Unity 簡介
Unity 最早於 2005 年出現,現在已更新到 2022.3 LTS 穩定版本,6000 版本仍在測試中。Unity 主要使用 C# 程式語言開發,前幾年收購了 Bolt 後推出了 Visual Scripting 視覺化程式,讓開發者可以使用 Node 節點來設計遊戲。
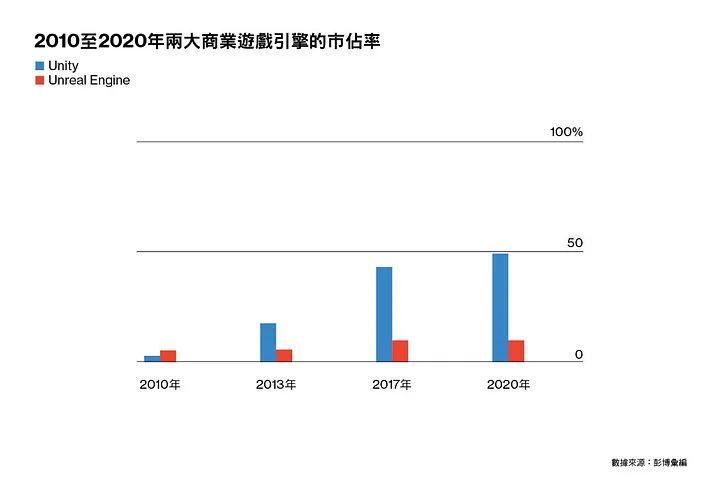
透過 Unity 製作的遊戲可以輸出到 Windows、macOS、Linux、Android、iOS 和 WebGL 等主流平台,囊括了 2D、3D 遊戲甚至是 AR、VR、MR 技術領域,再加上個人開發者能免費使用的特性,使這款引擎在 2021 年達到了 49.7% 的市占率。
- 官方網站:https://unity.com/
 圖片來源:創造快樂,也想創造收入
圖片來源:創造快樂,也想創造收入
Unity 的使用需要申請授權,目前版本的授權方式分為:
- Personal:免費個人版
- Pro:專業版
- Enterprise:商業版
一般人平常都是用免費個人版,年收入門檻 10 萬美元,超過才需要付費。而就算是付費,通常最高也只會接觸到專業版。專業版與免費版的差別最大應該就在專業版能夠把啟動 Unity 做的遊戲時的那個「Made with Unity」的 Logo 關掉,另外再加上一些 Unity 官方提供的版本控制、雲端建置等額外服務。如果你有學生身分的話可以去申請 Student Plan (學生方案),可以拿到一年的免費專業版授權。

當未來 Unity 6 正式版發布後,Unity 6 的免費個人版的年收入門檻提升到了 20 萬美元,且「Made with Unity」的 Logo 可自行關閉。
Unity 學習與應用
回想就讀大學待在數位遊戲設計系時,Unity 基本上是每個學期必學的工具。從小大一剛學會怎麼讓遊戲角色動起來,到快畢業時已能夠用這個工具開發 3D 多人連線遊戲。乍看之下在學校學了很多,但是這些年來幾乎所有技術都是靠網路資源自學來的,僅靠老師教的那點皮毛是完全不夠的,別肖想老師能一步一步把你教成小島秀夫。
我自己學習 Unity 其實就是有事沒事多看看網路教學資源,有點資金的朋友也能買課程。就算有視覺化程式的存在,也還是要好好地熟悉 C# 語言。另外也不要只學「遊戲開發」的內容,因為 Unity 其實除了遊戲開發以外也能應用於模擬訓練、互動裝置設計、互動藝術等其他領域,你也有可能會碰到需要整合 OpenCV、TouchDesigner、Arduino、AI 等有的沒的東西到專案中,在這些非「遊戲開發」的開發經驗中,也可以讓你對 Unity 和 C# 的熟悉度大幅提升。
到數位媒體設計系碩士班就讀後,目前個人研究和各類計畫的實作也都還是以 Unity 為核心進行開發。根據我自己的經驗和學長姊的實作紀錄,大概條列 Unity 能做的事情有:
- 電子遊戲:就是常見的電腦、手機的單人或線上遊戲,相信各位應該都很熟悉這些東西,這裡就不多做贅述。
- 模擬訓練:在科技公司實習時有接觸到,主要會應用在軍事、防災、運動等需要減少訓練成本或降低危險性的情境。
- 互動裝置:常見於博物館、美術館中某些能讓你能與他互動的裝置,目的大多是想藉由數位媒體技術來改善傳統靜態藝術品只能被動觀賞的問題,也有些裝置能讓你用體感、聲音或按鈕等實體開關來操作。
- 互動藝術:跟互動裝置有點相似,只不過這是專注於藝術表達的作品。常見有互動光雕 (投影)、互動餐桌、互動牆、互動地板。我有個學長目前就在做這一類的作品,請參考:光滿樓。
- 產品行銷:我在讀大一時有接觸過一個老師,他用 Unity 來為一個紡織業企業做了個 AR/VR 試穿和動畫體驗的作品,那時是 AR/VR 起飛的時間,能藉由這個風潮來做行銷。
其實建築業也有 VR 的應用,IKEA 也有用 AR 來讓消費者能夠把虛擬沙發放到家裡做參考的服務,這些我沒有深入了解就不列進去了,但以上的共通點都是 能用 Unity 做出來。
以下面影片中的《ePlate 如影隨形》為例,這是我們實驗室和光滿樓合作,在台中展覽的一個互動藝術作品。用 Unity 串接 OpenCV 來用電腦視覺技術辨識桌上餐盤的種類和位置,再配合美術素材來實現互動的效果。
另外的是之前實習時有待過科技公司的模擬訓練系統,這也是以 Unity 為核心來開發,結合了 VR、槍枝、動態肢體追蹤和多人連線技術,也是個非常實用的應用。我有參與過初期的雛型開發,只不過那時也才剛入門 Unity 沒多久,寫多人連線時就……還行吧!(初學者請勿接觸多人連線)
Unity 開發環境說明
Unity 編輯器能在 Windows、macOS 與 Linux 上運作和開發,一個專案可以自由在這三種不同平台間轉換。但比較特別的是 Apple 平台,在要最後要輸出遊戲到 iPhone、iPad 運行,我們只能用 macOS 配合 Xcode 來編譯,且有時候可能還要付費開通 Apple 開發者帳號來發布測試版,比較麻煩。
由於 Unity 主要是用 C# 來開發,因此需要搭配第三方的開發工具才能順利使用,在不同作業系統和平台上可能會有不同的需求,擇一使用即可 (最好用 Visual Studio,Visual Studio Code 設定比較麻煩不適合新手):
- Windows:Visual Studio、Visual Studio Code、JetBrains Rider (付費)
- macOS:Visual Studio for Mac (微軟將停止維護,但還可以用)、Visual Studio Code、JetBrains Rider (付費)、Xcode
- Linux:Visual Studio Code、JetBrains Rider (付費)
不同的技術應用可能也須配合一些工具:
- 網頁:XAMPP、WNMP
- 伺服器:ASP.NET Core Web API、Spring
- 多人連線:Photon、Mirror Networking
- 資料庫:MySQL、MongoDB、Firebase
- 物聯網:Arduino
- 人工智慧:OpenAI、Gemini、Lepton AI (配合 Hugging Face)
- 電腦視覺 (物件辨識、肢體追蹤):OpenCV、Kinect、MediaPipe
- 藝術創作 (光雕投影、互動藝術):TouchDesigner、MadMapper、Processing
安裝 Unity
安裝 Unity Hub
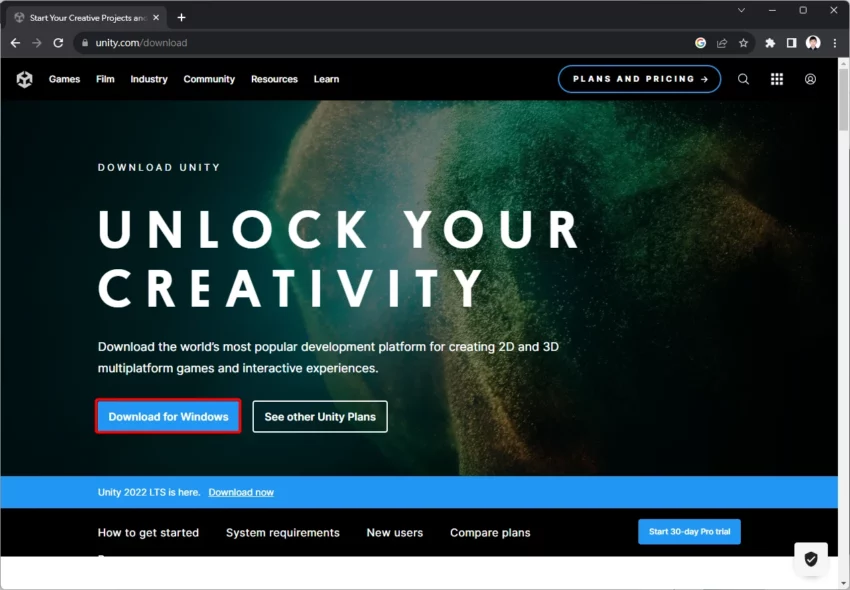
- 前往 Unity 官網,點擊 Download for Windows 下載 Unity Hub 安裝程式。Unity Hub 是管理專案、授權和編輯器的一個核心軟體。

