在 Figma + Rive + Unity 高效工作流之中,得先清楚理解這 3 個工具分別的定位:
| 名稱 | 說明 |
|---|---|
| Figma | 設計 UI 元素雛形 |
| Rive | 導入在 Figma 製作的雛形,接續設計 UI 動畫 |
| Unity | 導入在 Rive 製作的動畫,整合至遊戲中 |
Figma 的功能非常強大,熟練的設計師甚至能用它來設計絢麗的動畫,但是在我們的工作流之中,Figma 僅負責 UI 介面的基礎設計,不做任何的陰影、動畫等額外效果,最後再用向量圖的方式輸出到 Rive 中。另外,Rive 現階段還不支援向量圖夾帶點陣圖的功能,因此不能在向量圖中夾帶任何點陣圖片。
輸出 Figma 設計到 Rive
在開始之前,我們得先使用 Figma 製作一個 Start 按鈕,你可以自己做一個或拿我的 StartButtonUI 範本 來練習。
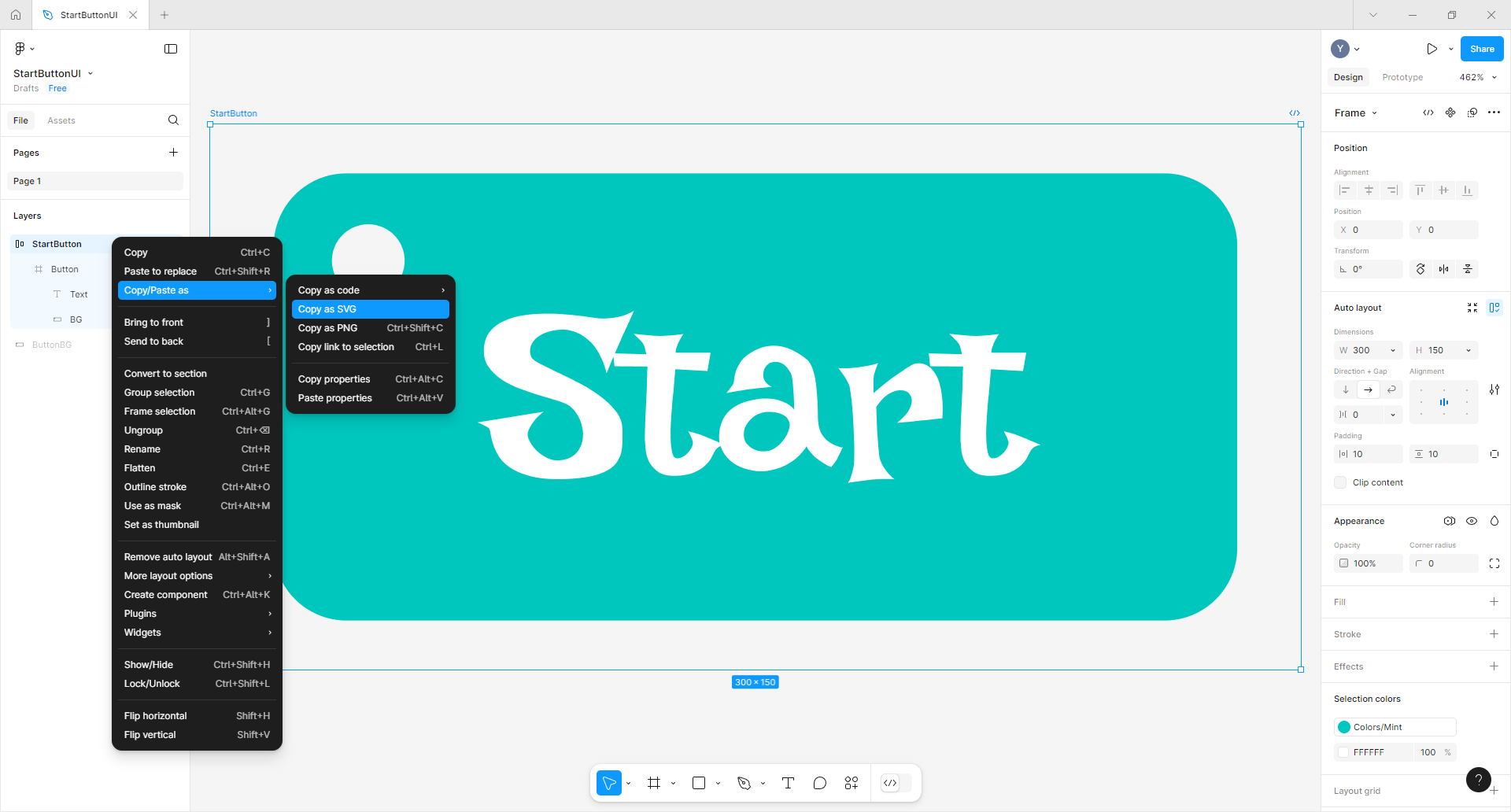
製作好後,請選取 Start 按鈕,點擊滑鼠右鍵 > Copy/Past as > Copy as SVG,將按鈕以 SVG 格式複製到剪貼簿中。

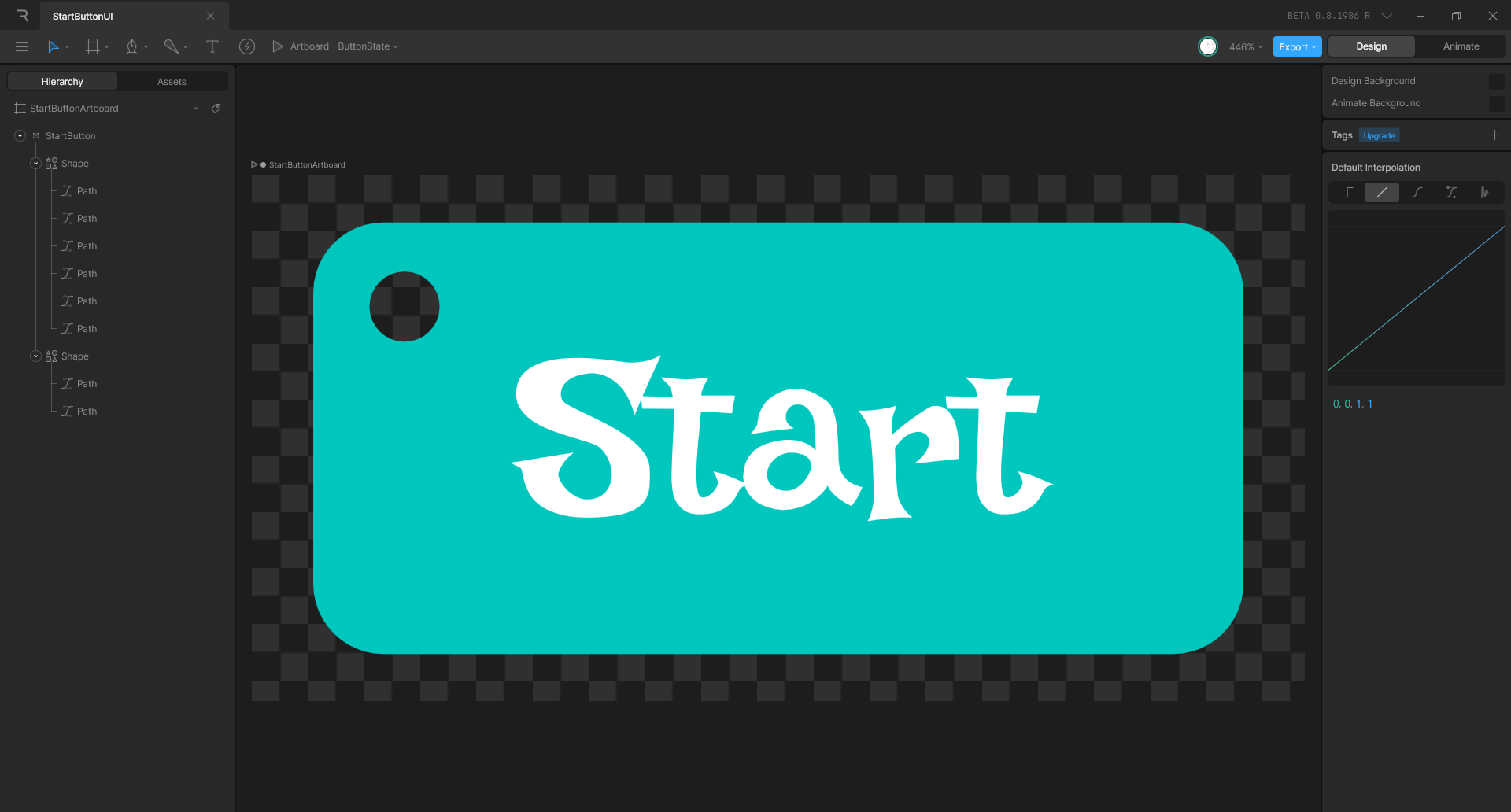
接下來打開 Rive,建立一個新的 Rive 專案,並新增一個 300x150 的 Artboard (中譯為工作區域,請重新命名為 StartButtonArtboard),再點擊鍵盤 Ctrl + V,將我們的 Start 按鈕以 SVG 格式匯入到 Rive 中。
切換到 Assets,在 Images 中可找到我們從剪貼簿匯入的檔案,預設名稱為 pasted,我通常會重新命名為 StartButton 來讓它比較好辨識。

