設置環境
- 開啟或建立一個 URP 或 HDRP 專案。
- 於 Assets 資料夾分別建立 Shaders 與 Textures 資料夾,用於存放渲染器和貼圖。
- 匯入一張測試貼圖至 Textures 資料夾。
- 於 Shaders 資料夾上滑鼠右鍵 > Create > Shader Graph > URP > Lit Shader Graph,建立 MyShader 渲染器。
- 雙點擊 MyShader 進入編輯介面。
建立基礎功能
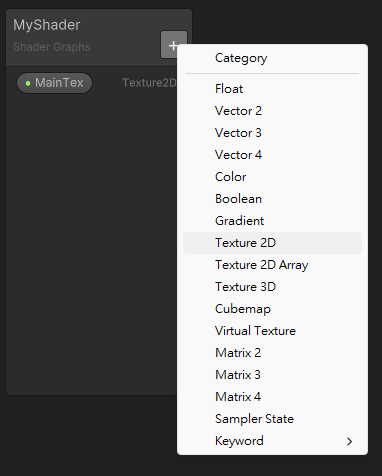
- 建立 Texture2D 類型的欄位 MainTex。

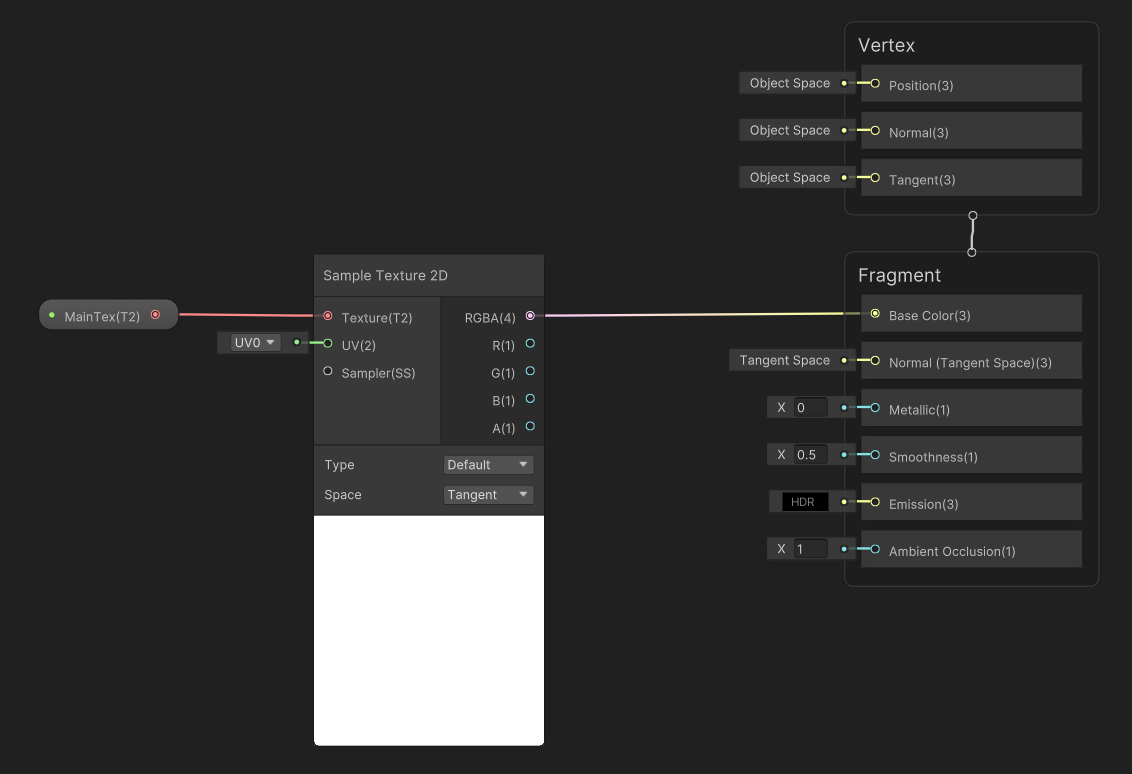
- 將 MainTex 拖曳到畫面中間,並在後面建立並連接 Sample Texture 2D 的 Texture、Sample Texture 2D 的 RGBA 連接到渲染器的 Base Color,完成讓貼圖能夠顯示在測試模型上的設計。

建立貼圖旋轉功能
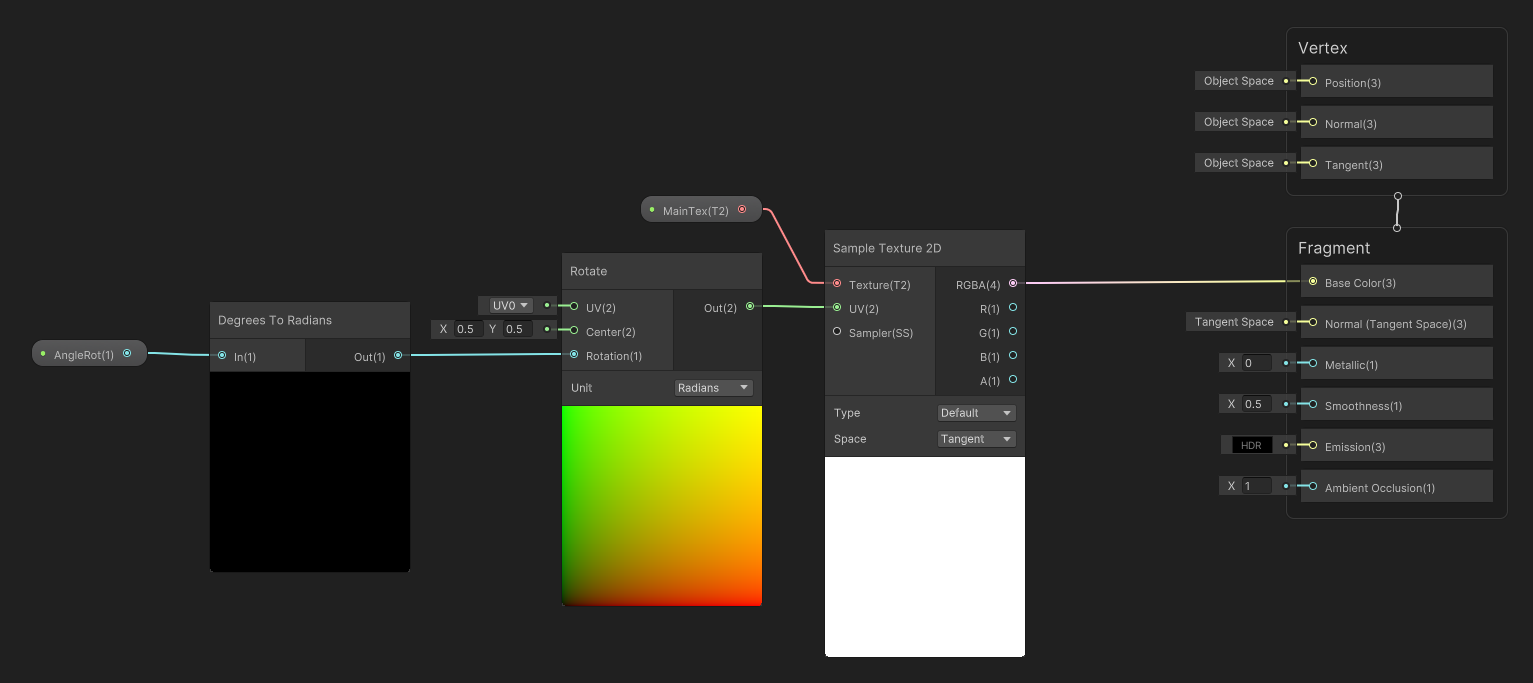