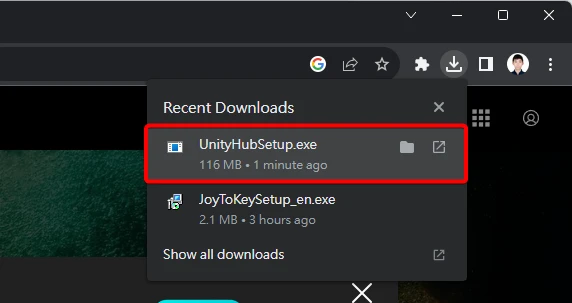
- 啟動 UnityHubSetup.exe 安裝程式。

- 點擊 我同意。

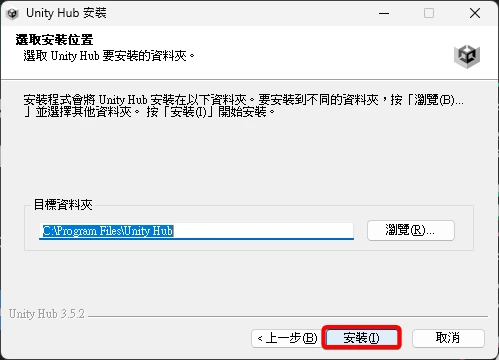
- 點擊 安裝。

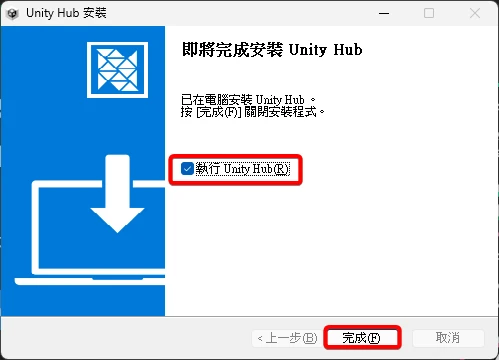
- 勾選 執行 Unity Hub,再點擊 完成 來啟動 Unity Hub。

取得免費授權
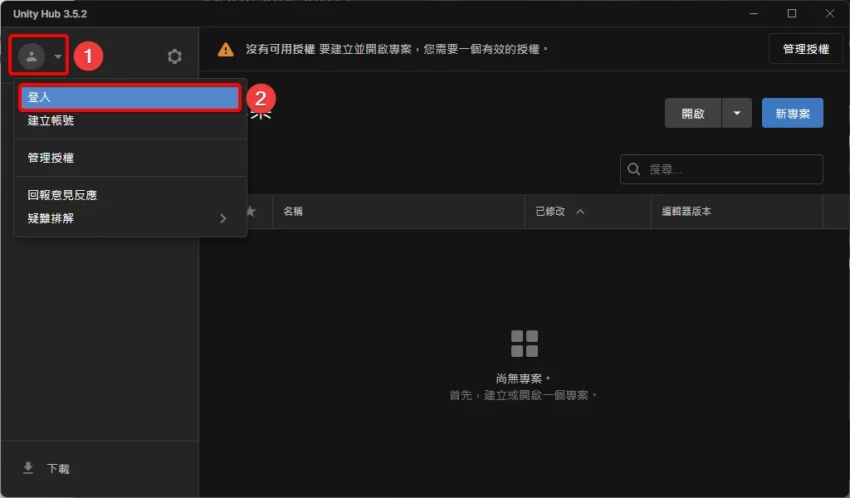
- 進入 Unity Hub 程式畫面,點擊左上角的頭像後再點擊 登入。