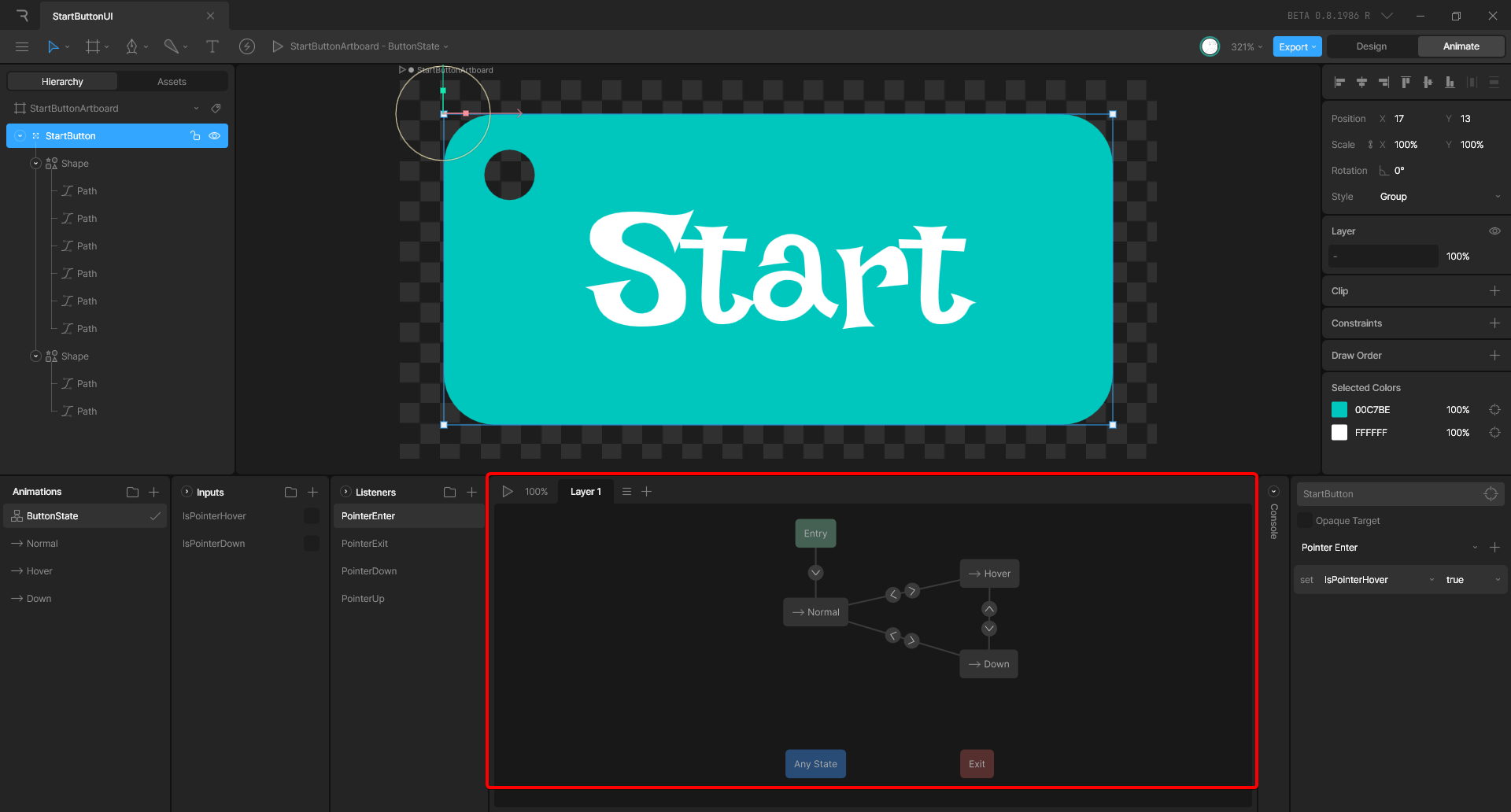
現在我們可以拖曳 StartButton 到 Rive 中間的畫布,並稍微調整一下位置,讓他保持在工作區域的中央。
最後,切換回 Hierarchy,可以看到我們用 Figma 設計的按鈕已順利匯入到 Rive 中,下一步開始設計按鈕動畫。

使用 Rive 製作按鈕動畫
Rive 提供了完整的有限狀態機功能,就像 Unity 的 Animator 和 Animation 一樣,可以透過多個參數來控制動畫在狀態機之間的轉換。
建立狀態機與動畫時間軸
首先要來建立最基本的狀態機和時間軸,請先切換到 Animate 模式,再新增 1 個 State Machine 和 3 個 Timeline,並分別命名為:
| 名稱 | 類型 | 說明 |
|---|---|---|
| ButtonState | State Machine | 按鈕的狀態機 |
| Normal | Timeline | 按鈕的一般狀態 |
| Hover | Timeline | 滑鼠放在按鈕上的狀態 |
| Down | Timeline | 滑鼠按下按鈕的狀態 |

建立動畫控制參數
新增 2 個 Boolean 的 Inputs,用來告訴狀態機現在滑鼠和按鈕之間的狀態,分別命名為:
| 名稱 | 類型 | 說明 |
|---|---|---|
| IsPointerHover | Boolean | 滑鼠是否放在按鈕上 |
| IsPointerDown | Boolean | 滑鼠是否按下按鈕 |