- 於空白處建立 UV 的 Rotate、Degrees To Radians 與另外建立一個 Float 欄位 (和建立 MainTex 的方法相同),Rotate 的 Out 連接到 Sample Texture 2D 的 UV、Degrees To Radians 的 Out 連接到 Rotate 的 Rotation、AngleRot 連接到 Degrees To Radians 的 In。

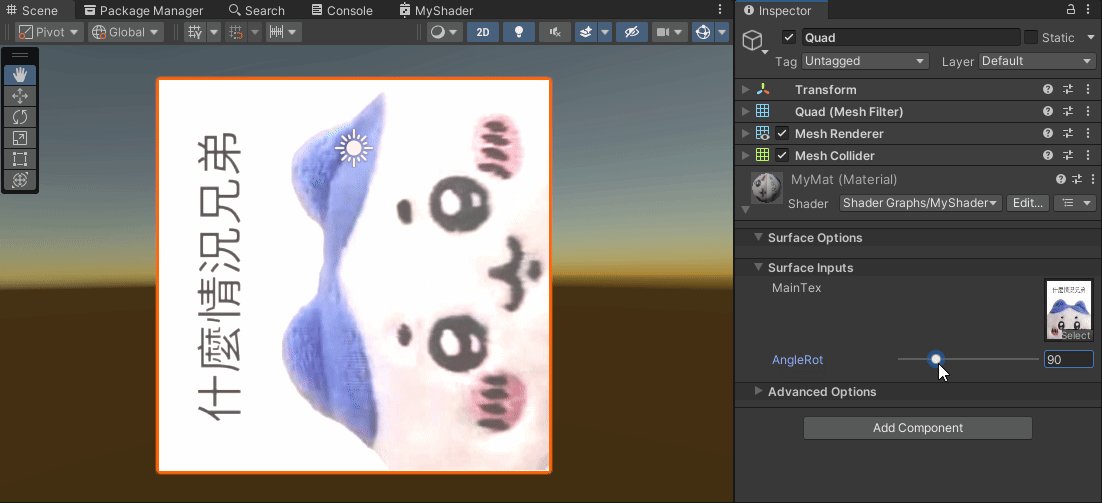
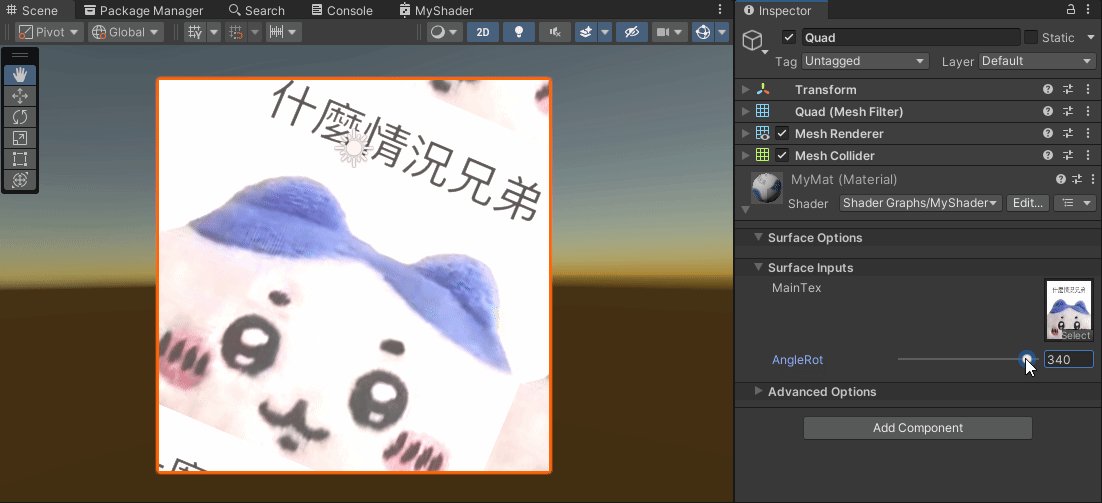