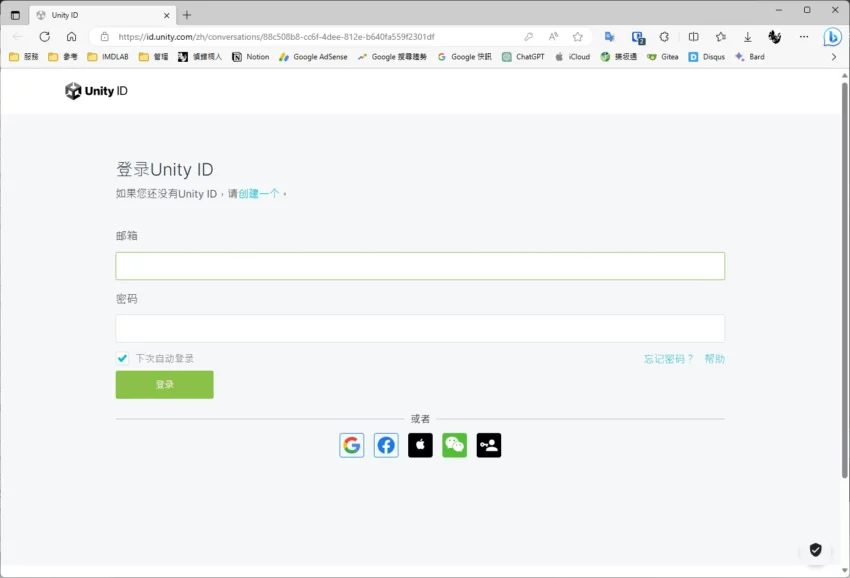
- 建立一支帳號或使用已有的 Unity 帳號或社群進行登入。

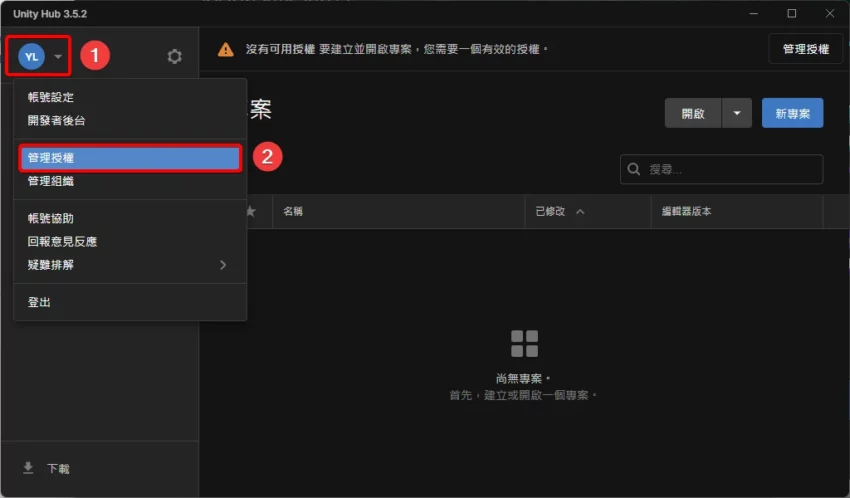
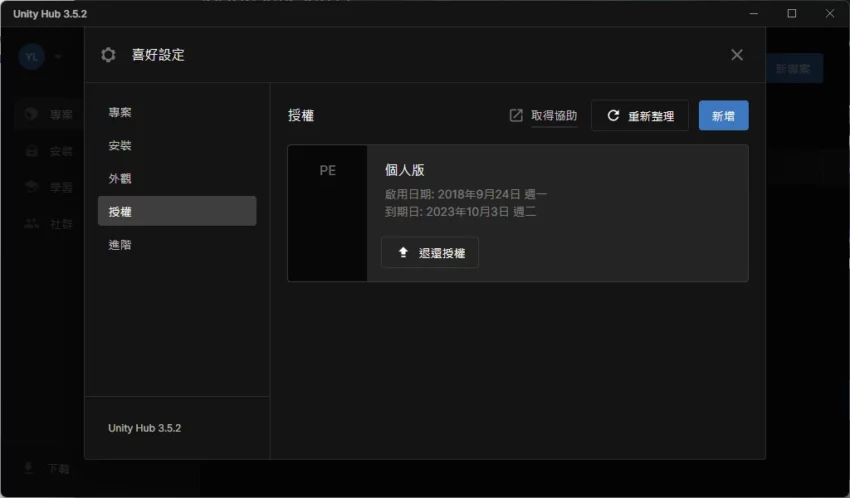
- 登入完成後再次點擊左上角的頭像,再進入 管理授權。

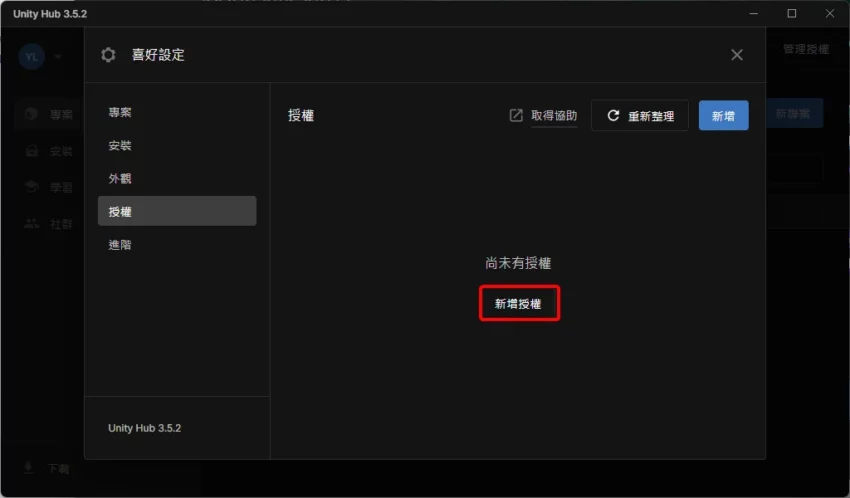
- 點擊 新增授權。

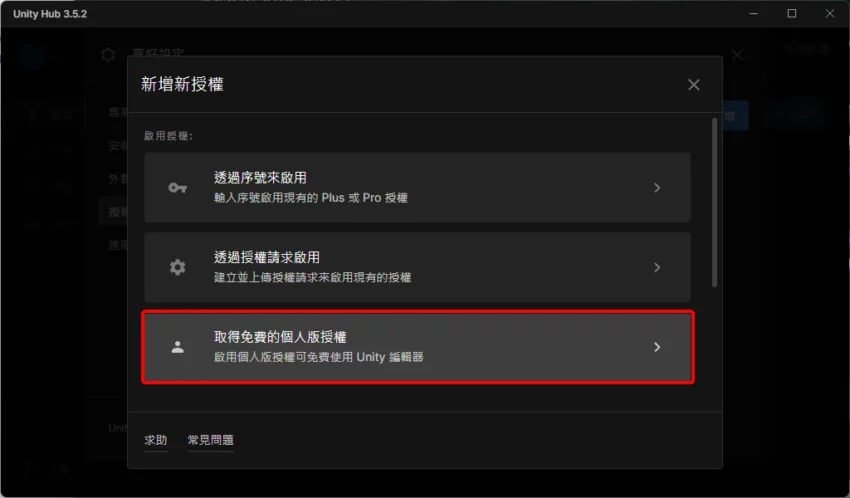
- 點擊 取得免費的個人版授權。

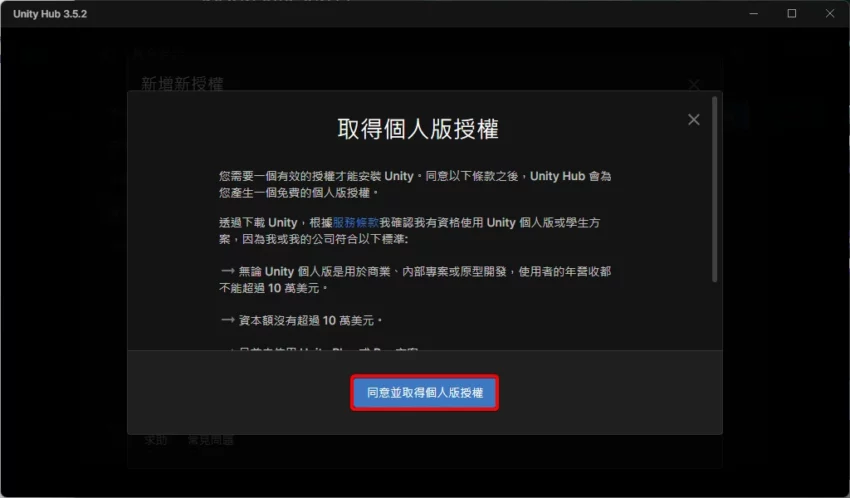
- 點擊 同意並取得個人版授權,點擊按鈕後程式會卡住數十秒為正常現象,請耐心等待。