接下來選取 StartButton (StartButtonArtboard 的子物件),新增 4 個 Listeners,將 Rive 內建的滑鼠事件功能連結到狀態機裡面,並分別命名與設定參數為:
| 名稱 | 事件 | 設定值 |
|---|---|---|
| PointerEnter | Pointer Enter | IsPointerHover = true |
| PointerExit | Pointer Exit | IsPointerHover = false, IsPointerDown = false |
| PointerDown | Pointer Down | IsPointerDown = true |
| PointerUp | Pointer Up | IsPointerDown = false |
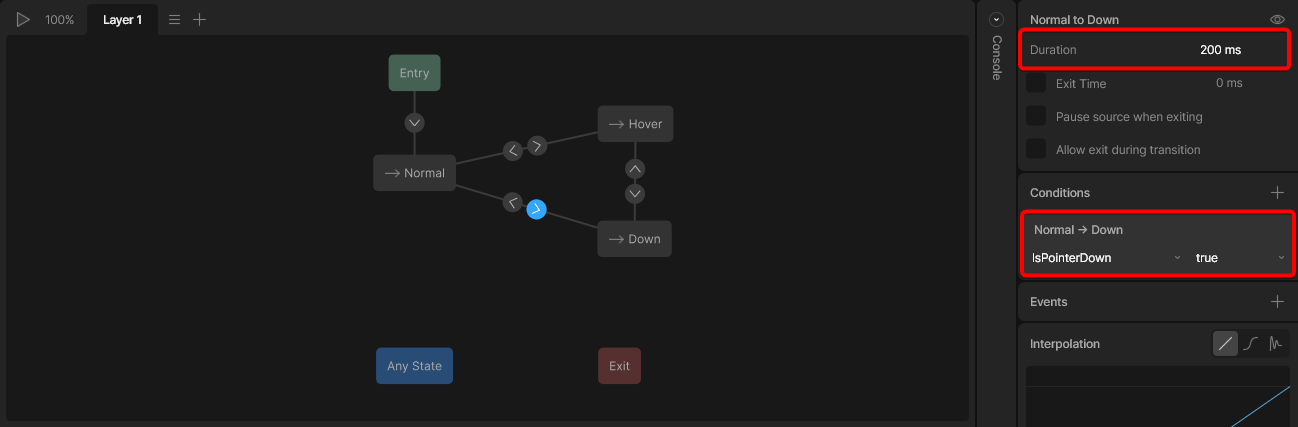
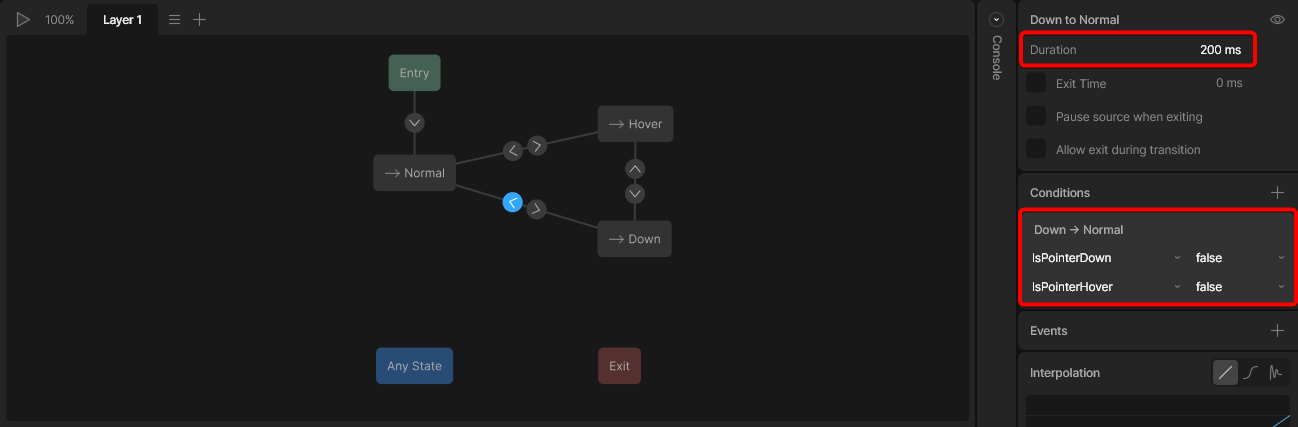
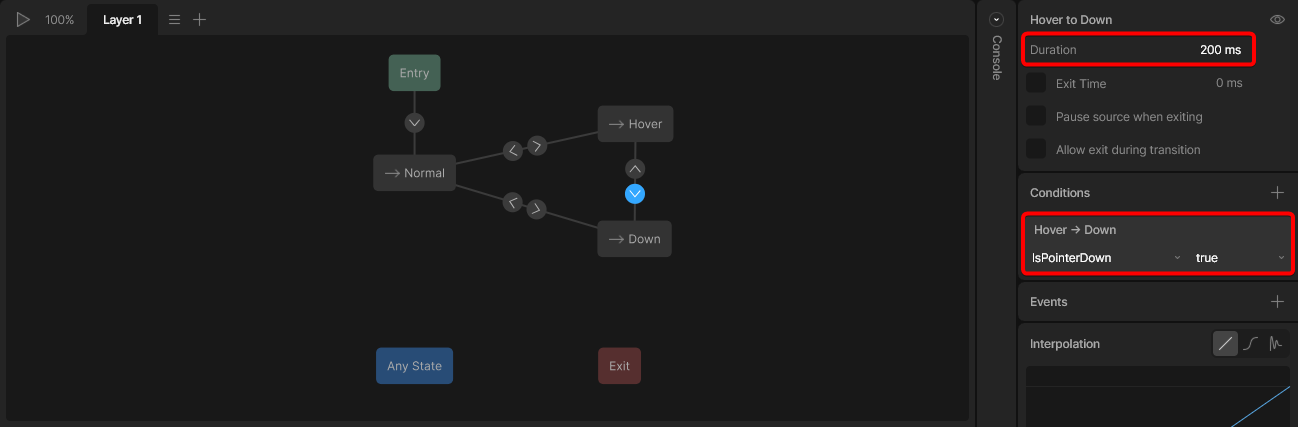
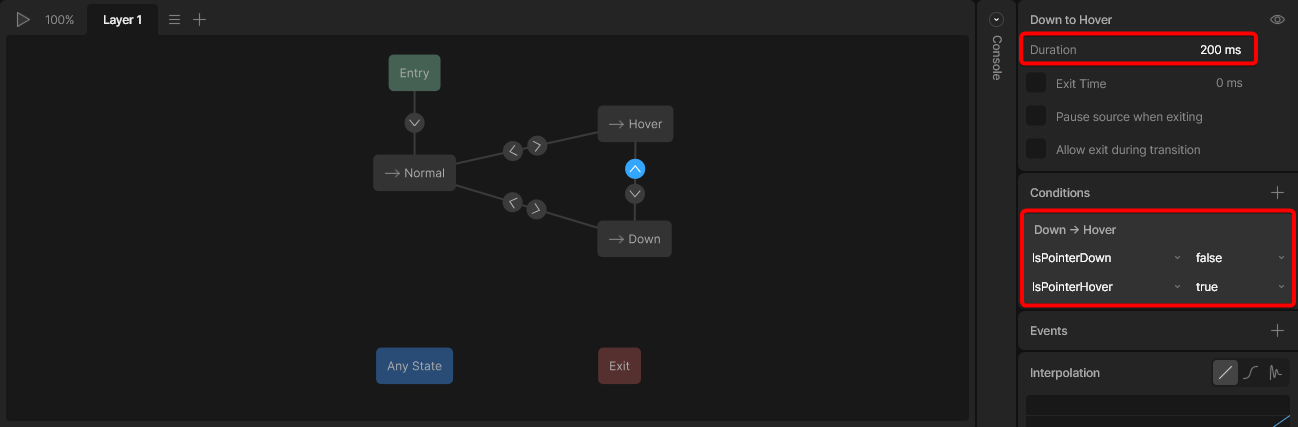
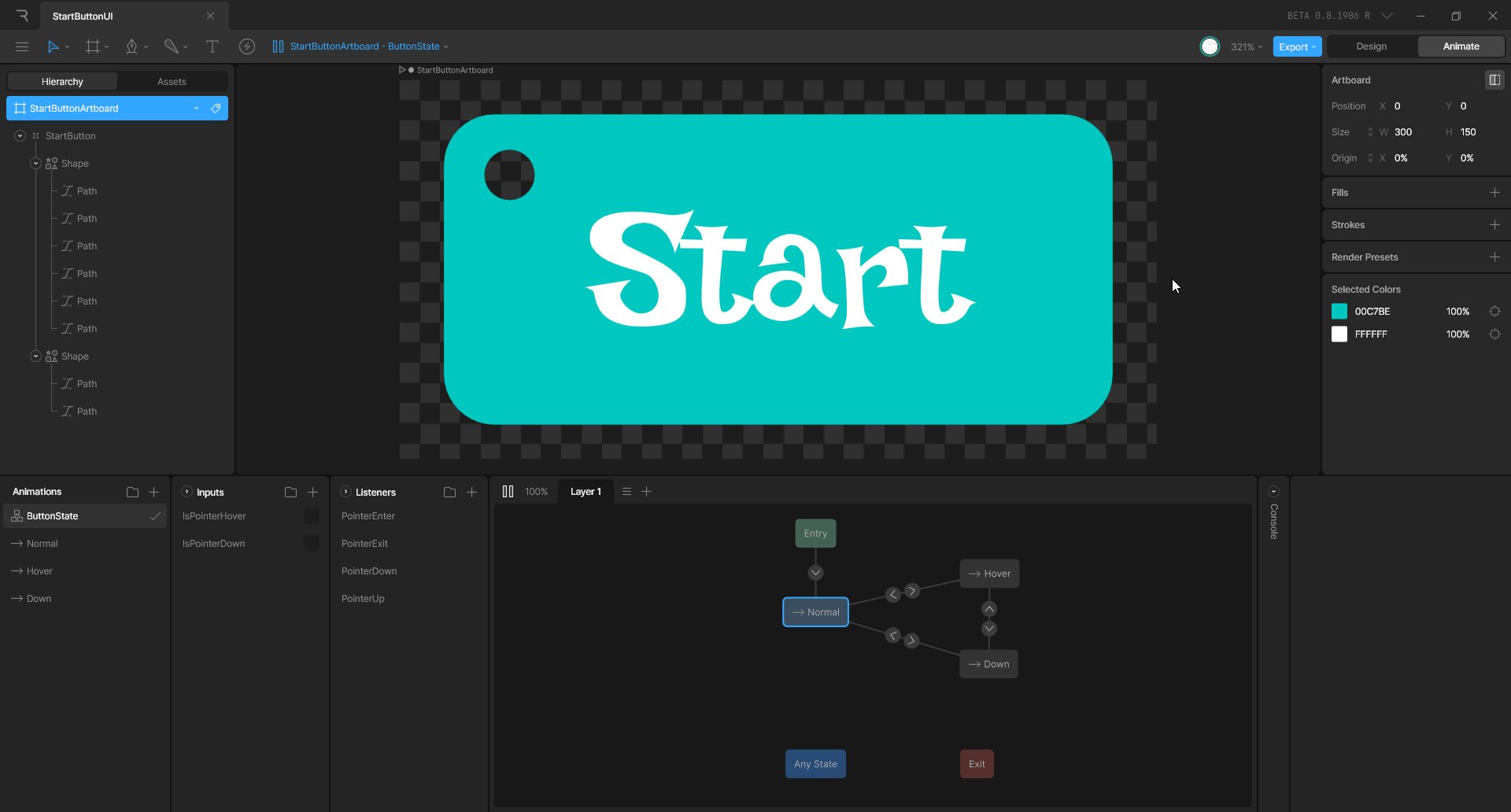
拖曳 Normal、Hover 與 Down Timeline 到狀態機畫布中,並參考下圖來連接:

