設置環境
- 開啟或建立一個 URP 或 HDRP 專案。
- 於 Assets 資料夾分別建立 Shaders 與 Textures 資料夾,用於存放渲染器和貼圖。
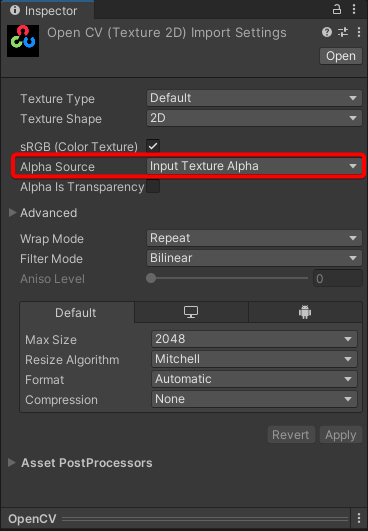
- 匯入一張帶透明度的測試貼圖至 Textures 資料夾。
- 確保貼圖的 Alpha Source 設定為 Input Texture Alpha。

- 於 Shaders 資料夾上滑鼠右鍵 > Create > Shader Graph > URP > Lit Shader Graph,建立 MyShader 渲染器。
- 雙點擊 MyShader 進入編輯介面。
建立基礎功能
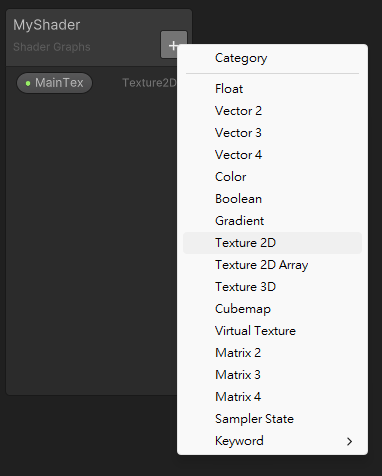
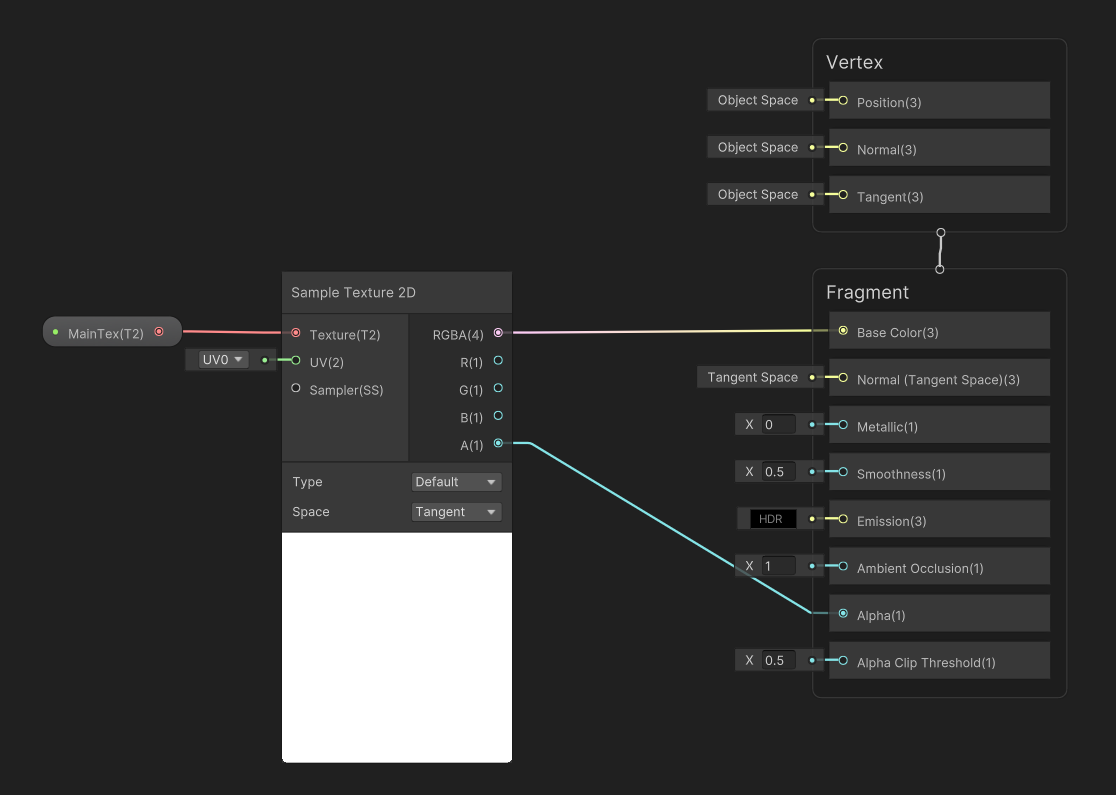
- 建立 Texture2D 類型的欄位 MainTex。

