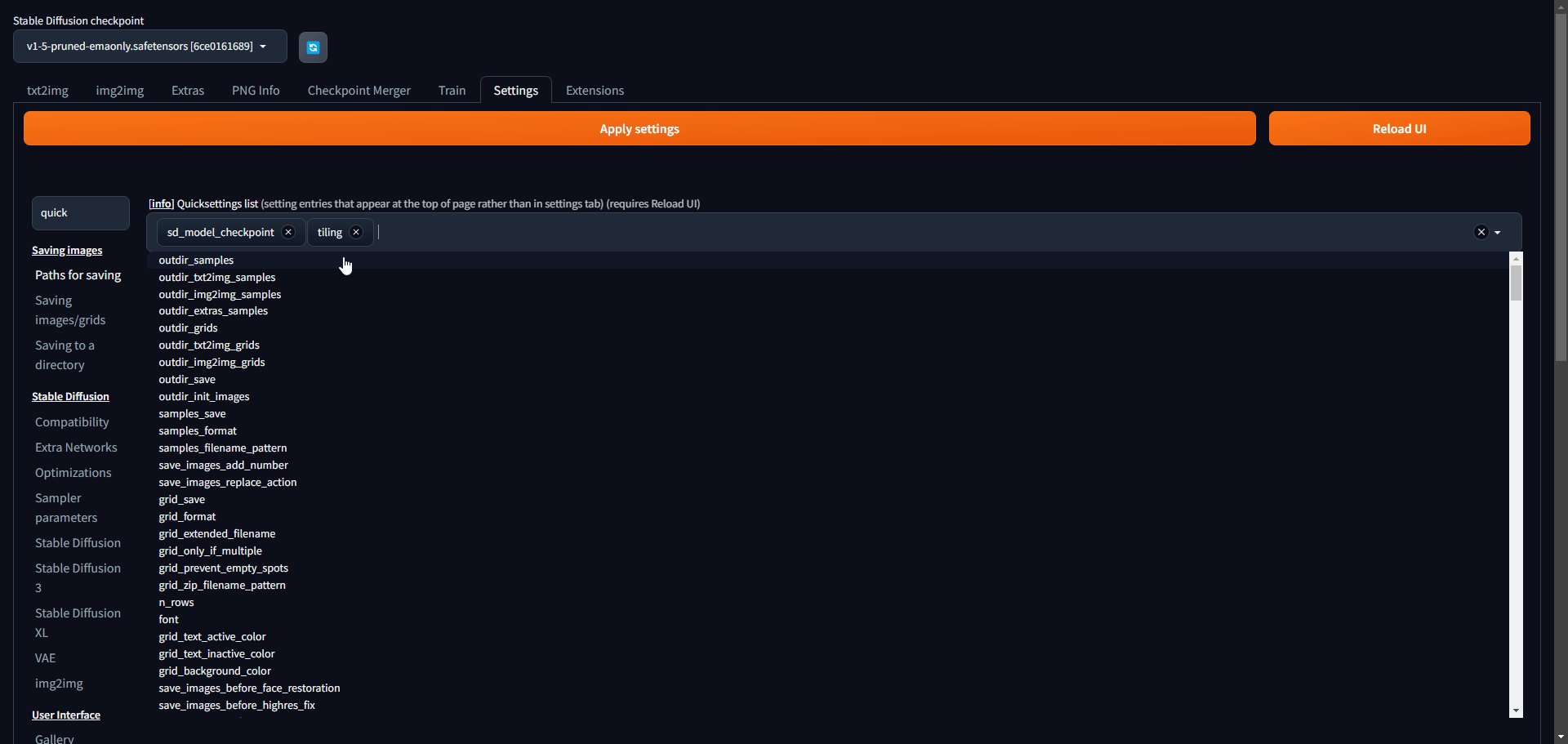
首先切換上方分頁到 Settings,在左上角的搜尋框中輸入「quick」,右側會出現 Quick Settings list 的選項,在它的輸入框中輸入並點擊「tiling」來新增。

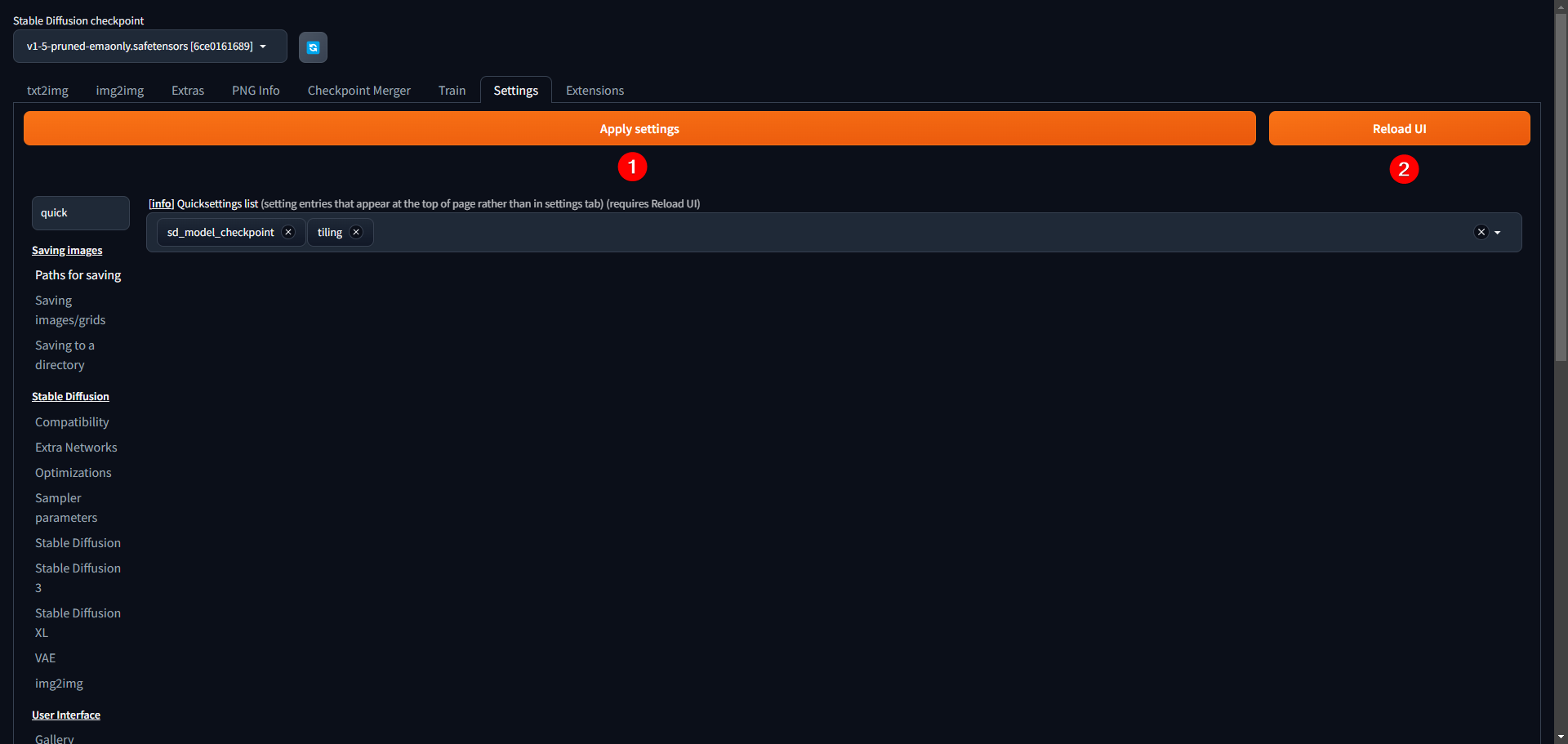
再分別點擊 Apply settings 和 Reload UI,Stable Diffusion Web UI 將會自動重新啟動。