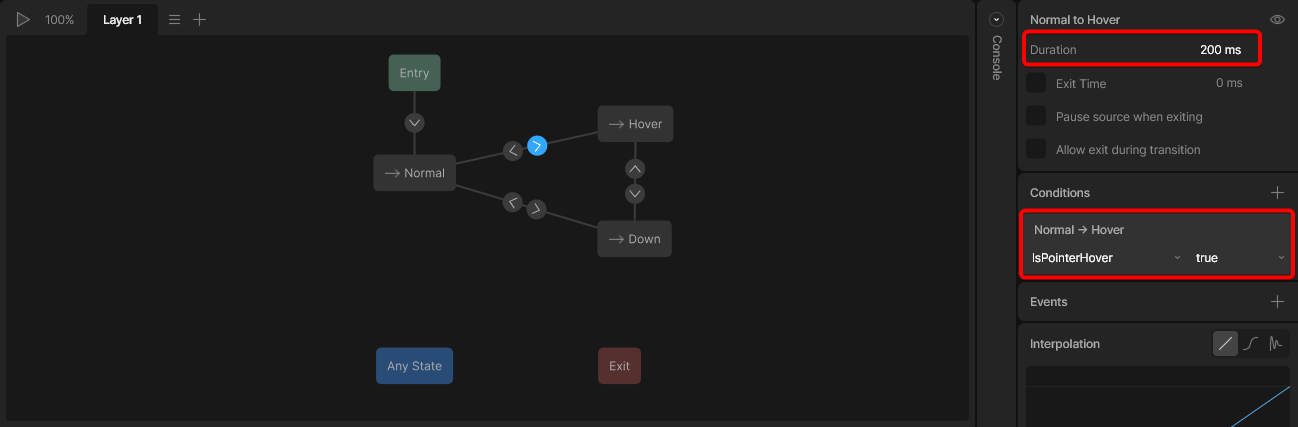
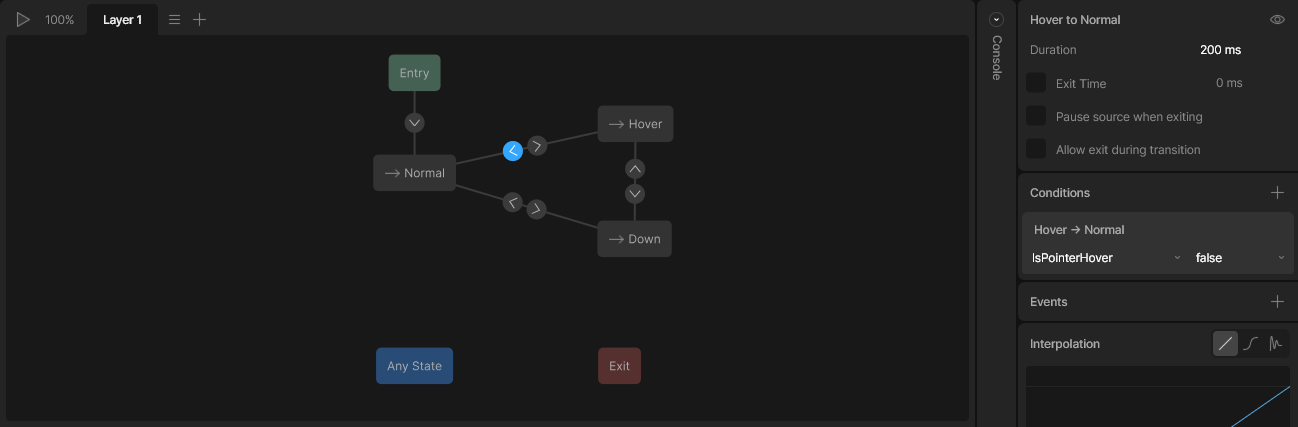
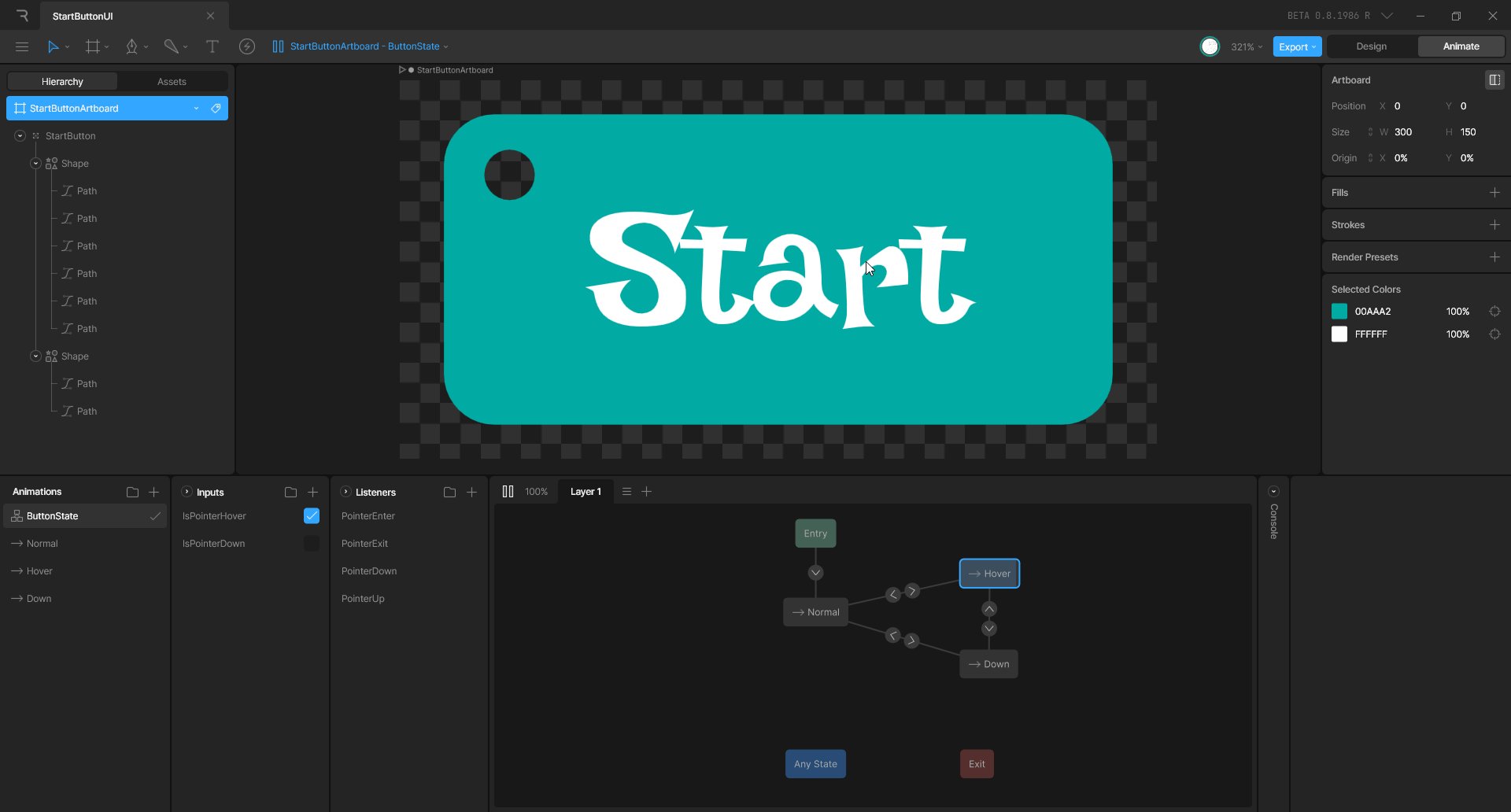
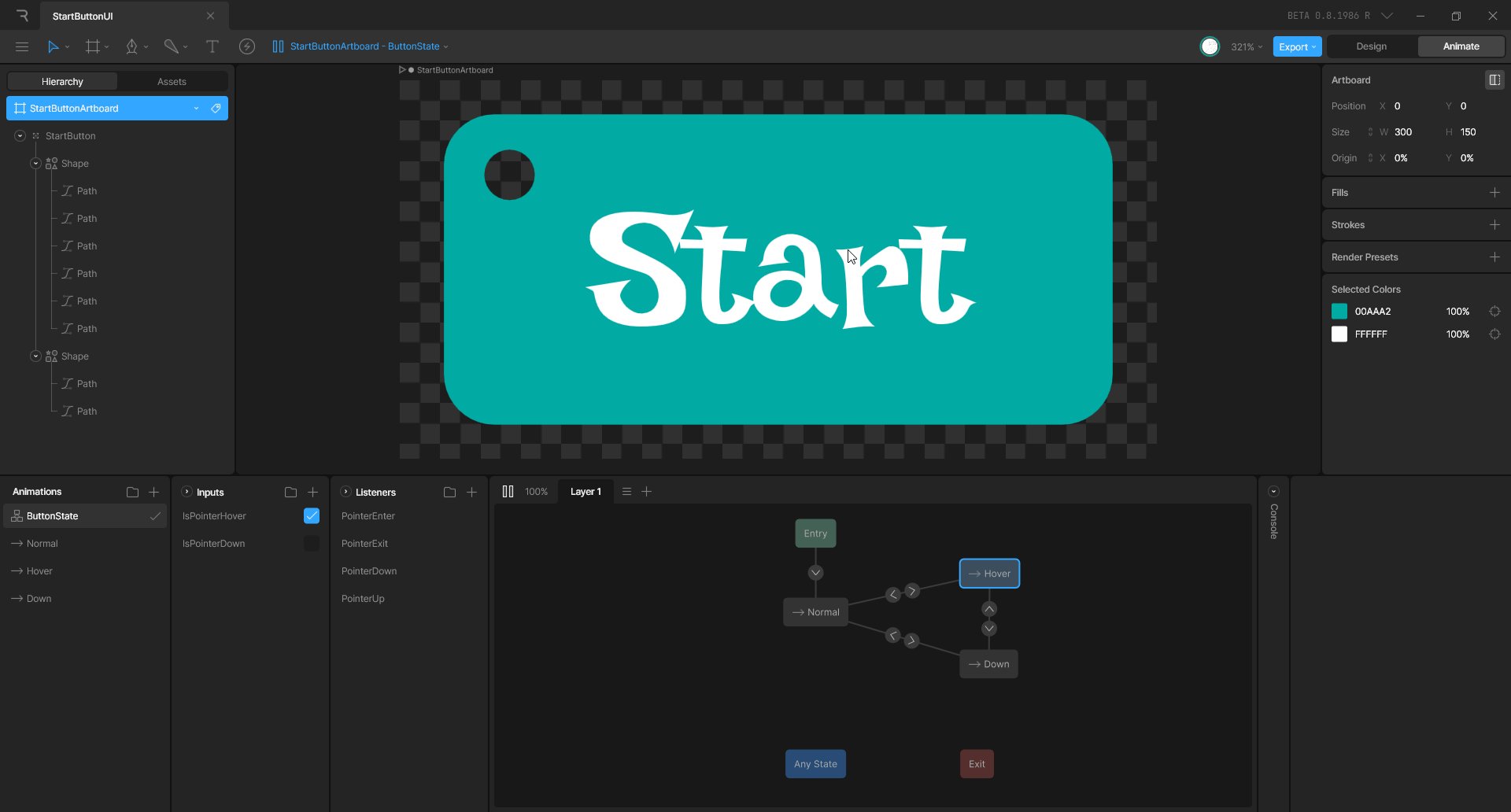
再參考下圖分別設定各個動畫過渡的 Conditions,並統一設定 Duration 為 200 毫秒。