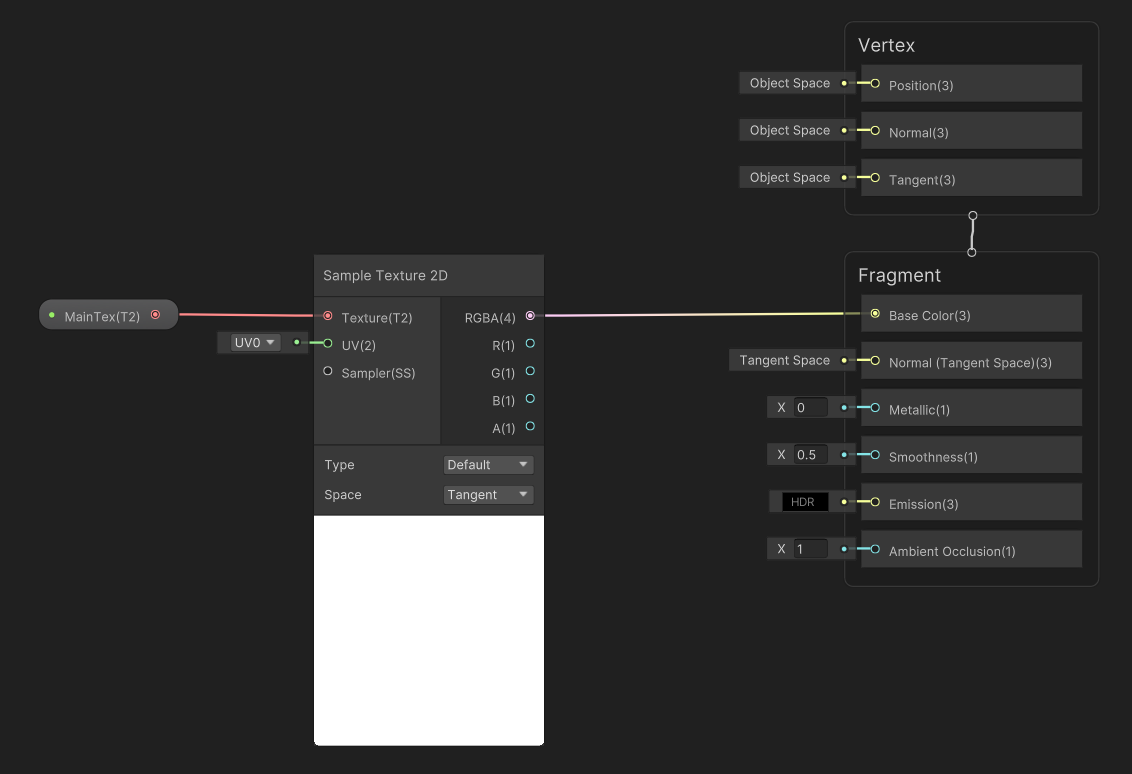
- 將 MainTex 拖曳到畫面中間,並在後面建立並連接 Sample Texture 2D 的 Texture、Sample Texture 2D 的 RGBA 連接到渲染器的 Base Color,完成讓貼圖能夠顯示在測試模型上的設計。

建立透明效果
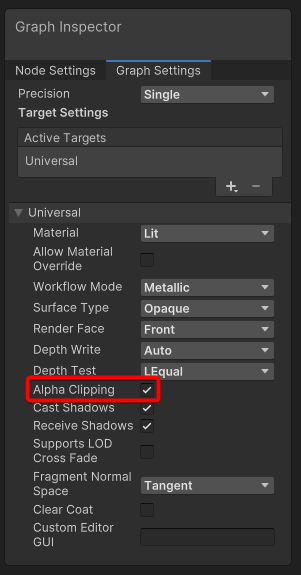
- 透過 Graph Inspector 修改 Graph Settings,勾選其中的 Aplha Clipping。