- 成功取得授權後將會顯示於畫面中,下一步開始安裝編輯器。

安裝編輯器
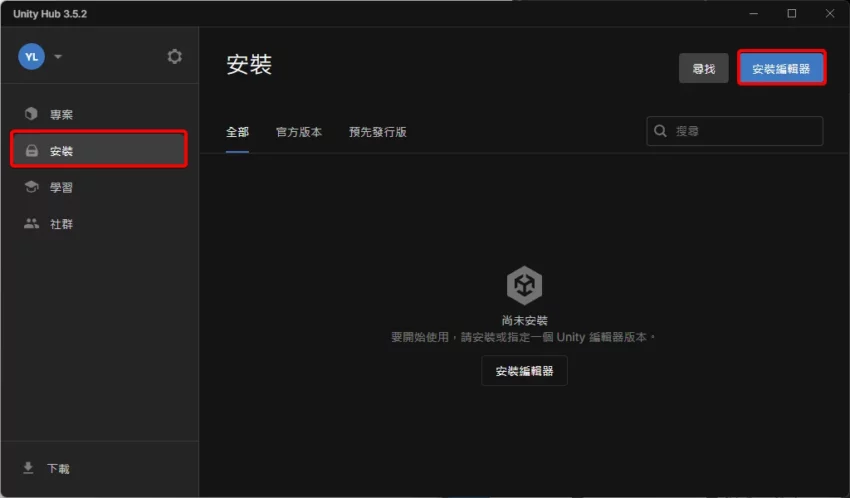
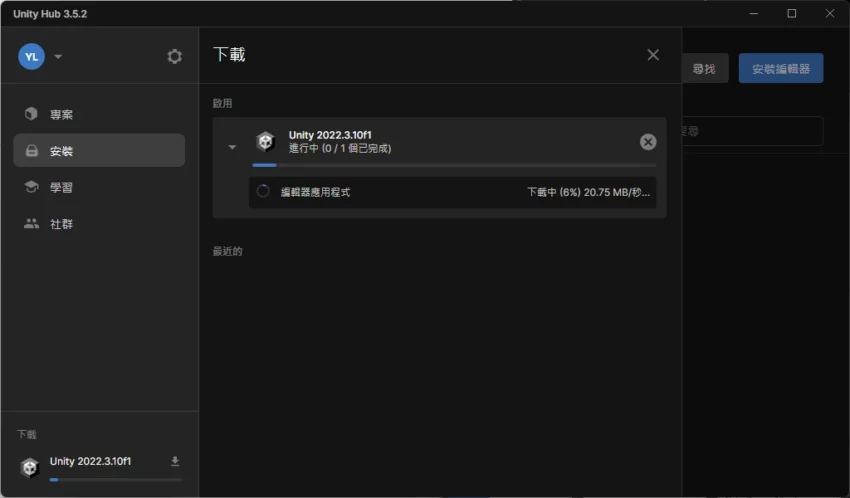
- 回到 Unity Hub,切換至 安裝 頁面,點擊 安裝編輯器。

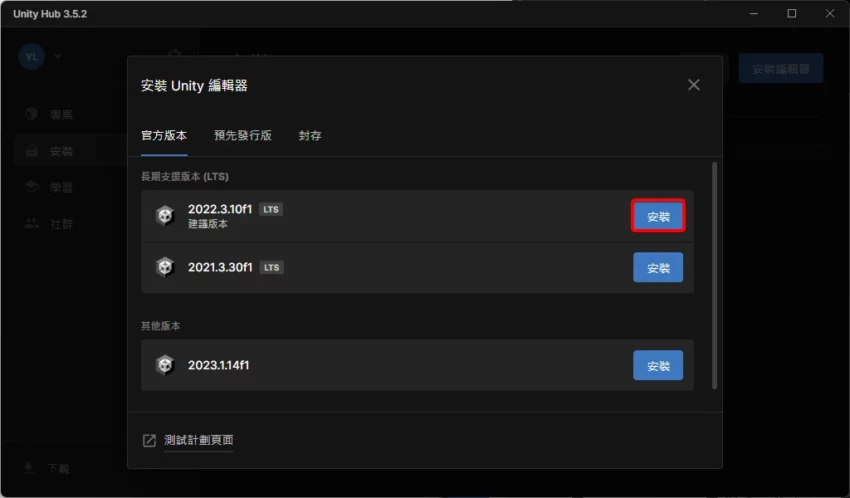
- 點擊 安裝 來取得最新的長期支援版本編輯器。

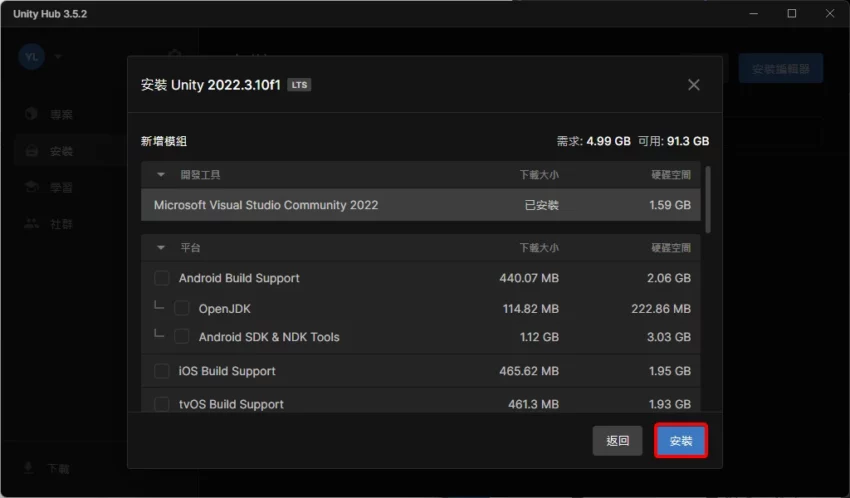
- 勾選開發工具中的 Microsoft Visual Studio Community 2022,再點擊 安裝。