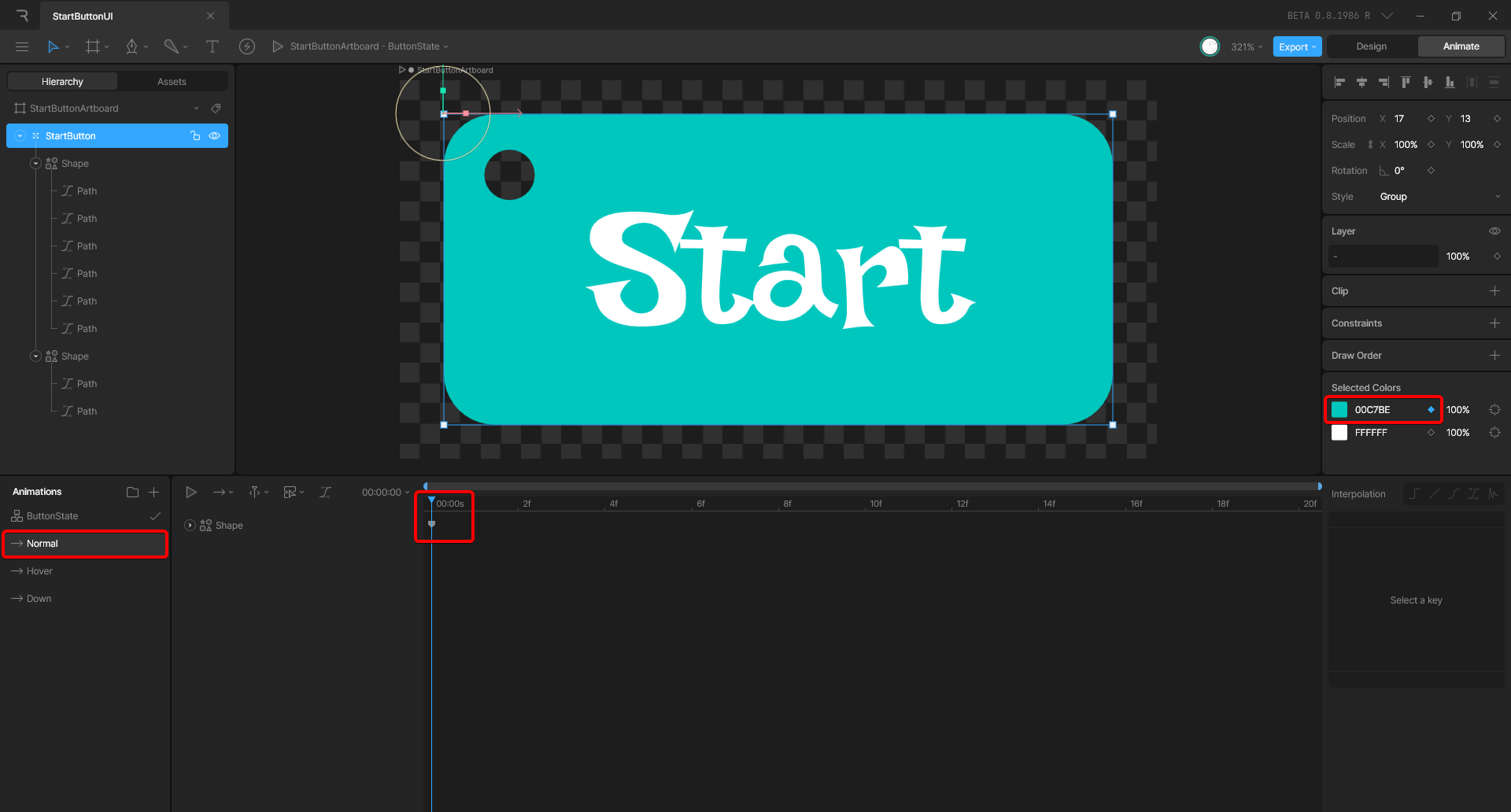
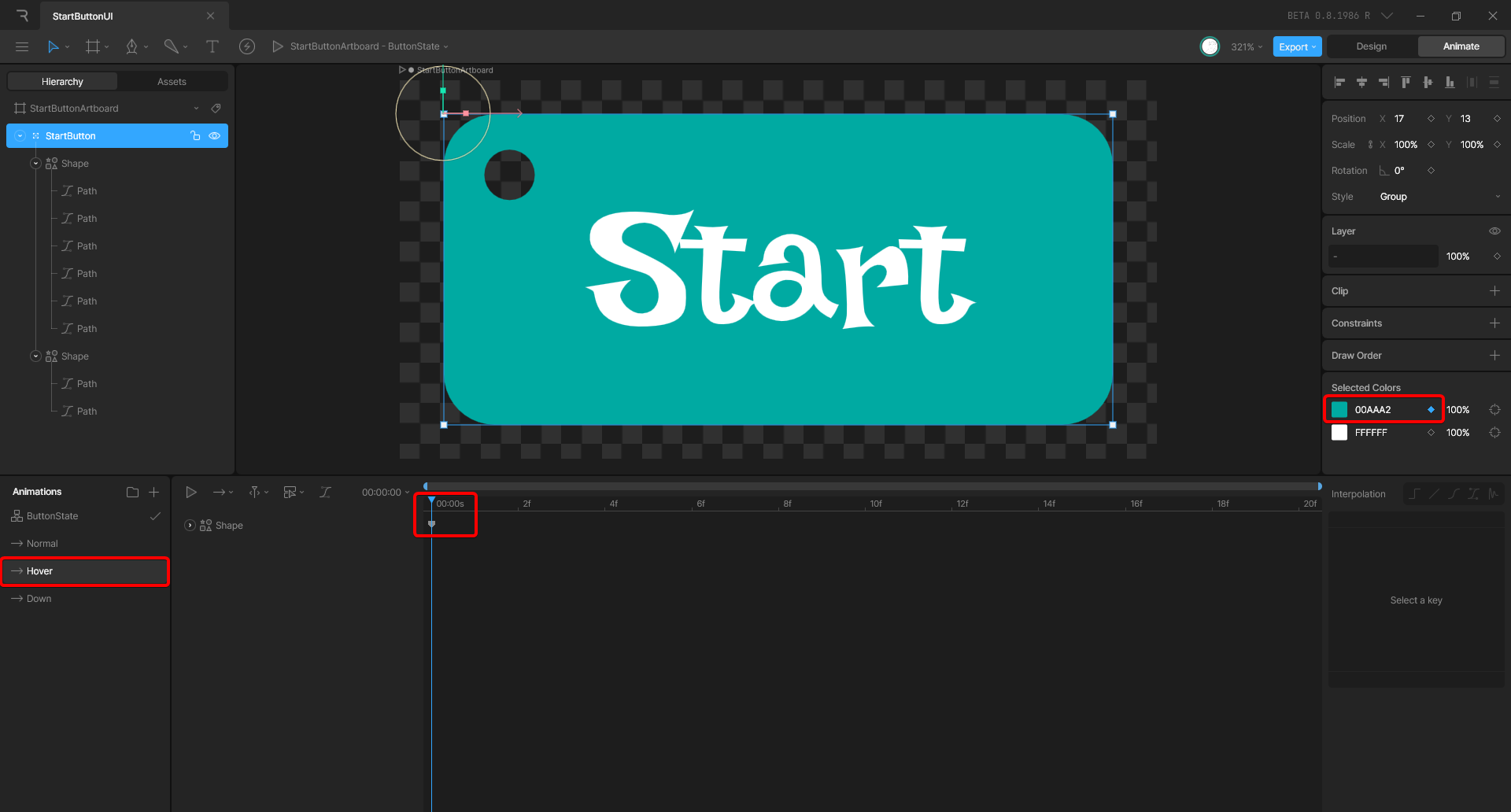
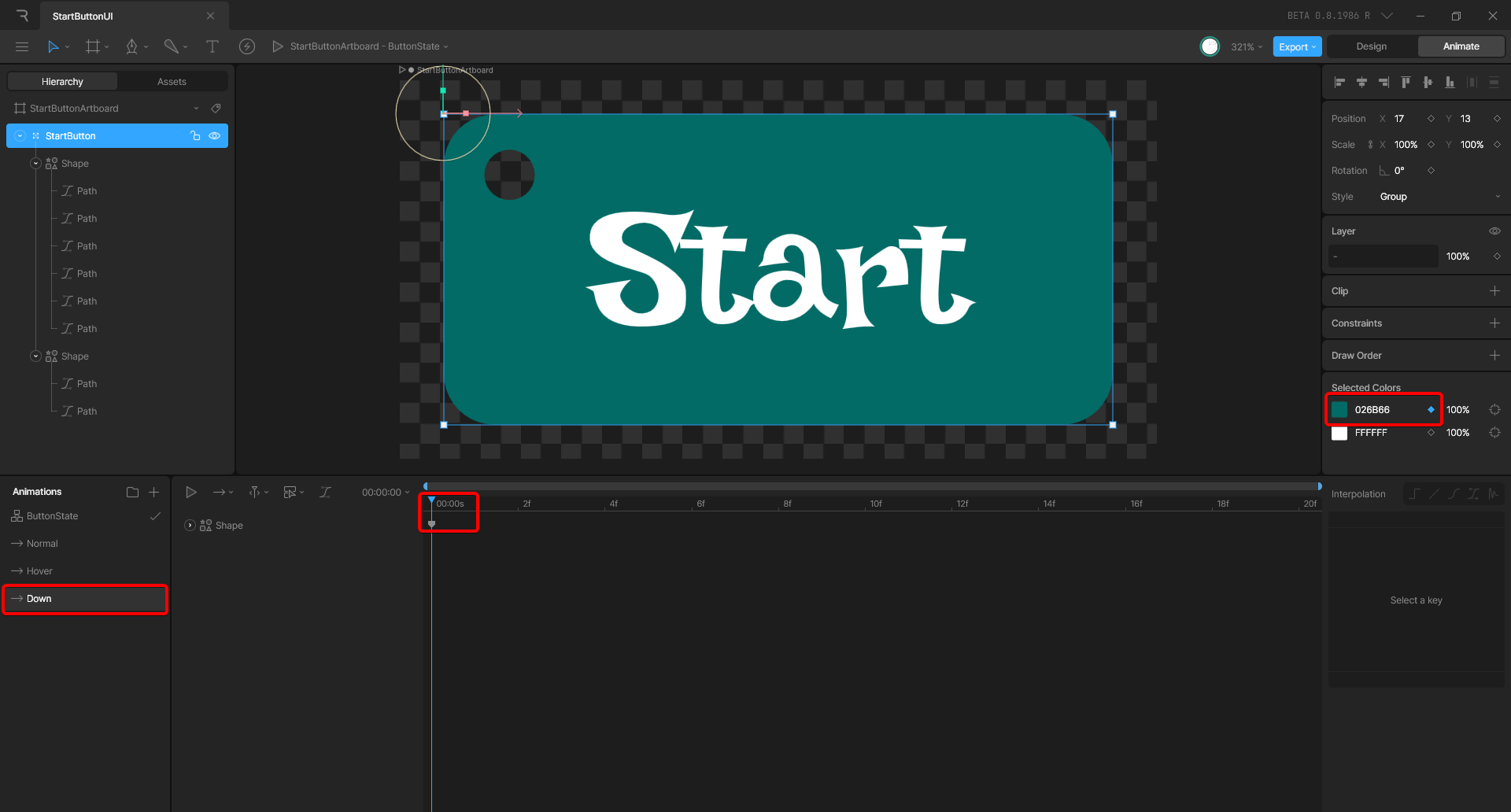
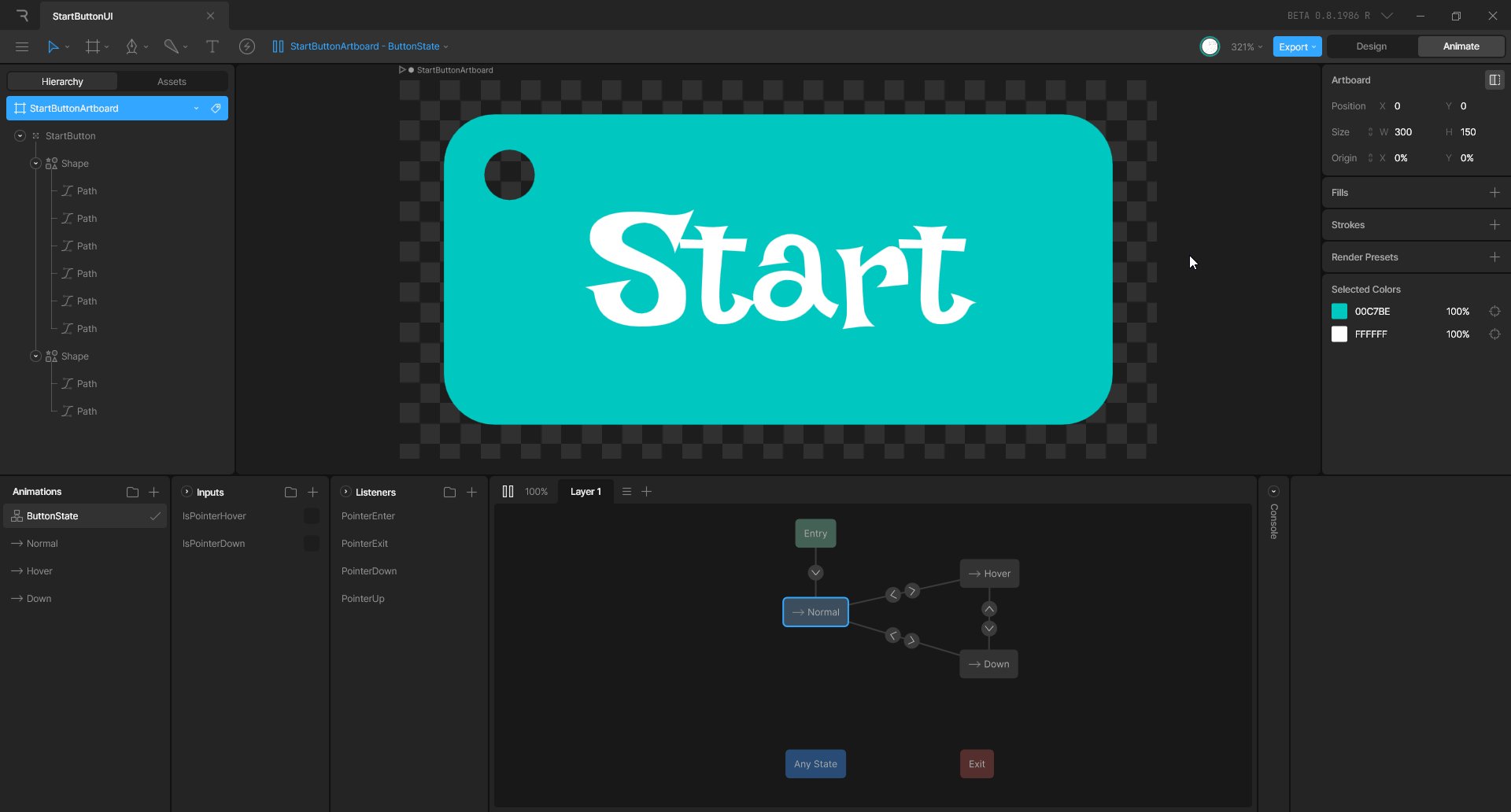
最後分別設定 Normal、Hover 與 Down Timeline 的動畫,在第 1 幀為按鈕設定不同的顏色變化。這 3 個 Timeline 的用途分別如下:
| 名稱 | 說明 |
|---|---|
| Normal | 按鈕的一般狀態 |
| Hover | 滑鼠放在按鈕上的狀態 |
| Down | 滑鼠按下按鈕的狀態 |