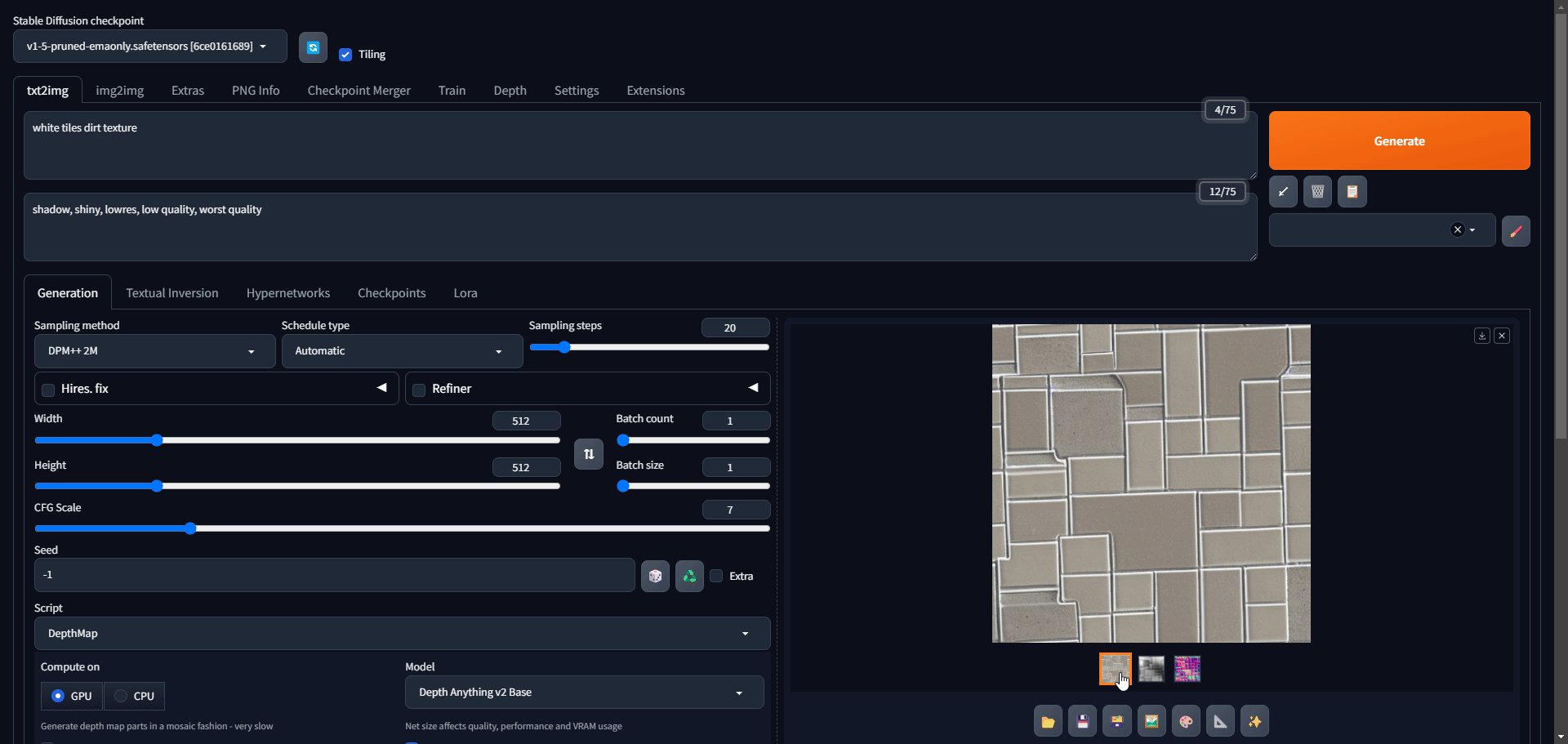
重新啟動後,你會發現左上方多了一個 tiling 的選項,請勾選它,並重新輸入你的提示詞,再點擊 Generate 來生成貼圖。

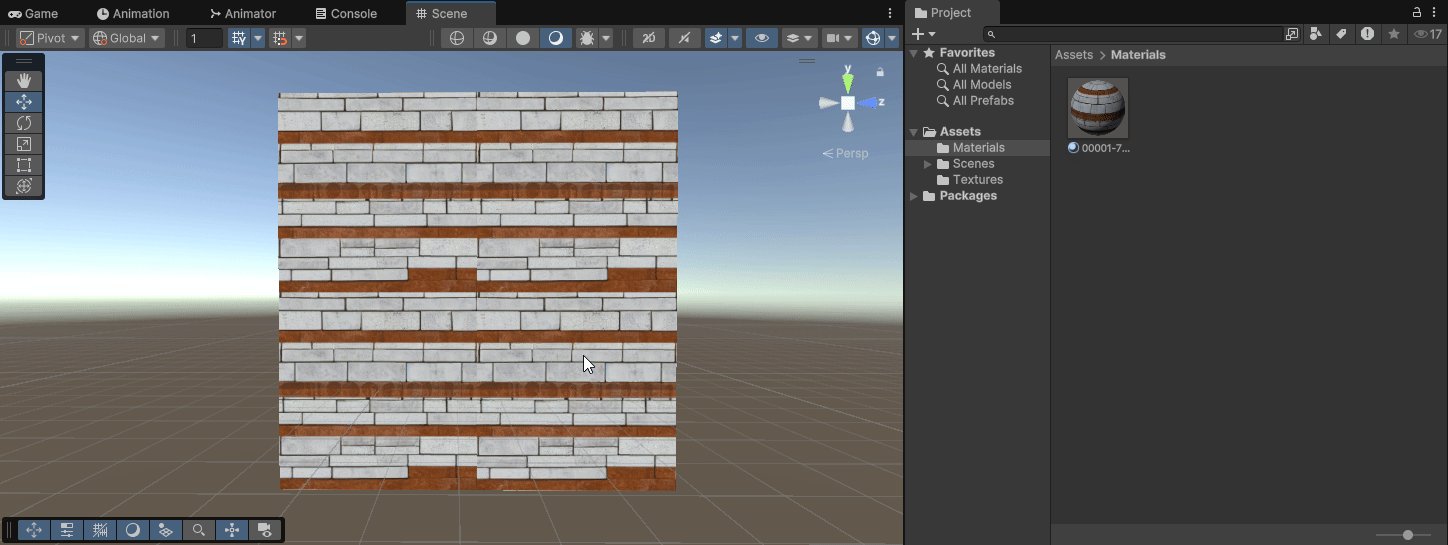
最後用和前面相同的流程來將貼圖匯入到 Unity 並放大觀察,現在生出的圖已經是很不錯的連續圖,也已可以拿來當作遊戲的貼圖!