- 等待編輯器完成安裝後即可開始寫遊戲。

建立新專案
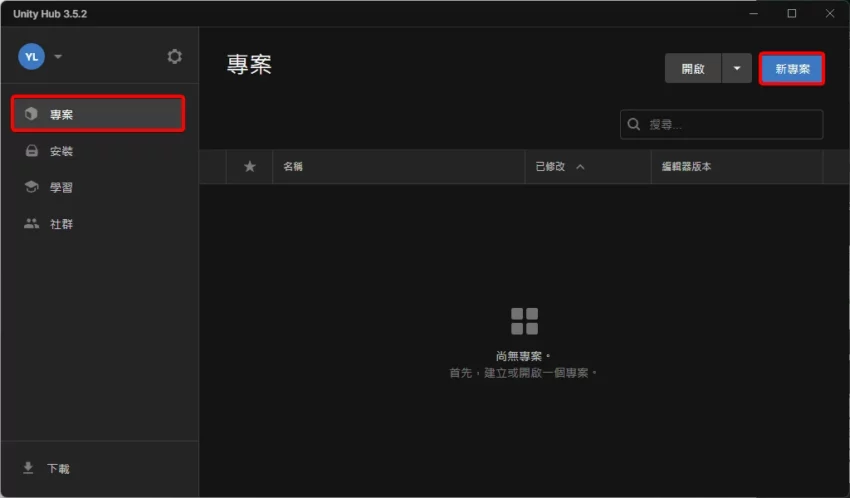
- 進入 專案 頁面,點擊 新專案。

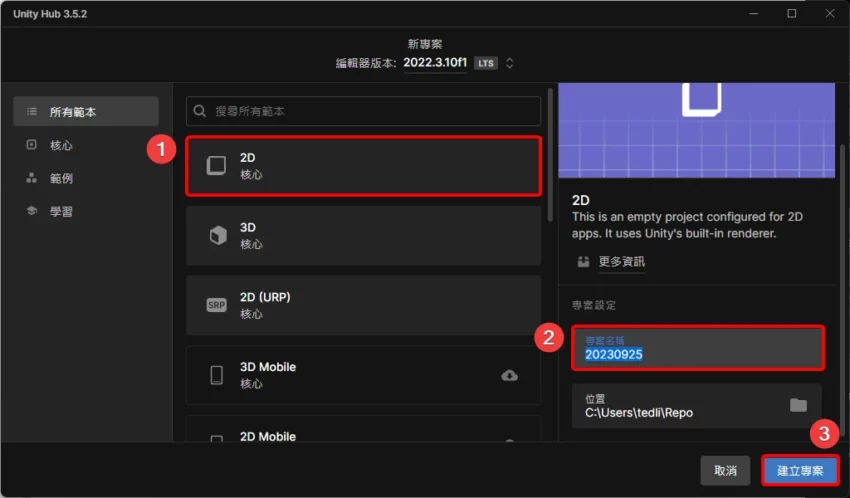
- 選擇 2D 或 3D 範本,取一個名稱後點擊 建立專案。

- 等待專案建立完成。

認識常用介面
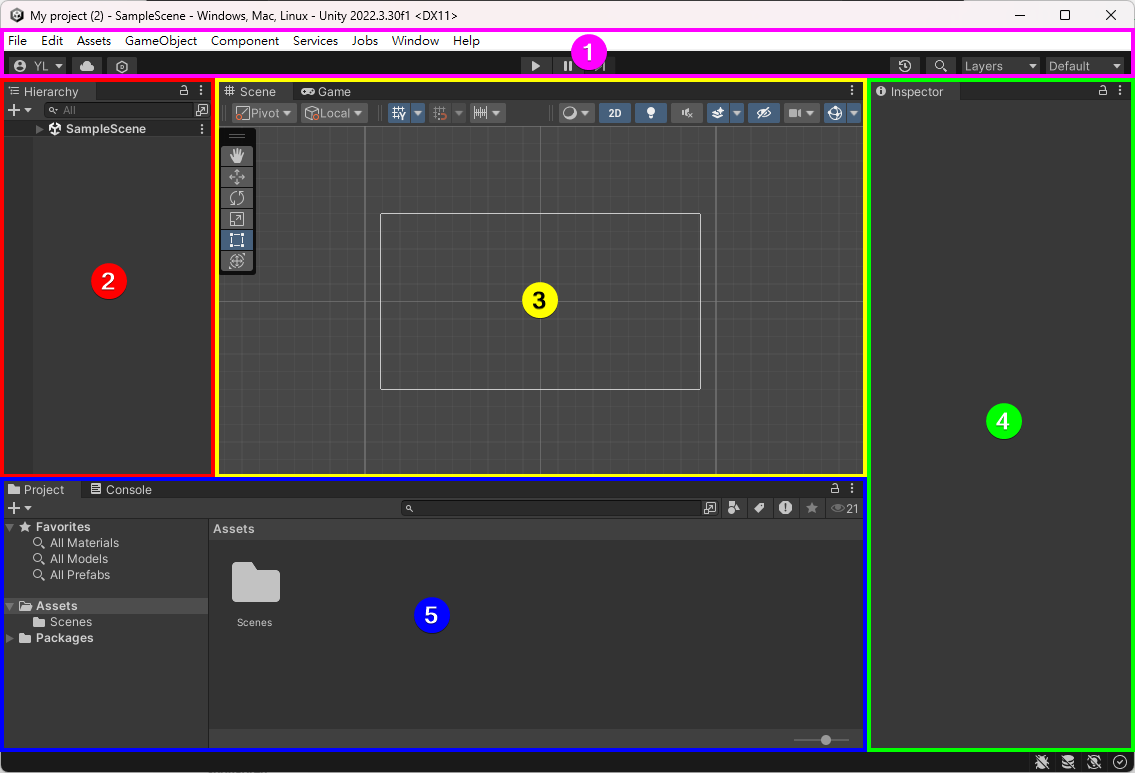
建立專案後看到的畫面就是 Unity 編輯器預設的長相,主要會用到的介面有:
- 控制面板:包含修改設定、介面配置、執行測試等選項。
- Hierarchy:顯示場景中的物件結構。
- Scene/Game:場景編輯和遊戲執行預覽。
- Inspector:可顯示或讓你修改物件屬性的介面。
- Project:顯示遊戲素材、腳本等資料的介面。

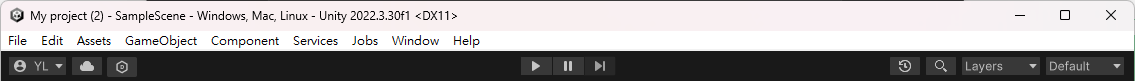
控制面板
中間的播放、暫停是在開發遊戲時要測試程式是否能正常運作的重要按鈕;最右側的 Default 是指現在的介面配置是預設,未來可以改成自己習慣的排版;左上角那一排的 File、Edit… 的選單則是在我們需要修改專案的屬性和輸出設定時會用到的介面。

Hierarchy
這個面板會顯示遊戲場景中的物件結構,當你在這邊選取某個物件後,就可以到 Scene 中移動、旋轉或縮放它,同時也能在 Inspector 中編輯物件的屬性。