可以試著點擊上方的播放按鈕,動動滑鼠來觀察按鈕和滑鼠互動的效果。到這裡已完成按鈕的動畫,下一步要來輸出到 Unity。


輸出 Rive 動畫到 Unity
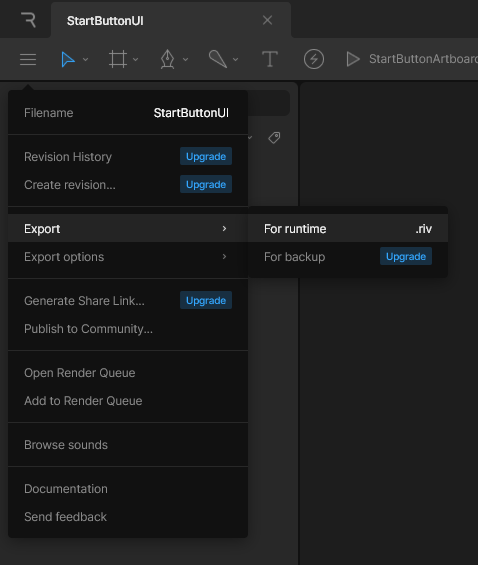
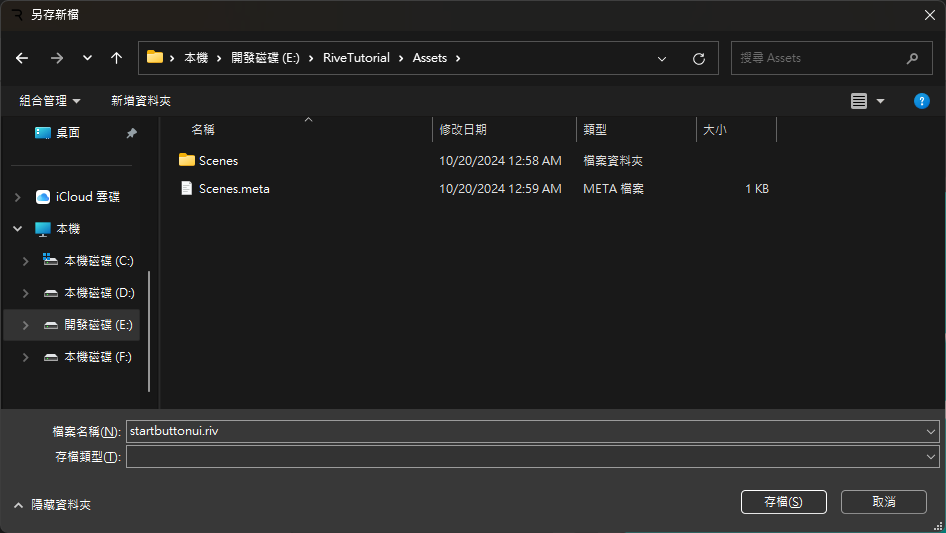
首先,展開左上角選單 > Export > For runtime,將動畫設計匯出成 .riv 格式的檔案,並將 .riv 檔直接儲存到 Unity 專案中。Unity 無法直接存取 .riv 檔,因此下一步驟要在 Unity 中安裝 Rive 的 SDK。


導入 Rive SDK 到 Unity
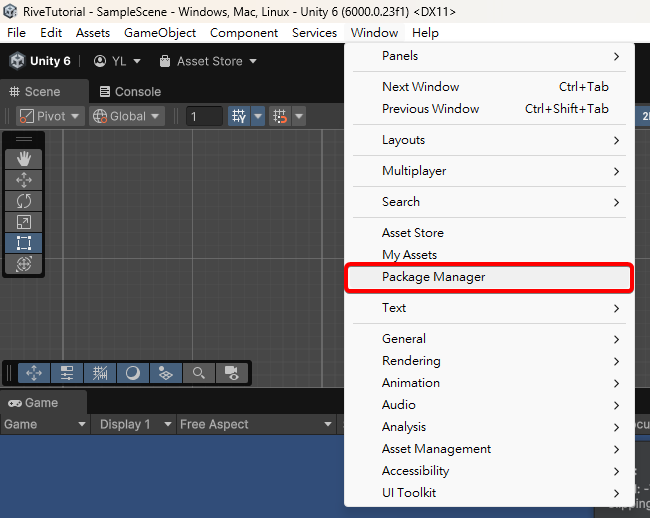
開啟 Unity 專案,開啟頂部選單 Window > Package Manager。