- 將 Sample Texture 2D 的 A 通道連接到渲染器的 Alpha。

- 點擊左上角 Save Asset 儲存 MyShader 的編輯。
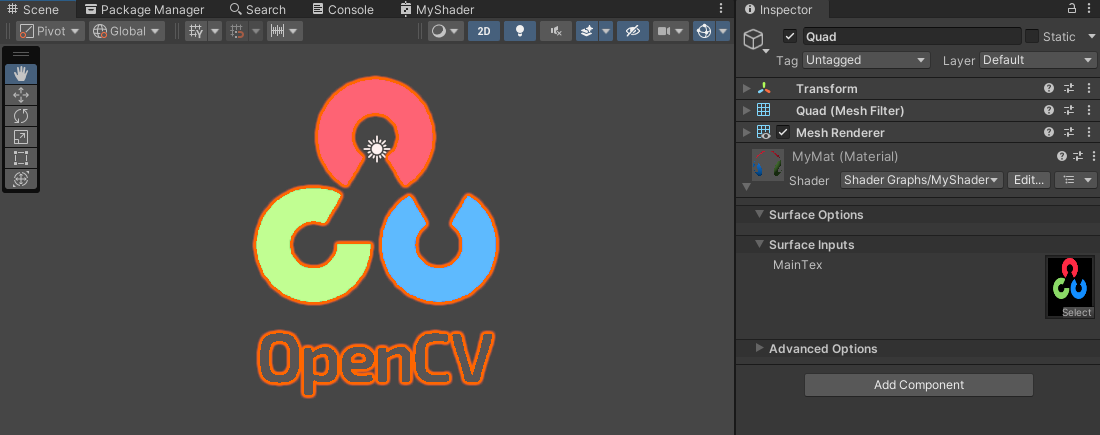
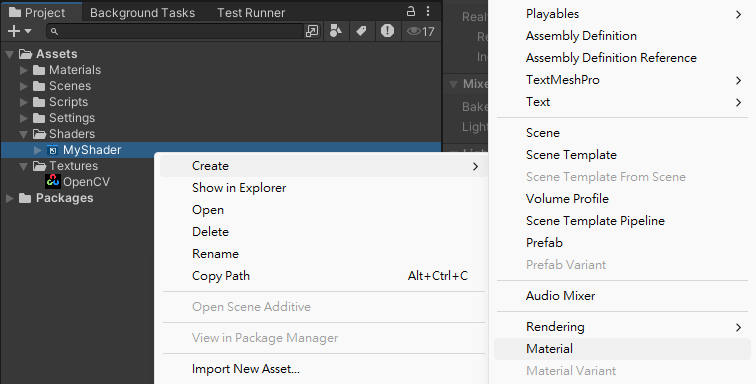
- 接下來在 MyShader 上點擊滑鼠右鍵 > Create > Material,建立 MyMat 材質球。

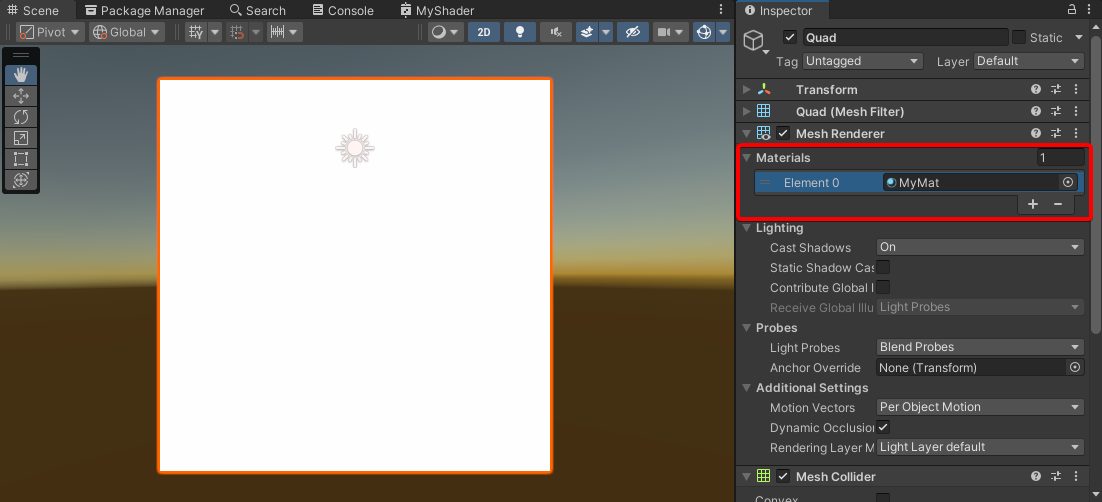
- 在場景中建立一個 Quad 來做為測試模型,並用 MyMat 取代預設的 Lit 材質球。

- 最後展開 Quad 下的 MyMat 材質球,將測試貼圖指派到 MainTex 欄位,這時模型將因為貼圖自帶的透明度影響而顯現透明效果。