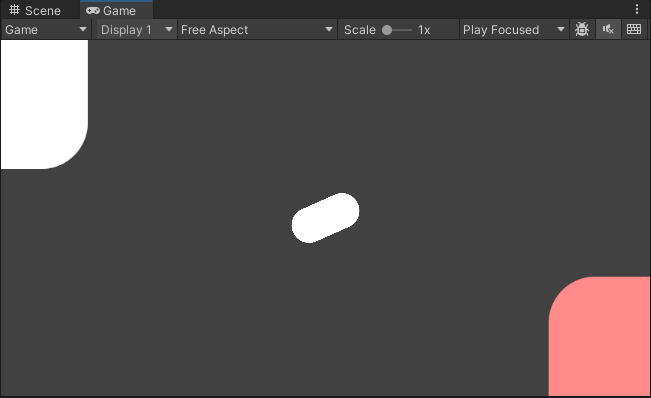
Scene/Game
Scene 可以編輯場景的物件,Game 則是預覽遊戲實際執行中的樣子。只有 Scene 可以做場景的編輯,Game 則能操控遊戲角色及 UI 介面。


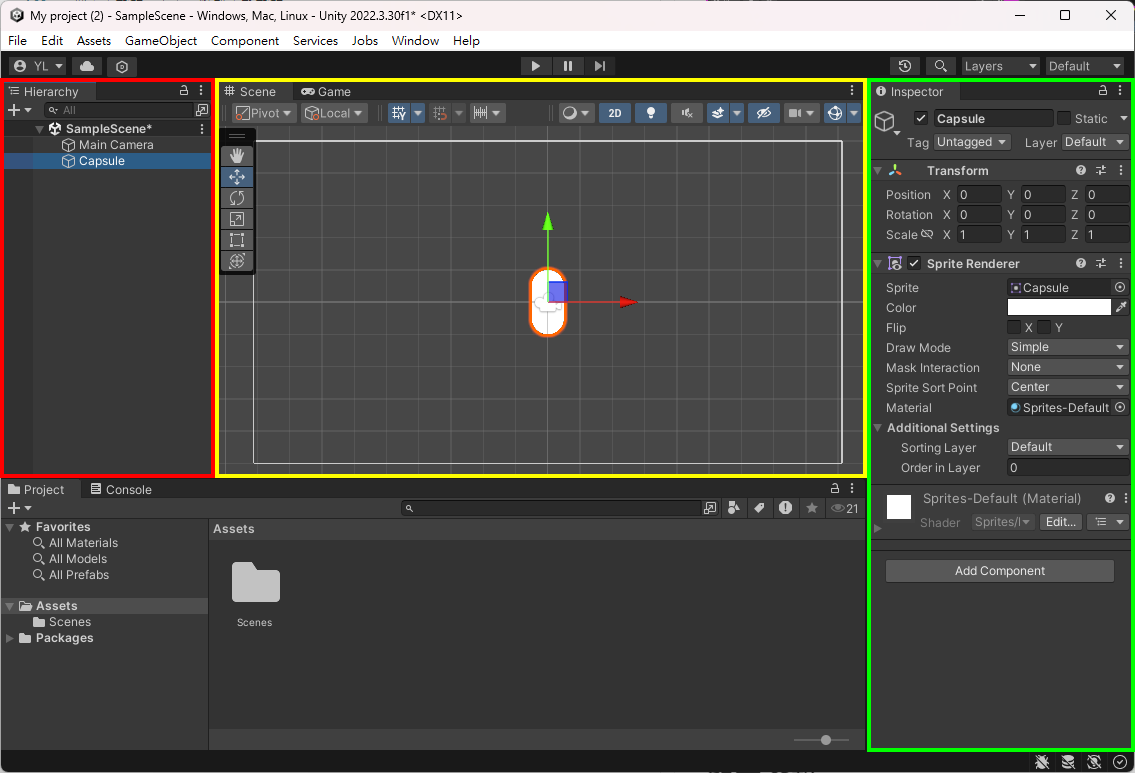
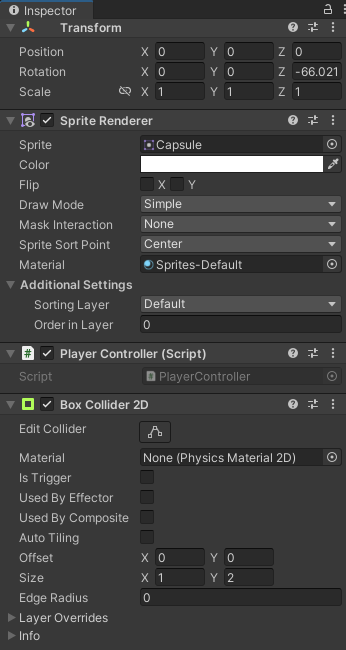
Inspector
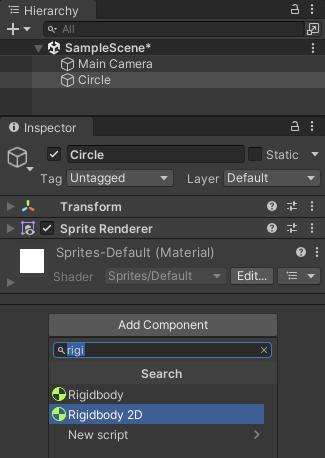
於 Hierarchy 中選取物件後,就可以在這個介面中查看與編輯物件屬性,也能在物件中掛上自己寫的腳本 (如下圖中的 Player Controller)。在 Inspector 中會以「Component」的方式將屬性切成不同的區塊。如下圖,Transform 就是一個獨立的 Component、Sprite Renderer 也是一個獨立的 Component。

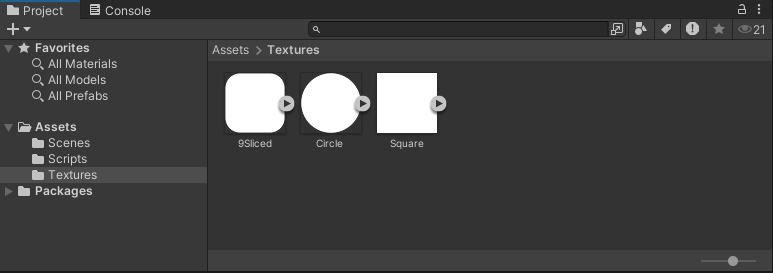
Project
Project 會顯示 Unity 專案的 Assets 資料夾下的檔案,你可以自己建立資料夾、匯入美術、音樂素材或建立 C# 腳本等。