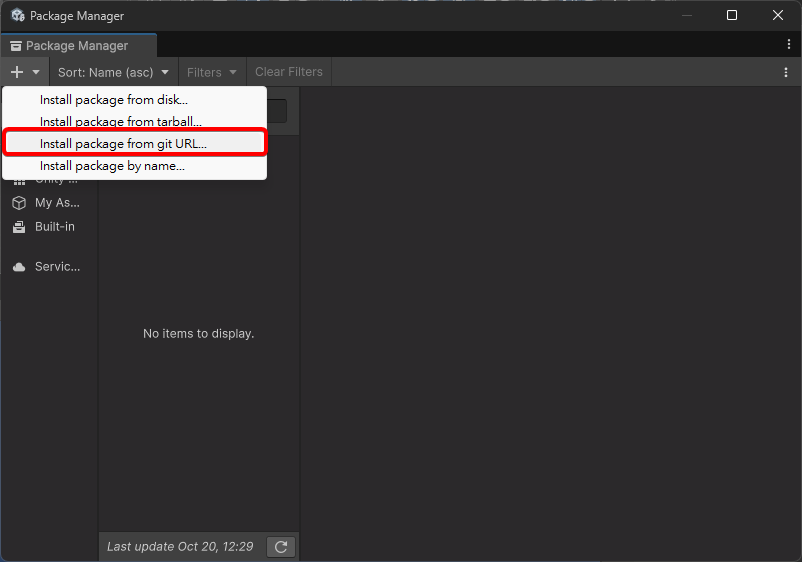
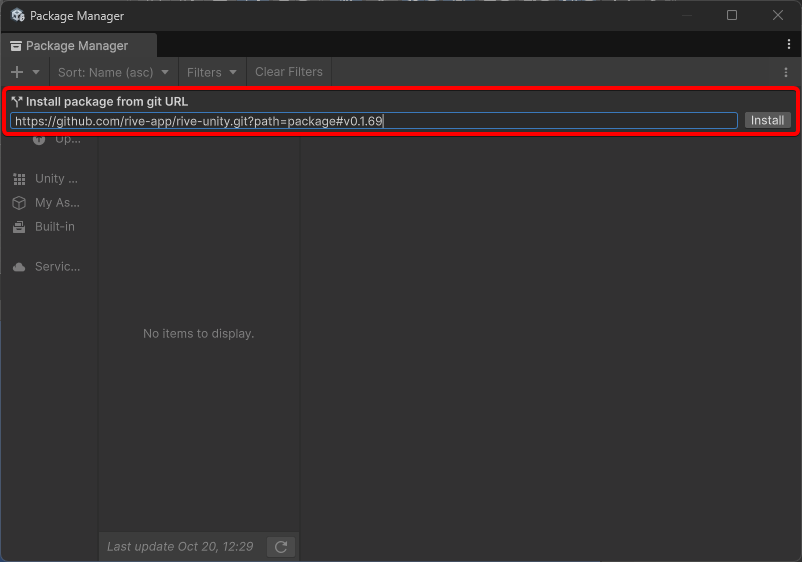
點擊左上角的 + > Install package from git URL。

輸入以下網址並點擊 Install 來導入 v0.1.69 版本的 Rive SDK。
1https://github.com/rive-app/rive-unity.git?path=package#v0.1.69

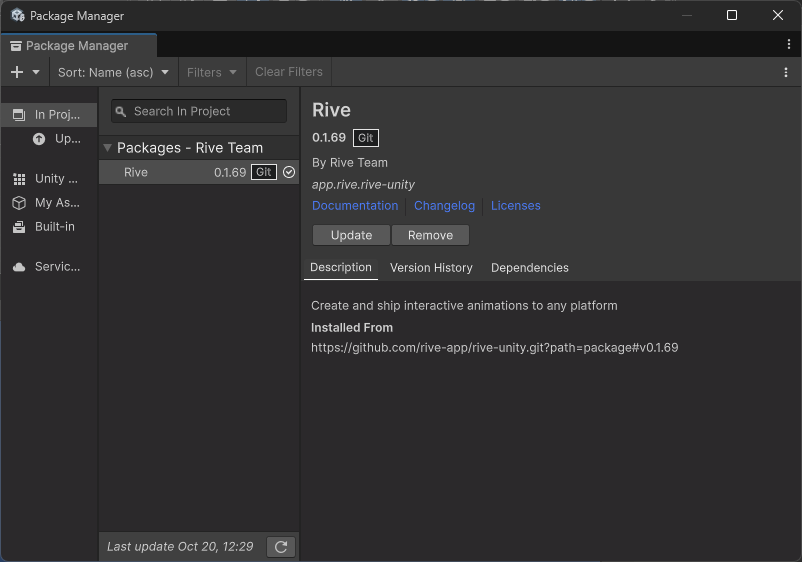
完成導入後即可關閉 Package Manager。

建立 Unity C# 腳本整合 Rive 動畫
進入重頭戲,Rive 雖然提供了 SDK,也包含了完整的 API 來讓工程師整合,但目前沒有提供開箱即用的軟體元件 (Component)。因此苦了工程師,還是得再寫一些腳本來控制它,但是和過去的做法相比,只需要理解這點程式還是減輕了很多工作的!
整合 Rive 動畫和按鈕事件
首先,我們得先順利渲染 .riv 檔到 Unity UI 上,Rive 需要解析 .riv 檔後,再將影像渲染到 RenderTexture 中,我們再透過 RawImage 來讓它顯示出來。而玩家和 UI 互動的程式則可以保留 Unity 原本的寫法,例如用 IPointerEnterHandler 等介面來接收滑鼠在 RawImage 上的各種事件。
保留 Unity 原本寫法的好處是可以減少一些學習 Rive 整合的技術門檻,但相對的就得重複實作滑鼠事件和動畫控制參數之間的設定。
請新增一個 MonoBehaviour 腳本,命名為 StartButtonRenderer.cs,並貼上以下程式碼:
1using UnityEngine;
2using UnityEngine.Events;
3using UnityEngine.EventSystems;
4using UnityEngine.Rendering;
5using UnityEngine.UI;
6
7[RequireComponent(typeof(RawImage))]
8public class StartButtonRenderer : MonoBehaviour, IPointerEnterHandler, IPointerExitHandler, IPointerDownHandler, IPointerUpHandler
9{
10 // RIV 檔案
11 public Rive.Asset Asset;
12
13 // 按鈕點擊事件 (當按鈕被點擊時觸發)
14 public UnityEvent OnClick;
15
16 // Rive 專案、工作區域、狀態機
17 private Rive.File _file;
18 private Rive.Artboard _artboard;
19 private Rive.StateMachine _stateMachine;
20
21 // Rive 動畫控制參數
22 private Rive.SMIBool _isPointerHover;
23 private Rive.SMIBool _isPointerDown;
24
25 // Rive 透過 RenderTexture 渲染到 RawImage
26 private Rive.RenderQueue _renderQueue;
27 private Rive.Renderer _renderer;
28 private CommandBuffer _commandBuffer;
29 private RenderTexture _renderTexture;
30 private RawImage _rawImage;
31
32 private void Start()
33 {
34 // FPS 鎖定為 60
35 Application.targetFrameRate = 60;
36
37 // Rive 取得工作區域與狀態機
38 _file = Rive.File.Load(Asset);
39 _artboard = _file.Artboard(0);
40 _stateMachine = _artboard.StateMachine();
41
42 // Rive 取得動畫控制參數
43 _isPointerHover = _stateMachine.GetBool("IsPointerHover");
44 _isPointerDown = _stateMachine.GetBool("IsPointerDown");
45
46 // Rive 根據工作區域尺寸建立 RenderTexture (DirectX 11 要求 enableRandomWrite = true)
47 _renderTexture = new RenderTexture(Mathf.FloorToInt(_artboard.Width), Mathf.FloorToInt(_artboard.Height), 32);
48 _renderTexture.enableRandomWrite = true;
49
50 // Rive 使用主相機來渲染
51 _renderQueue = new Rive.RenderQueue(_renderTexture);
52 _renderer = _renderQueue.Renderer();
53 _renderer.Draw(_artboard);
54 _commandBuffer = _renderer.ToCommandBuffer();
55 _commandBuffer.SetRenderTarget(_renderTexture);
56 _commandBuffer.ClearRenderTarget(clearDepth: true,
57 clearColor: true,
58 backgroundColor: Color.clear,
59 depth: 0);
60 _renderer.AddToCommandBuffer(_commandBuffer);
61 Camera.main.AddCommandBuffer(CameraEvent.AfterEverything, _commandBuffer);
62
63 // RawImage 取得 RenderTexture 並上下翻轉 (DirectX 11 坐標系影響)
64 _rawImage = GetComponent<RawImage>();
65 _rawImage.texture = _renderTexture;
66 _rawImage.transform.localScale = new Vector3(1, -1, 1);
67 }
68
69 private void Update()
70 {
71 // Rive 更新狀態機時間
72 _stateMachine.Advance(Time.deltaTime);
73 }
74
75 private void OnDisable()
76 {
77 // 釋放渲染資源
78 if (Camera.main != null && _commandBuffer != null)
79 Camera.main.RemoveCommandBuffer(CameraEvent.AfterEverything, _commandBuffer);
80 }
81
82 // UI 滑鼠事件 (同步 Rive 的 Listeners 設定)
83 public void OnPointerEnter(PointerEventData _)
84 {
85 _isPointerHover.Value = true;
86 }
87
88 public void OnPointerExit(PointerEventData _)
89 {
90 _isPointerHover.Value = false;
91 _isPointerDown.Value = false;
92 }
93
94 public void OnPointerDown(PointerEventData _)
95 {
96 _isPointerDown.Value = true;
97
98 // 當按下按鈕時觸發點擊事件
99 OnClick.Invoke();
100 }
101
102 public void OnPointerUp(PointerEventData _)
103 {
104 _isPointerDown.Value = false;
105 }
106}
觀察上面這串程式碼,可以看到我先用 _isPointerHover 和 _isPointerDown 兩個私有變數來將 IsPointerHover 和 IsPointerDown 動畫控制參數從狀態機調出來操作,再從 IPointerEnterHandler 系列介面實作的 OnPointerEnter 方法中按照先前在 Rive 中新增 Listeners 時使用的設定值來控制參數的 true/false。
在 Start 裡面實作的甚麼 RenderQueue、CommandBuffer 等雜七雜八的內容,猜測八成是要讓 Unity 能成功渲染 .riv 檔的一些必要操作,也沒太多需要注意的參數,只要理解這樣寫他可以正常作動就好!
建立實驗用計數器腳本
按鈕除了有動畫,按下去也是要有些反應的吧?所以我們在偵測滑鼠按下的 OnPointerDown 這邊觸發了公開的 OnClick 事件,這樣就可以讓這個 Start 按鈕動起來。
為了觀察按鈕有被點擊的效果,我們來實作個簡單的計數器。再新增一個 MonoBehaviour 腳本,命名為 Counter,並貼上以下程式碼:
1using TMPro;
2using UnityEngine;
3
4[RequireComponent(typeof(TMP_Text))]
5public class Counter : MonoBehaviour
6{
7 private TMP_Text _tmpText;
8 private int _count;
9
10 private void Start()
11 {
12 _tmpText = GetComponent<TMP_Text>();
13 _count = 0;
14 UpdateText();
15 }
16
17 private void UpdateText() => _tmpText.text = _count.ToString();
18
19 public void Increase()
20 {
21 _count++;
22 UpdateText();
23 }
24}
這段腳本很單純的做了 1 個呼叫 Increase 後會讓數字加 1 的功能,並更新到 TextMeshPro 的文字上。
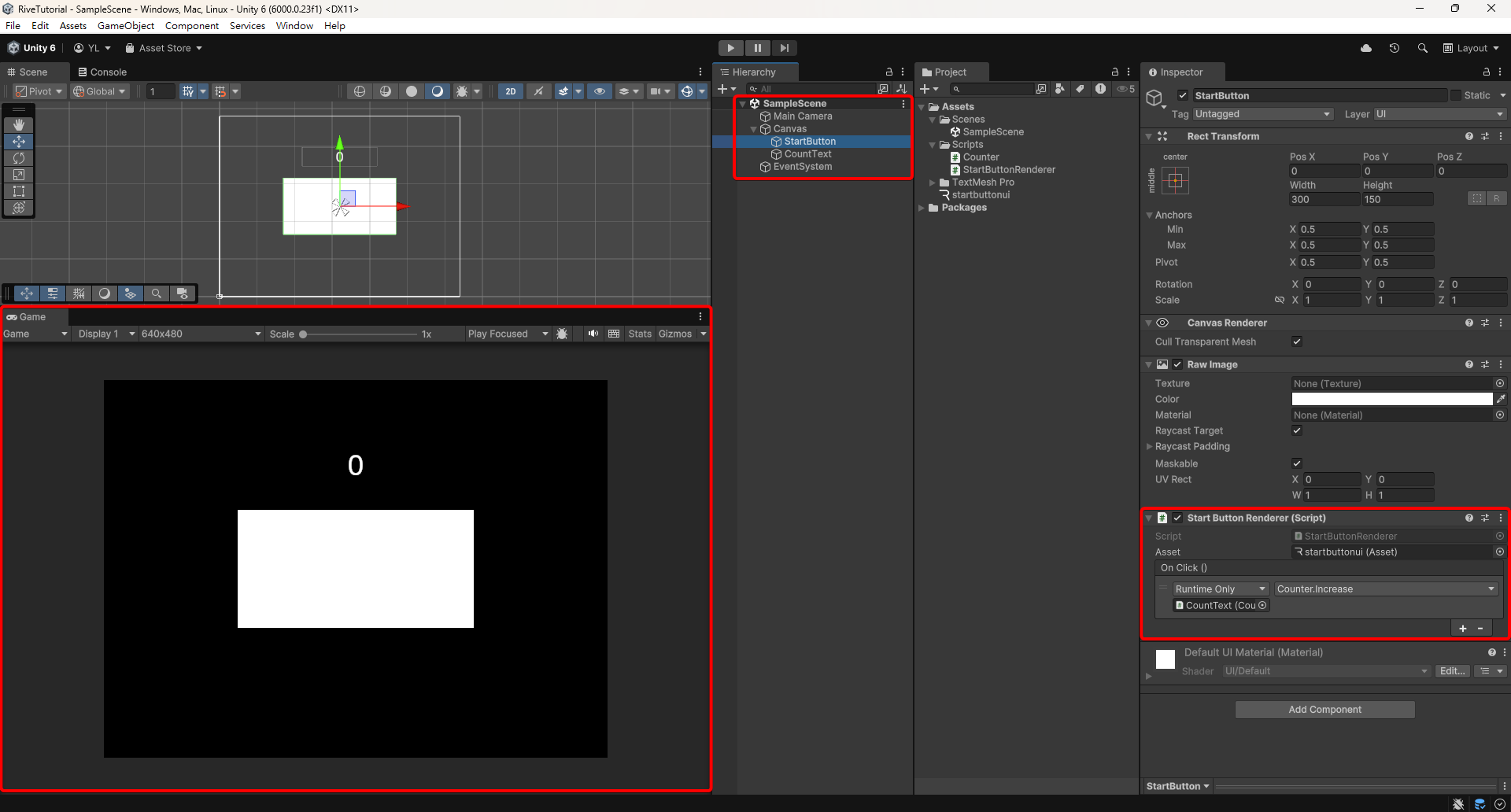
最後,請在場景上分別建立 1 個尺寸為 300x150 的 RawImage (命名為 StartButton) 和 TextMeshPro 的 Text (命名為 CountText),再將 StartButtonRenderer 腳本附加到 StartButton,並把專案中的 .riv 檔指派到公開的 Asset 欄位上。
而 Counter 腳本則附加到 CountText,再回到 StartButton,新增一個 OnClick 事件的監聽者,讓他觸發 CountText 上的 Counter 的 Increase 方法。