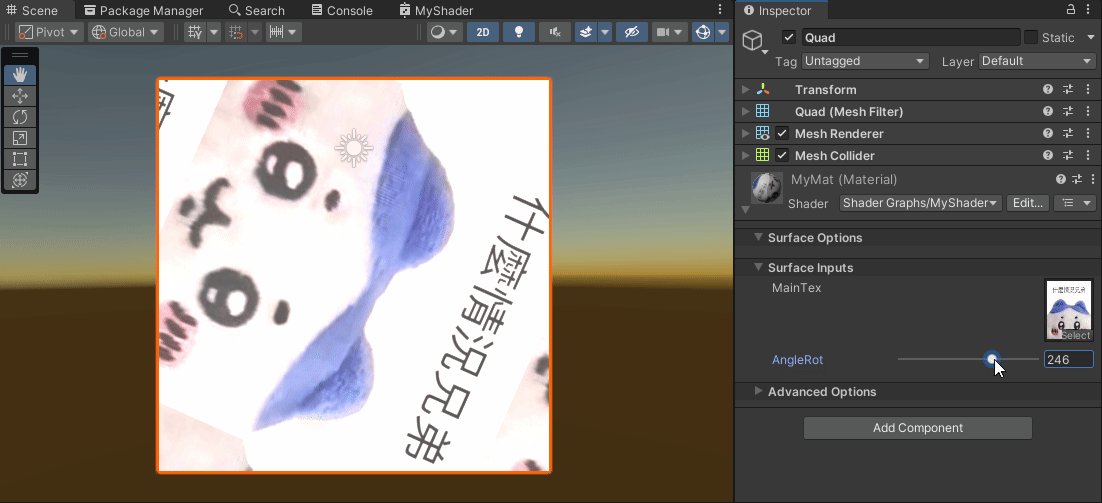
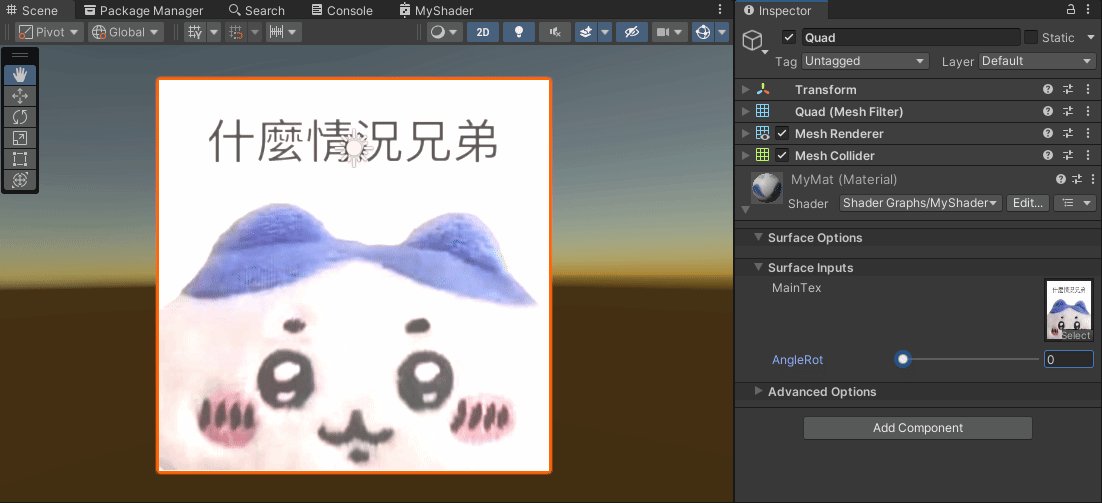
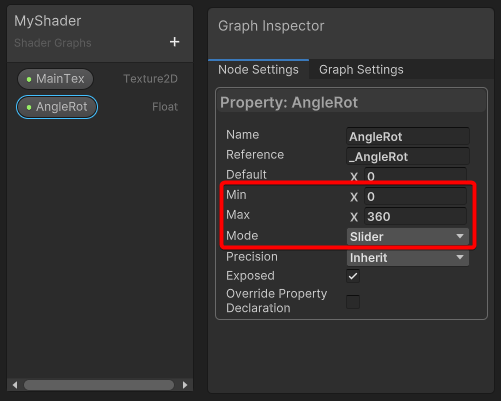
- 為了方便調整貼圖的旋轉角度,可將 AngleRot 的 Mode 調整為 Slider、Max 調整為 360 (轉一圈的角度)。

- 點擊左上角 Save Asset 儲存 MyShader 的編輯。