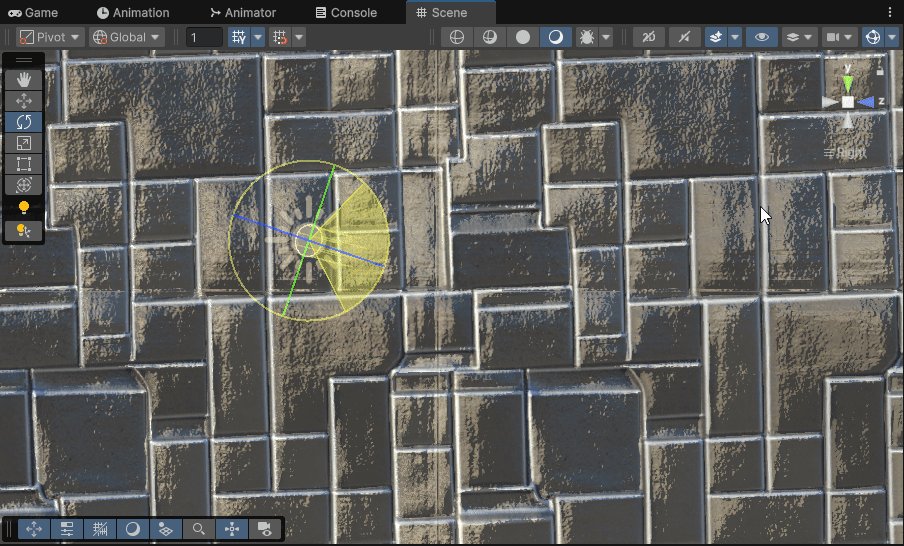
然而,僅僅只有彩色貼圖難以滿足我們的大腦,現在上了貼圖的方塊看起來 超平、很假 且 沒有立體感,因此我們接下來要讓 Stable Diffusion Web UI 能在生成彩色貼圖時一併生成 法線貼圖 和 高度貼圖。
生成法線與高度貼圖
安裝 Depth Maps 模組
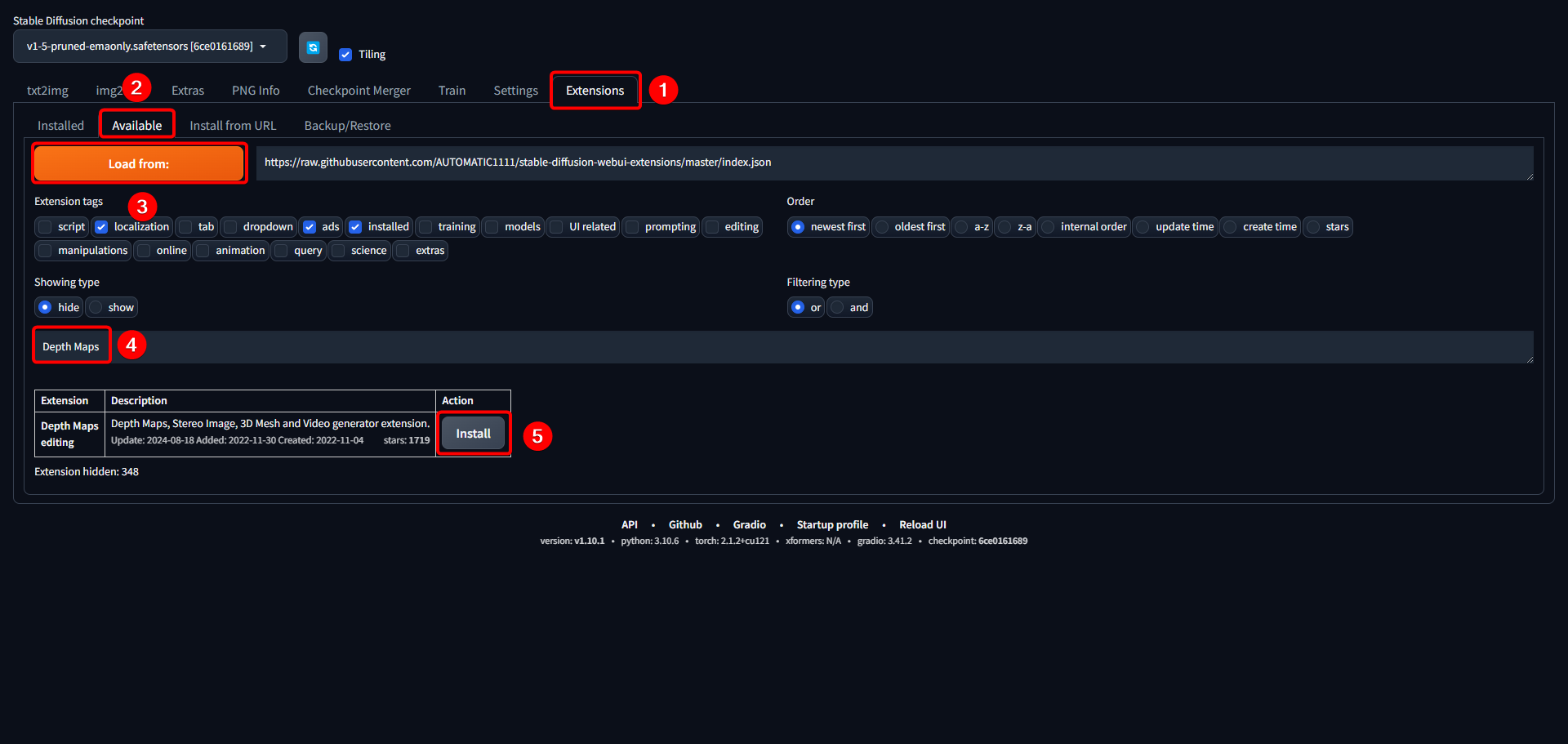
首先切換分頁到 Extensions > Available 並點擊 Load from 來載入模組清單,再輸入「Depth Maps」到中間的搜尋框,最後點擊 Install 來安裝 Depth Maps 模組。