認識基本操作
更改介面排版
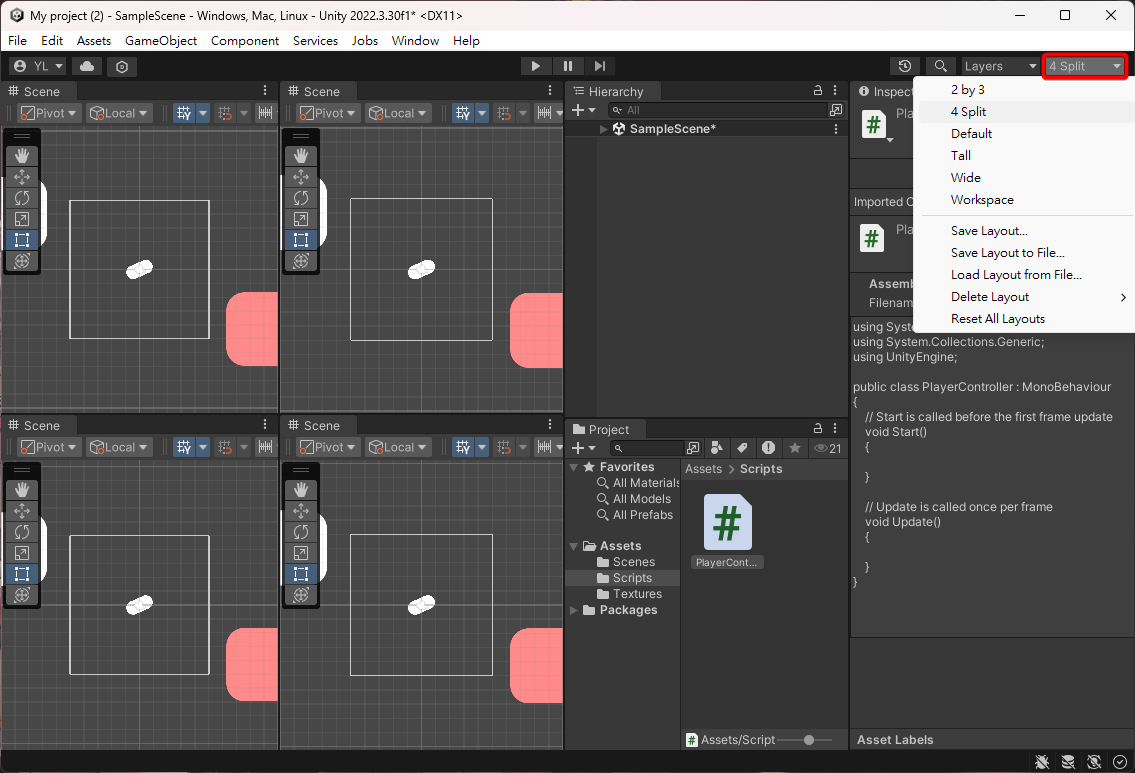
點擊右上角最右邊的按鈕,可以將介面排版從 Default 改成 2 by 3、4 Split 等不同設定,也可以自己改介面後將排版儲存下來,如下圖中的 Workspace 就是我自己儲存的常用設定。

匯入遊戲素材
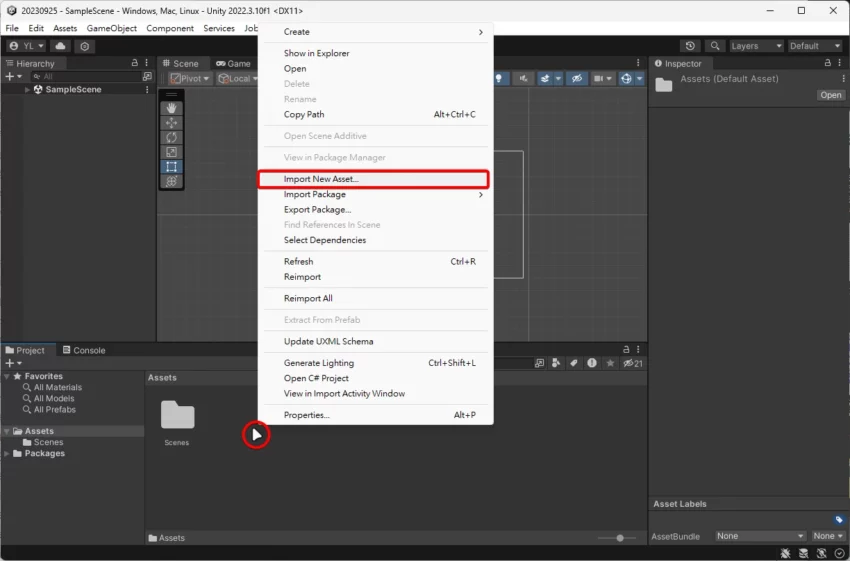
- 在 Project 面板中點擊右鍵,選擇 Import New Asset。

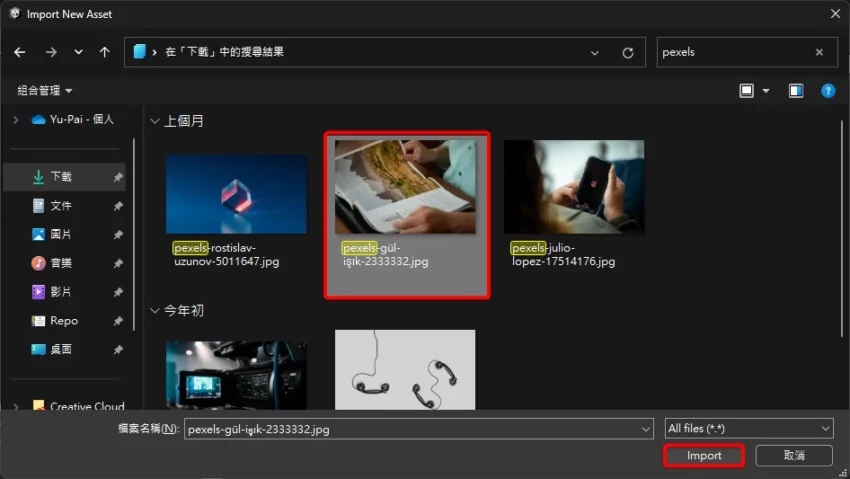
- 選擇一張圖片後點擊 Import 即完成匯入。

更改 Project 顯示方式
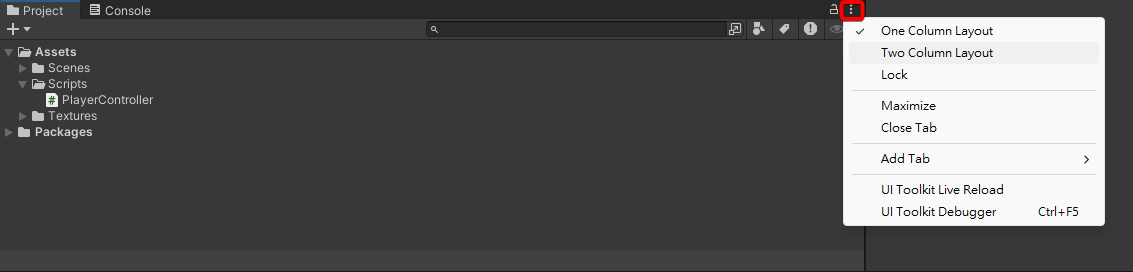
Project 面板預設的顯示方式是「Two Column Layout」,會以兩欄的方式顯示素材檔案。開發者可以點擊面版右上角的按鈕來改成「One Column Layout」單一欄位的顯示方式。