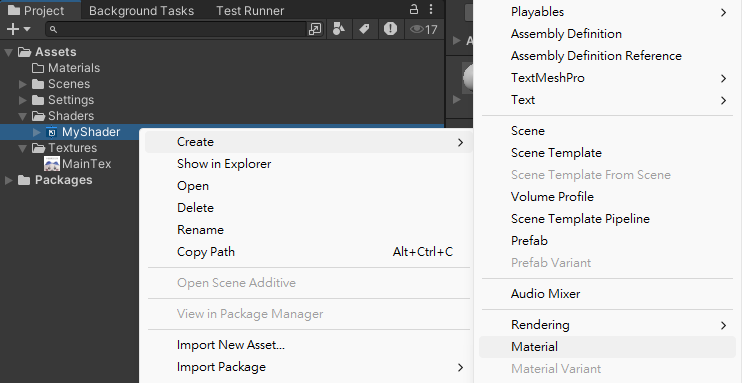
- 接下來在 MyShader 上點擊滑鼠右鍵 > Create > Material,建立 MyMat 材質球。

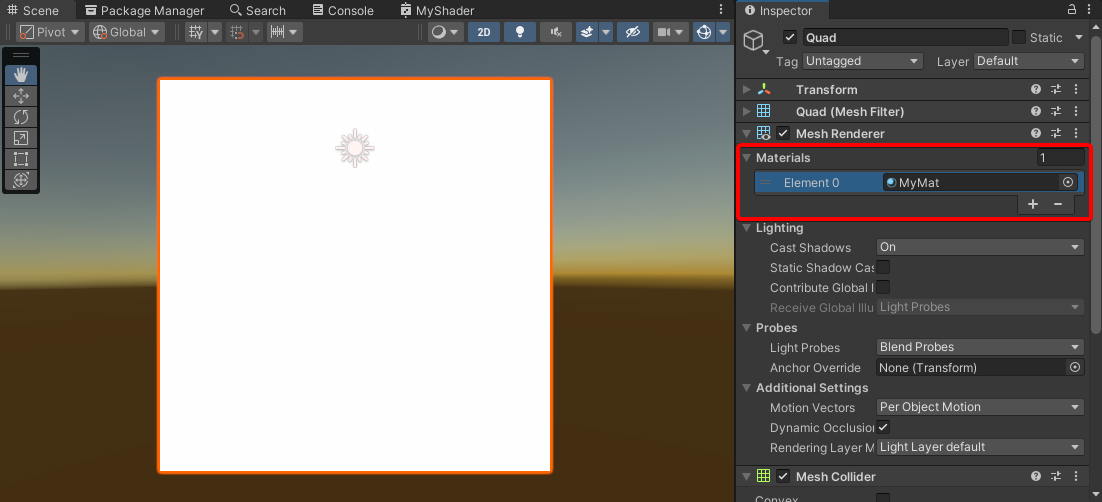
- 在場景中建立一個 Quad 來做為測試模型,並用 MyMat 取代預設的 Lit 材質球。

- 最後展開 Quad 下的 MyMat 材質球,將測試用貼圖指派到 MainTex 欄位,並試著滑動 AngleRot 的滑條,這時你應該就能自由調整貼圖的旋轉角度了!