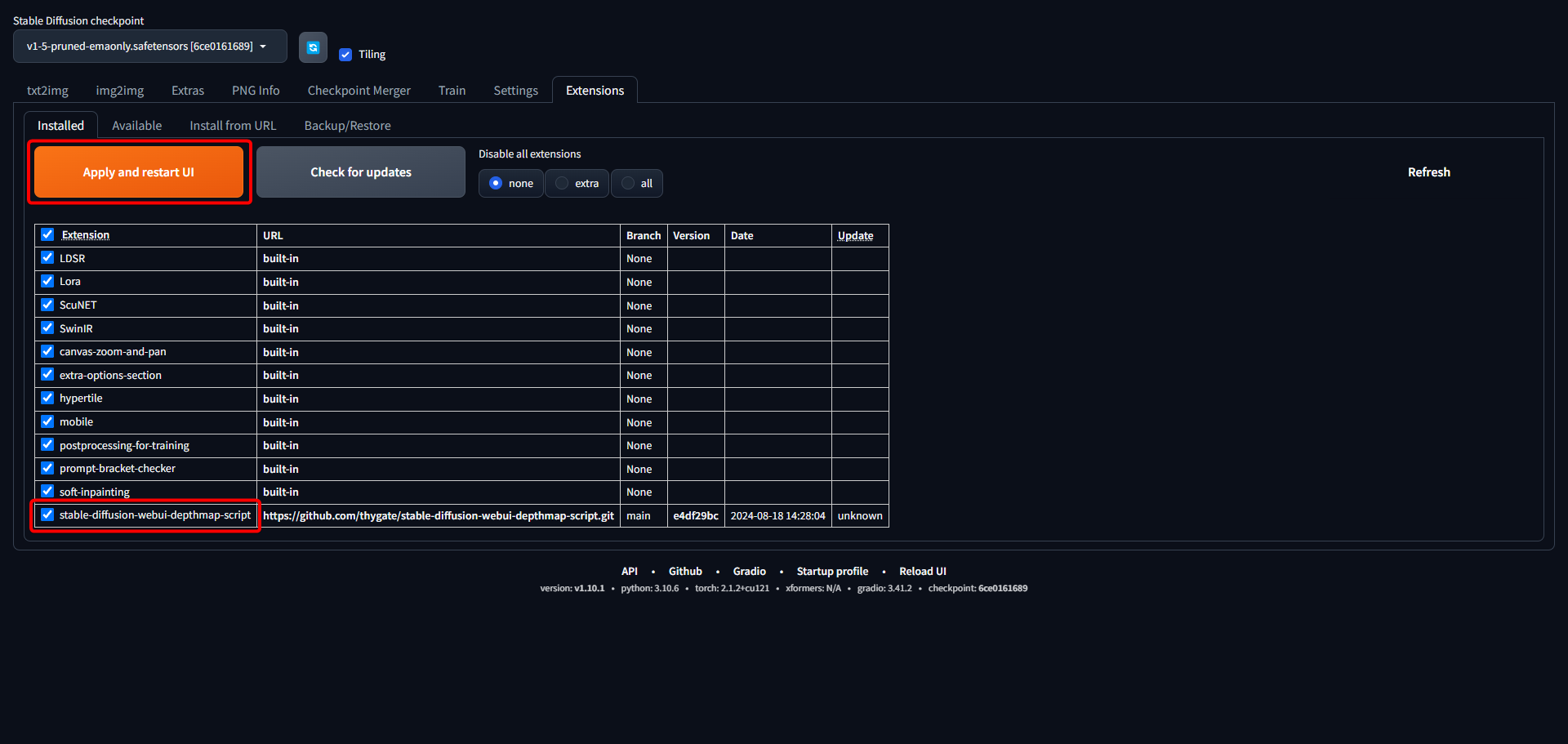
等待一段時間安裝好後,切換分頁到 Installed,確保已勾選 stable-diffusion-webui-depthmap-script,再點擊 Apply and restart UI 來重新啟動。

生成參數設定
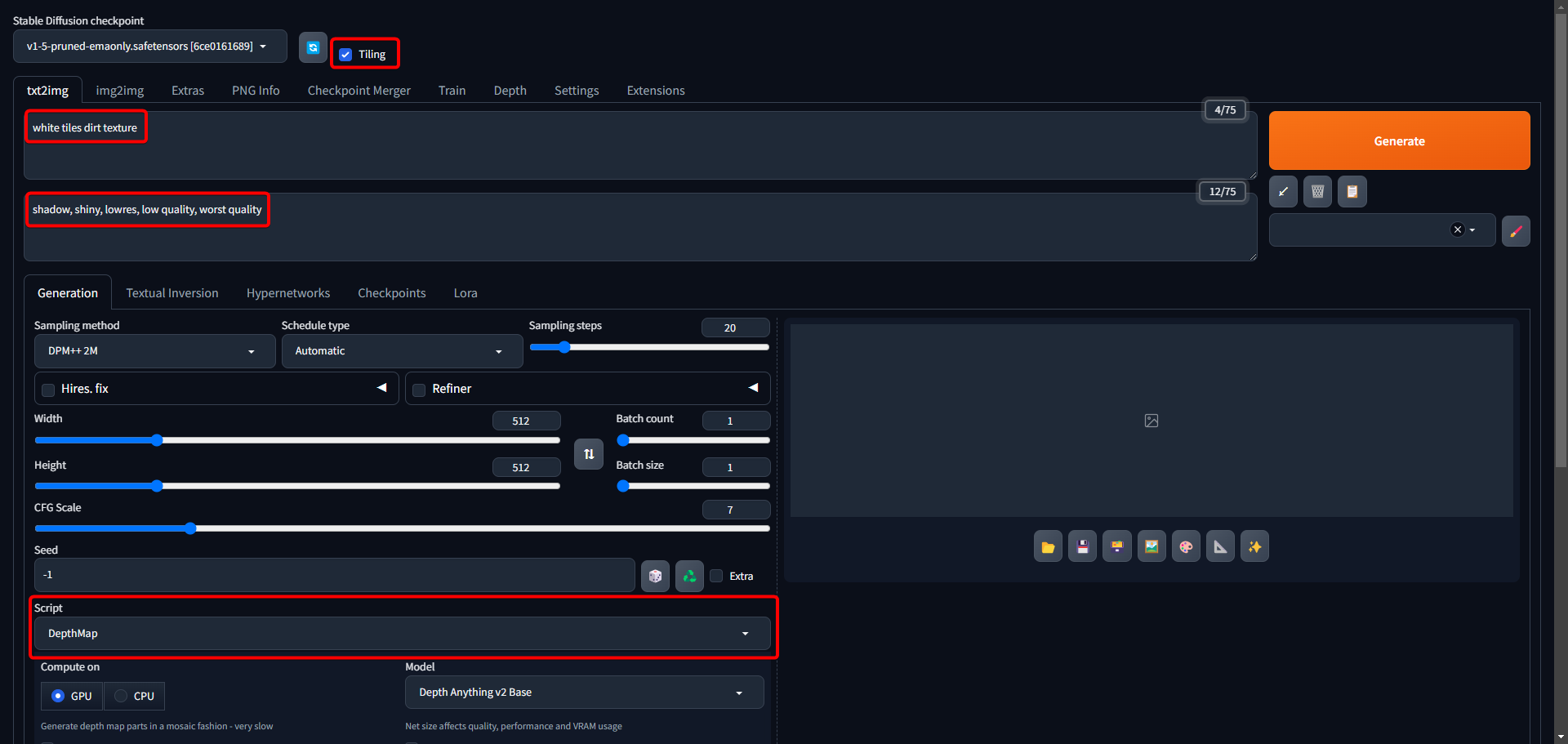
Stable Diffusion Web UI 重新啟動後,我們再次輸入正反向提示詞、勾選 tiling,記得將左下角的 Script 從 None 改成 DepthMap,它會在下方跳出一堆東西,我們要來設定它。