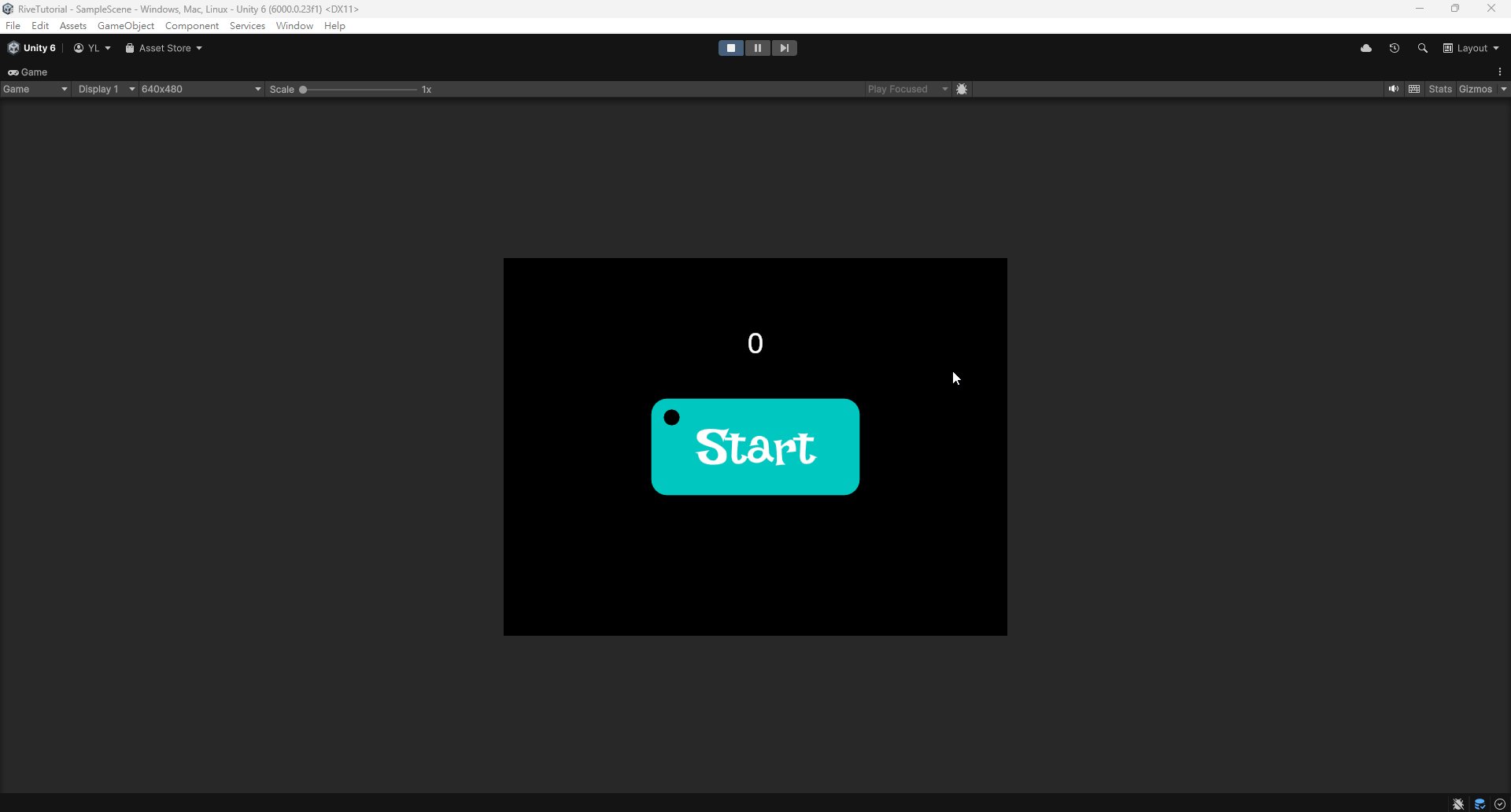
執行與觀察結果
最後執行看看,滑鼠放上和按下按鈕時理應都會正確顯示我們在 Rive 裡面製作的動畫,並且在點擊時會正確的讓上面的數字加 1。

當初找到 Rive 這工具時真的是又驚又喜,一看到官網上的「With Rive, complex designer-developer handoff is a thing of the past. Reduce development times by empowering designers to build functional graphics with rich interactivity and animation.」就決定一定要趕快騰出時間來驗證它是否這麼神。
實際實驗過後,使用 Rive 目前最大的問題應該會在無法匯入含有點陣圖的向量圖這邊,有些之前做好的設計就只能分批輸出,其它的狀態機、時間軸等功能就只是需要時間熟悉。Rive 的動畫工具比 Unity 內建的 Animator 好用太多了,有被 Animator 坑過的工程師應該都能很輕易的上手。
我認為 Rive 能很好承接 Figma 的設計和可無縫整合 Unity 的特性,讓它很有納入高生產力工作流程的潛力。目前從初次探究到大略摸熟的時間約半天,如果你有興趣請馬上來試試看,想實際操作看看最終效果的也可以來參考我的 GitHub。
在這篇文章中實作的 Figma、Rive 和 Unity 專案分別公開在這裡,歡迎拿來練習!