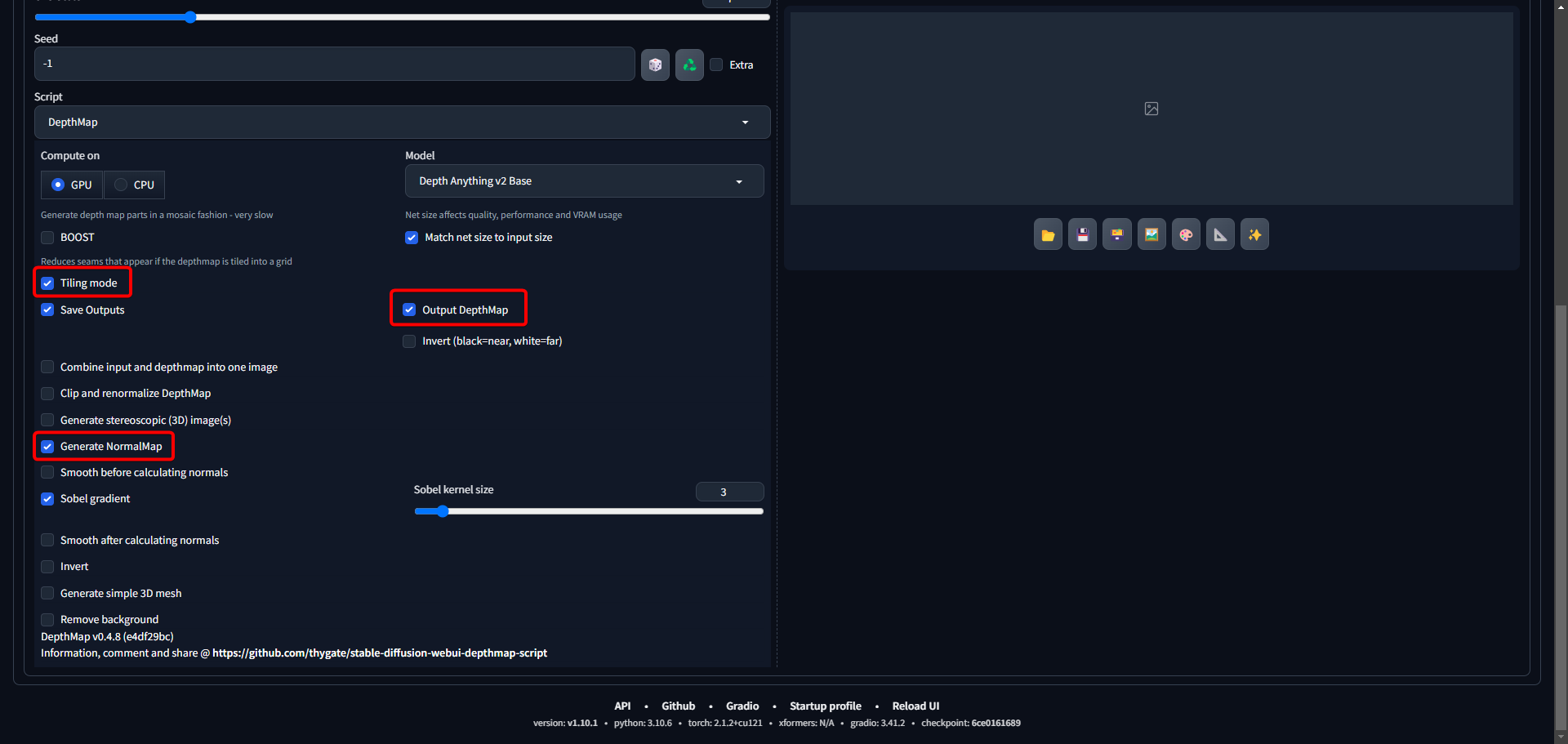
往下滾動畫面,由於我們要生成的是無縫圖 + 法線貼圖 + 高度貼圖,所以請勾選 Tiling mode、Output DepthMap、Generate Normal Map,其它選項維持預設即可。

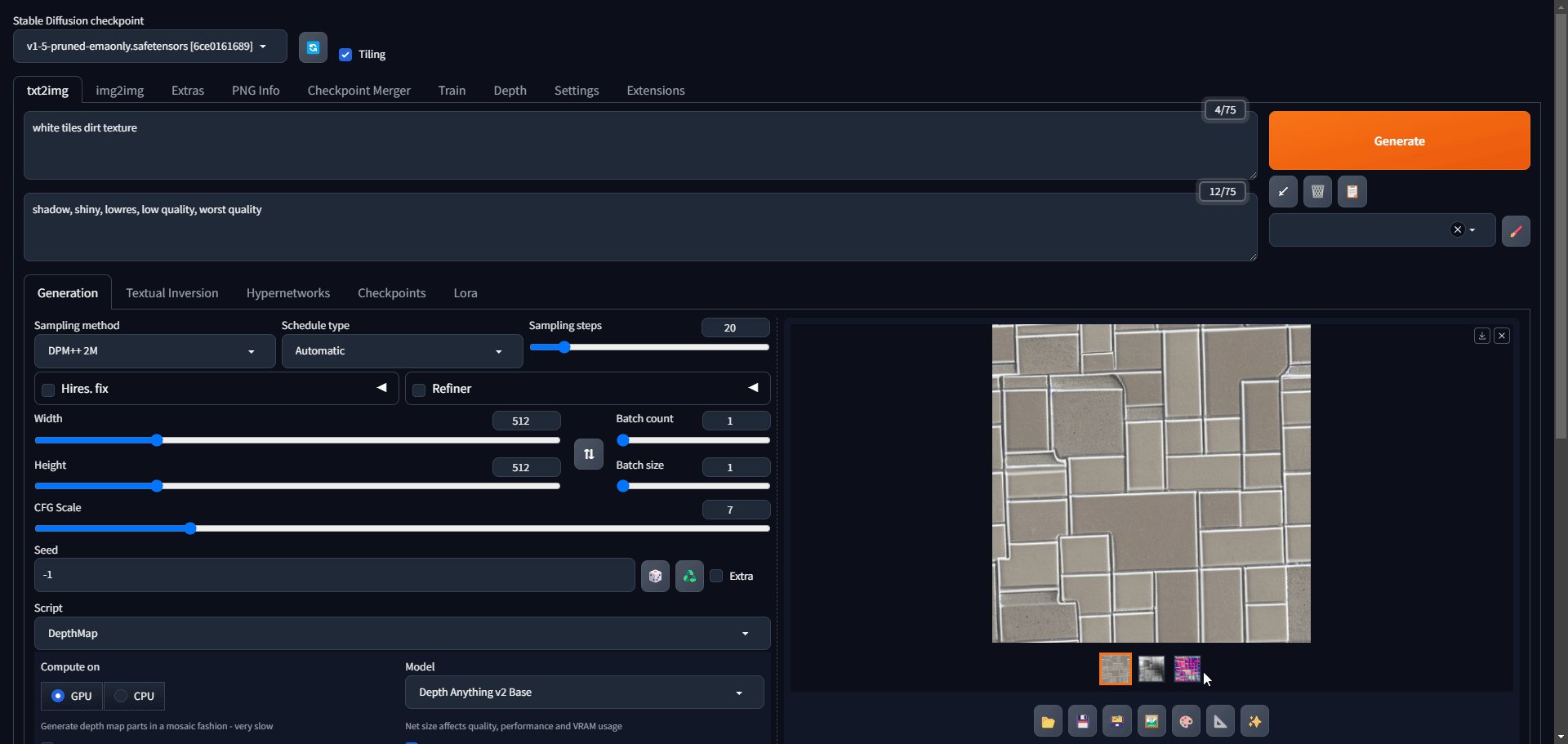
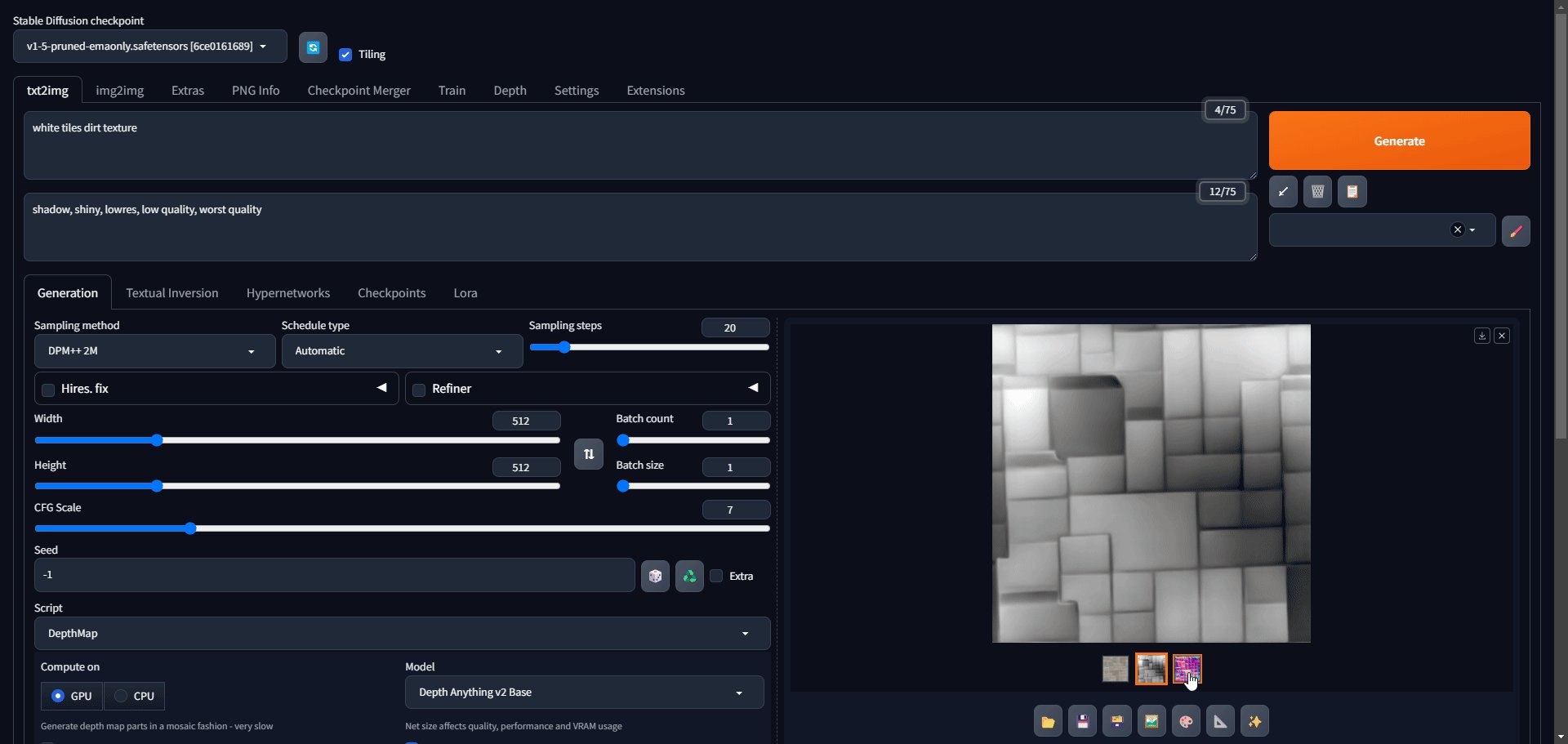
最後滑到網頁上面並點擊 Generate 生圖,最後 Stable Diffusion Web UI 將會一次生成 3 張貼圖,一順序分別為彩色貼圖、高度貼圖和法線貼圖,這就是我們的現階段的目標!

實際應用 AI 生成的貼圖
還記得先前我們將貼圖拖曳到場景物件的時候 Unity 會自動新增材質球嗎?現在請先將剛才生成的彩色貼圖、高度貼圖和法線貼圖匯入到 Unity,並拖曳彩色貼圖到場景物件上。
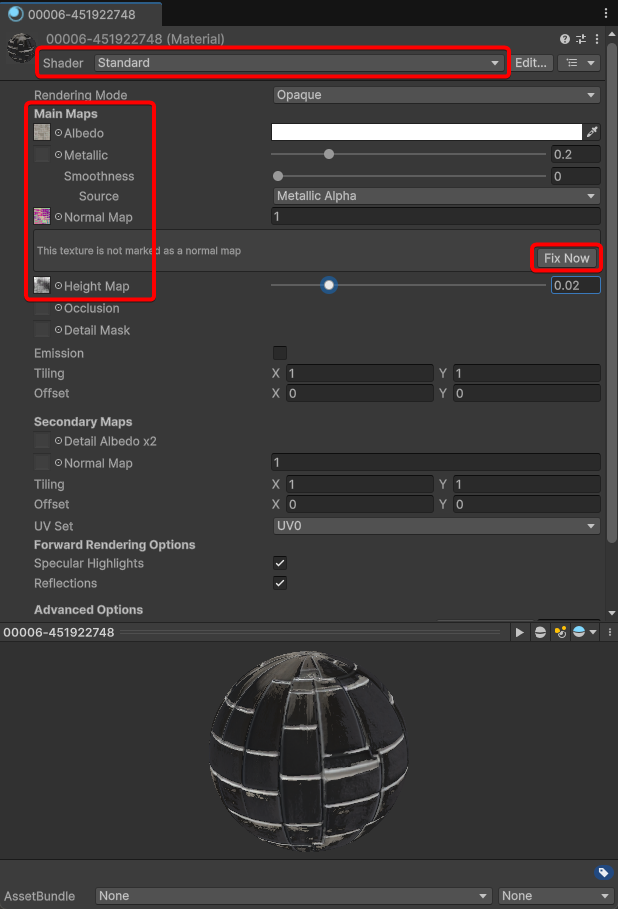
接下來打開新增的材質球的檢查器 (Inspector),先將 Shader 改成基礎的 Standard,再分別拖曳法線貼圖到 Normal Map、高度貼圖到 Height Map。
這時 Normal Map 選項下面可能會出現警告,點擊 Fix Now 將會自動解決。

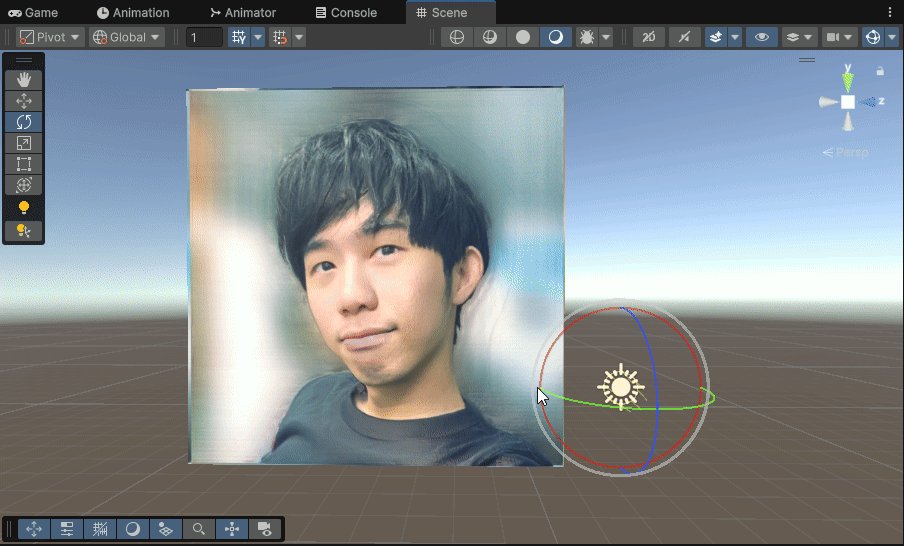
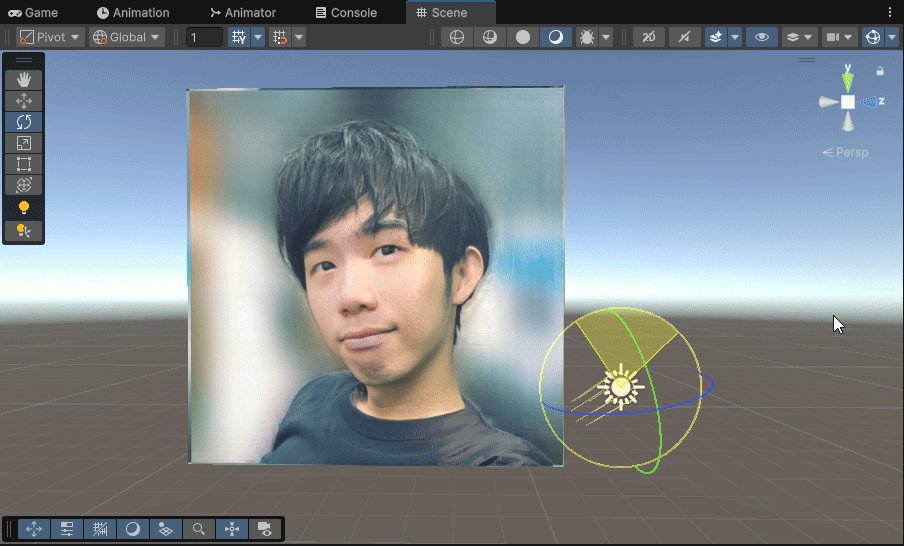
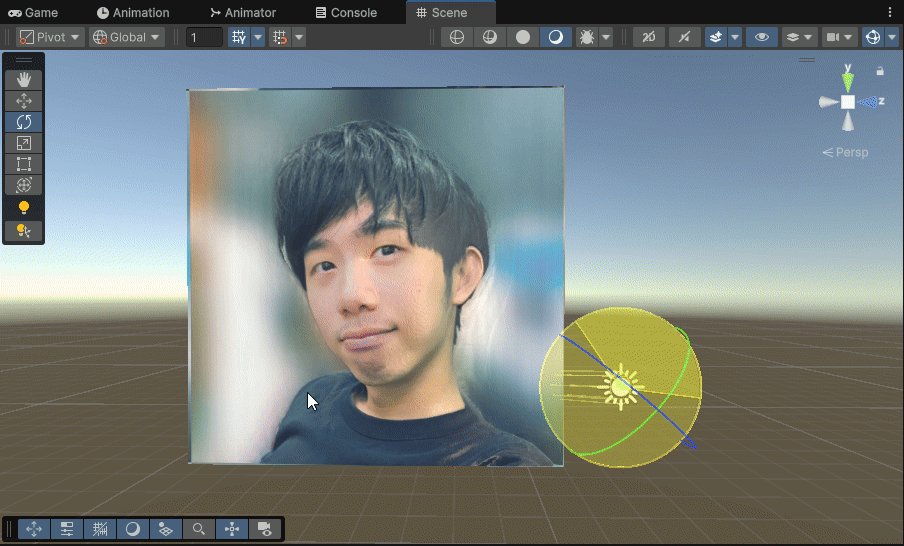
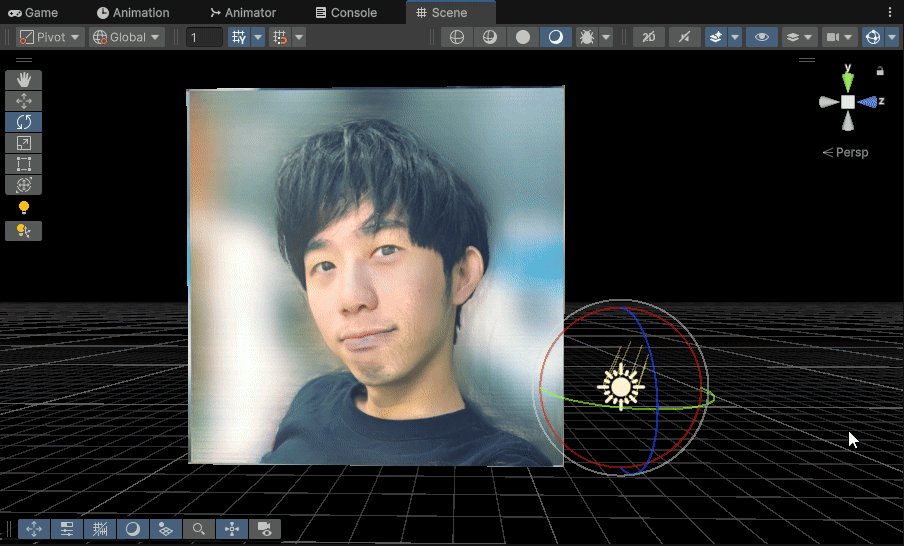
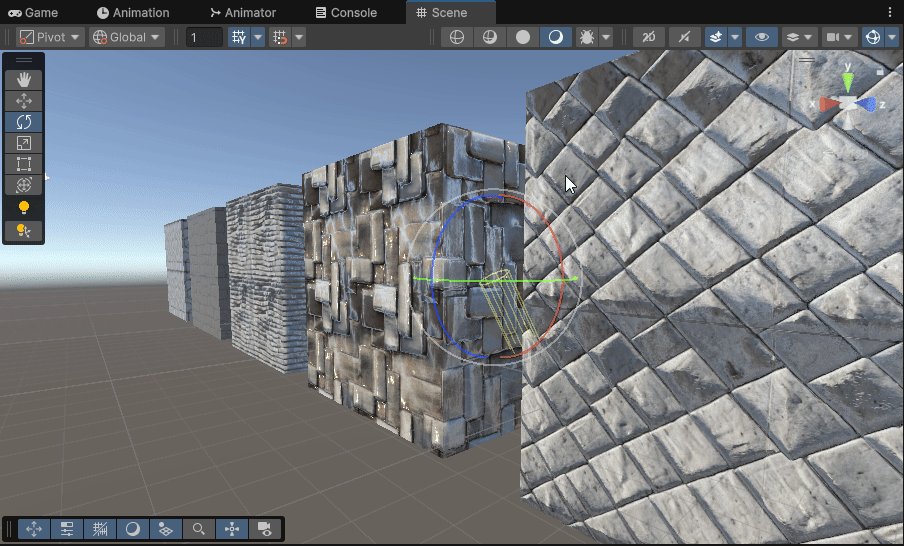
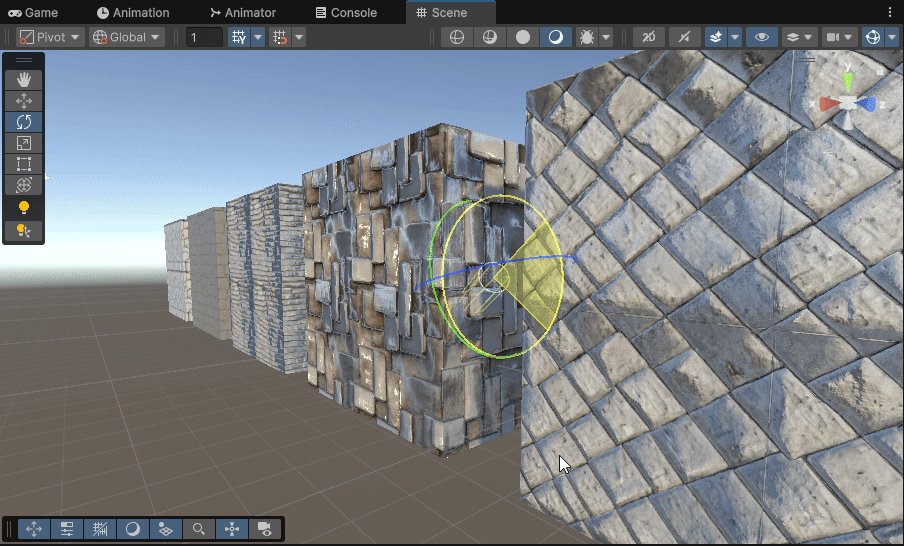
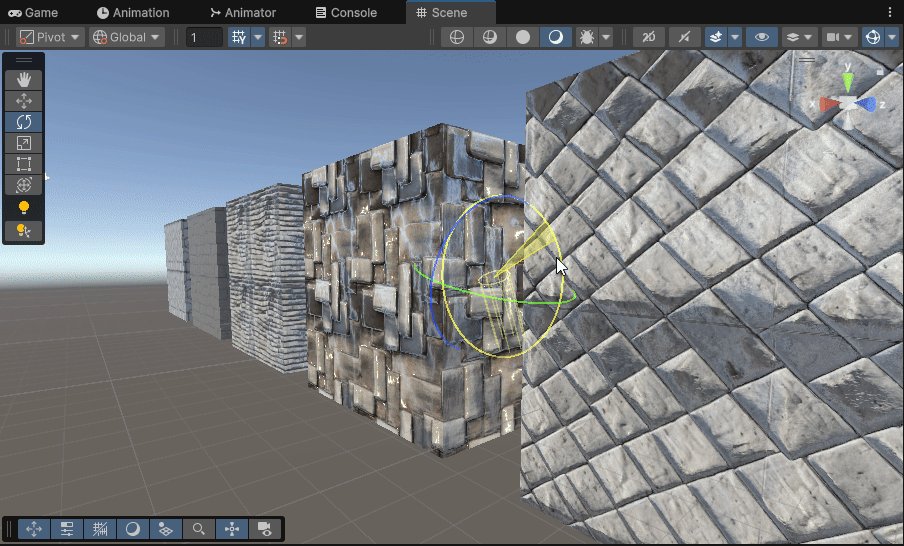
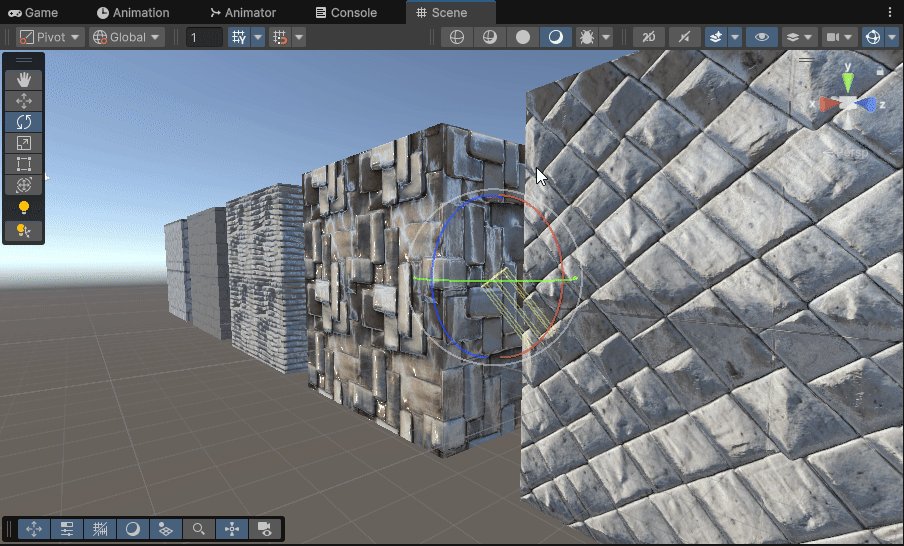
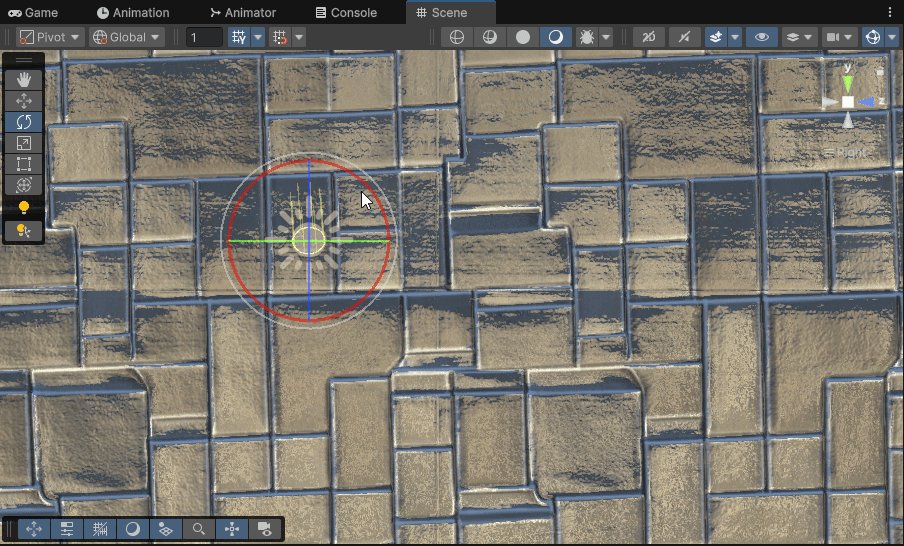
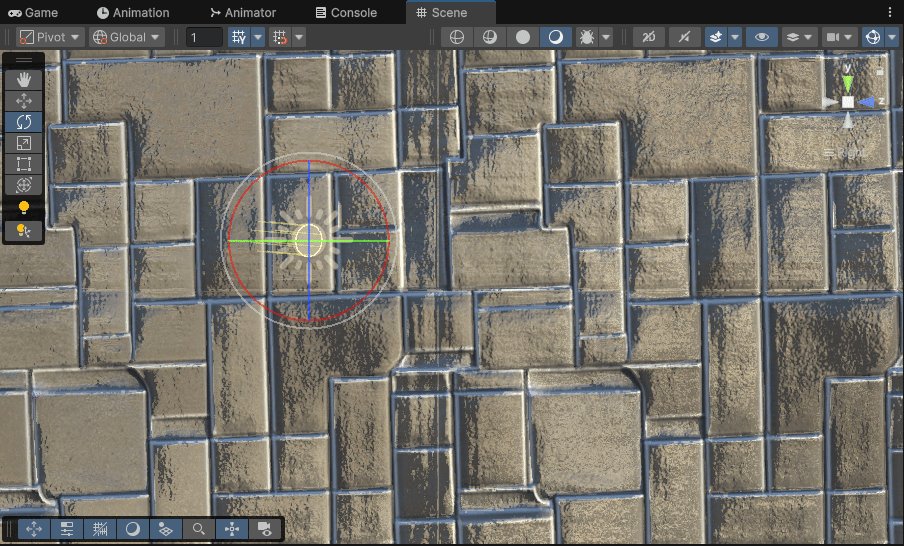
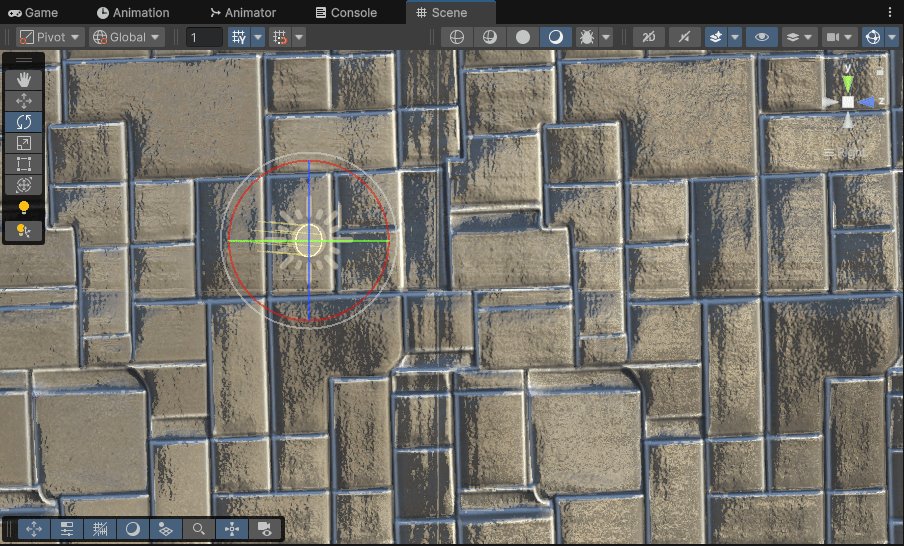
現在可以試著轉動場景的光源,可以很明顯地觀察到原本的平面已變成富有立體感的磚牆了!

最後總結一下,如果你照著這篇文章的順序操作下來,現在應該已學會如何使用 AI 來快速生成 無縫彩色貼圖 與透過 DepthMaps 模組來生成對應的 法線貼圖 和 高度貼圖,未來在需要建場景時就可以嘗試利用 AI 工具來加快開發速度。
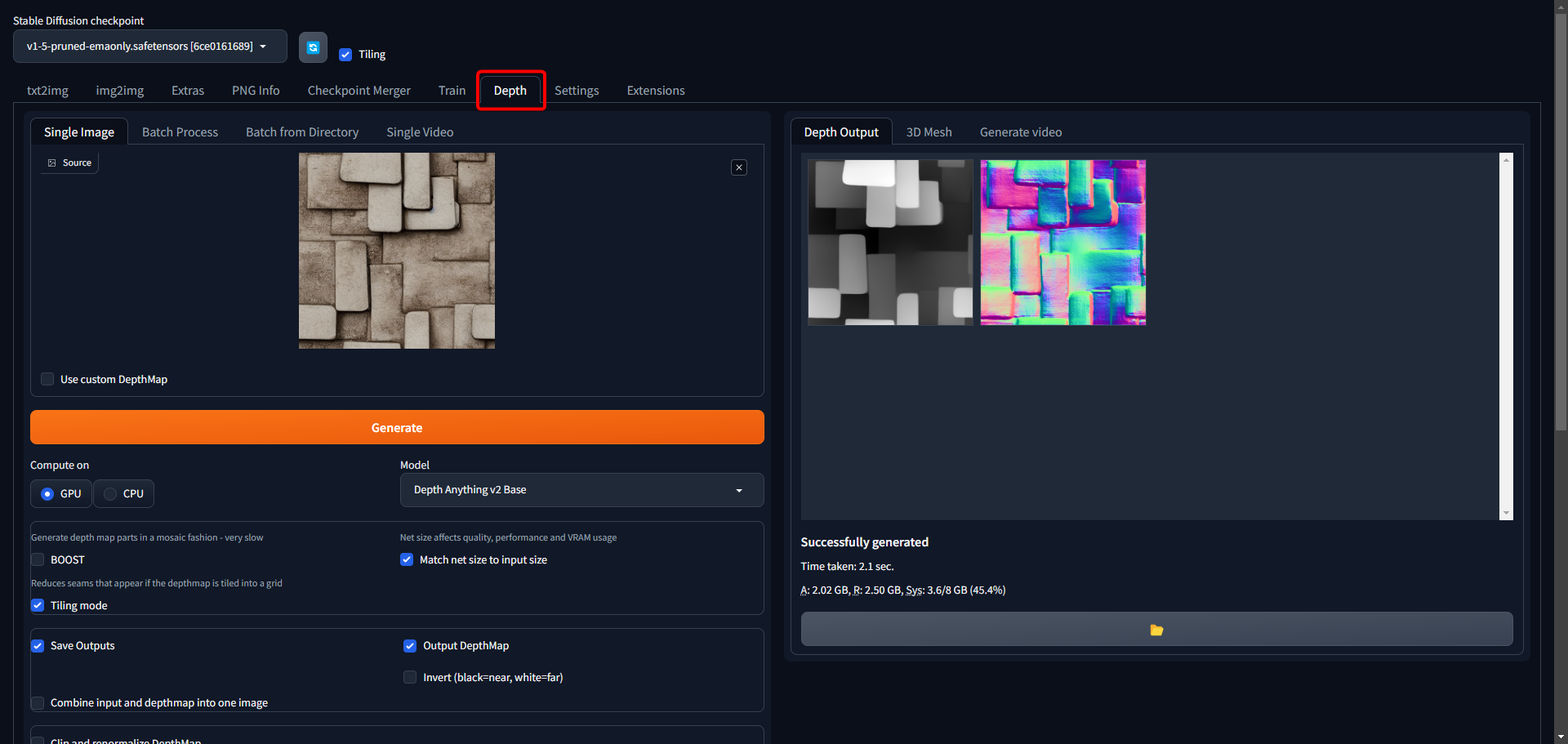
另外,DepthMap 模組的核心功能是用 AI 來為輸入的圖片生成法線與高度貼圖,所以如果你手邊有張現有的彩色貼圖,但愁於它沒有適用的法線與高度貼圖的話,也可以嘗試透過 Depth 分頁的功能來讓它生成。(記得要勾選下方的 Tiling mode、Output DepthMap 和 Generate NormalMap)

讀到這裡,聰明的你鐵定有個疑問,難道我們只能輸入材質貼圖嗎?
自己嘗試!你可以塞個照片給他,再丟到 Unity 中渲染,會很酷喔!