建立遊戲空物件
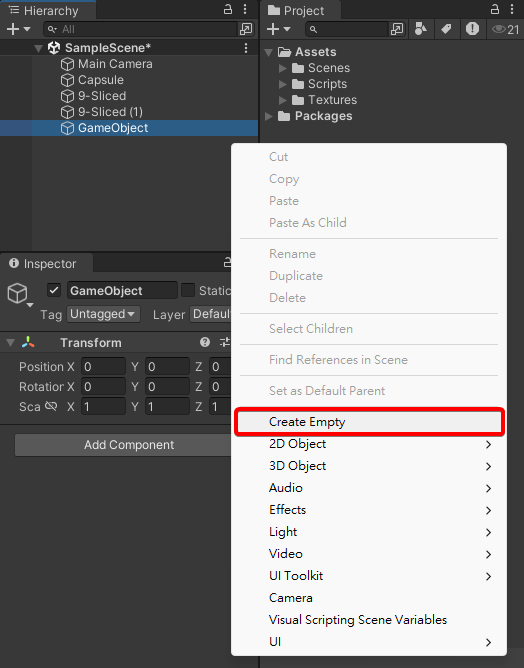
在 Hierarchy 中點擊滑鼠右鍵開啟選單,點擊 Create Empty 建立一個空物件。空物件是在開發時會很常用到的東西,可以用來群組一堆道具或單純拿來掛如 GameManager 之類的腳本。

建立遊戲子物件
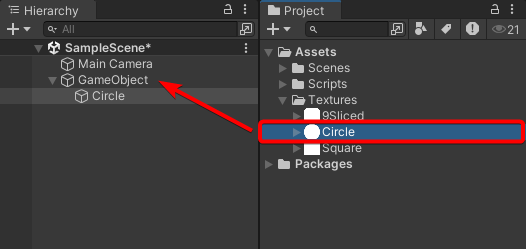
假設剛才建立的空物件要用來群組多個道具,那我們就必須將道具做為一個子物件放到空物件的下面。我們可以將 Project 中的圖片檔案拖曳到空物件的下面,讓它變成它的子物件。

移動、縮放、旋轉
先在 Hierarchy 選取遊戲內的任一個物件,然後按下鍵盤 W 或左邊浮動選單中第 2 項的移動工具,然後拖曳 Scene 面板中的箭頭控制器,即可任意移動物件。
有時候我們會希望它能對準網格移動,有點像 Maya 的磁吸工具,可以在移動物件的同時按下鍵盤 Ctrl,物件將會以固定的距離移動。
在選取物件後,點擊鍵盤 R 或左邊浮動選單中第 4 項的縮放工具,再拖曳 Scene 面板中的方塊控制器,直直的往左右或上下拖動,即可任意縮放物件。
縮放工具可以為物件進行 X、Y、Z 單獨三種軸向的縮放,如果拖曳中心的方塊控制器則可以同時縮放 XYZ 三軸。
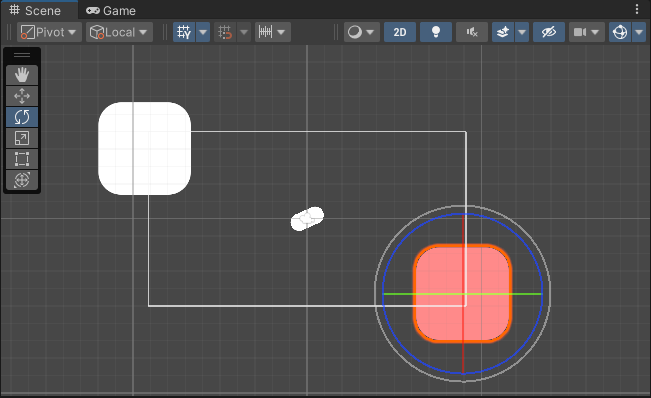
再來是物件的旋轉,在選取物件後點擊鍵盤 E 或左邊浮動選單中第 3 項的旋轉工具,再拖曳 Scene 面板中的圓形控制器,直直的往左右或上下拖動,即可任意旋轉物件。
如果你要縮放或旋轉的物件有多個子物件,或子物件的位置跟父物件不同的時候,點擊 Scene 面板左上角的 Pivot 可以切換軸向模式或中心模式,中心模式會將控制器移動到所有子物件的中心,在操作時會有不同的效果。
另外很重要的是物件座標和世界座標的切換,如果物件本身有被旋轉過,那它的控制器會跟著物件一起變化。如果我們想要以世界座標的方式移動它,可以點擊 Scene 面板左上角第 2 個選項,將 Local 改成 Global 即可 (在調整攝影機的位置時特別好用,因為攝影機通常會因為要調整拍攝角度而被旋轉)。
轉換 2D/3D 視角
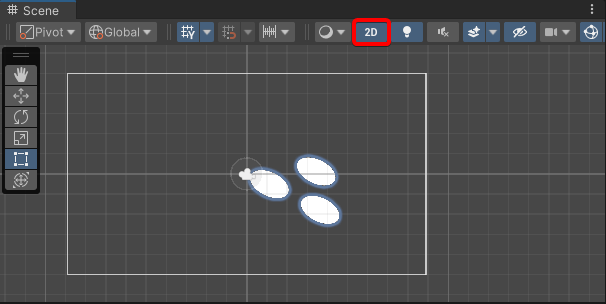
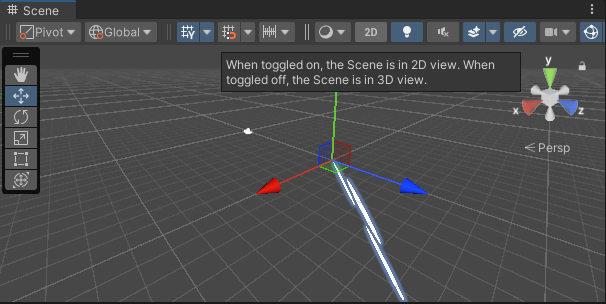
在 Unity 中,場景一直都是 3D 的,就算是開了 2D 專案,在 Scene 面板中仍然可以使用 3D 視角來進行編輯。
點擊 Scene 面板上方的 2D 按鈕即可切換視角。


新增 Component 到物件
Unity 是以 Component 來驅動的,場景的物件之所以能動,就是因為物件上掛有各式各樣的 Component。
首先選取物件,然後點擊 Inspector 中的「Add Component」並選取一個 Component 讓它掛到物件上。

以最常用的 Rigidbody 來說 (剛體,能讓物件有物理特性,例如:重力),當我給一個 2D 物件 Rigidbody 2D 後,執行時它將會隨著重力往下掉落。
建立資料夾和 C# 腳本
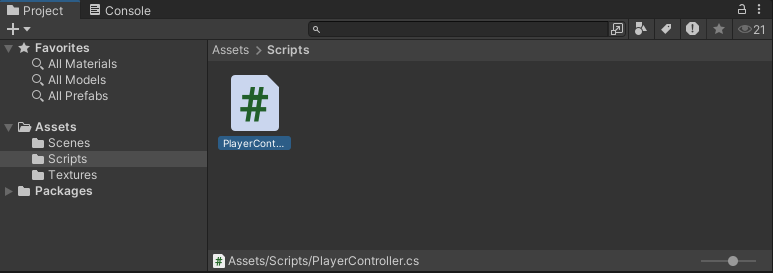
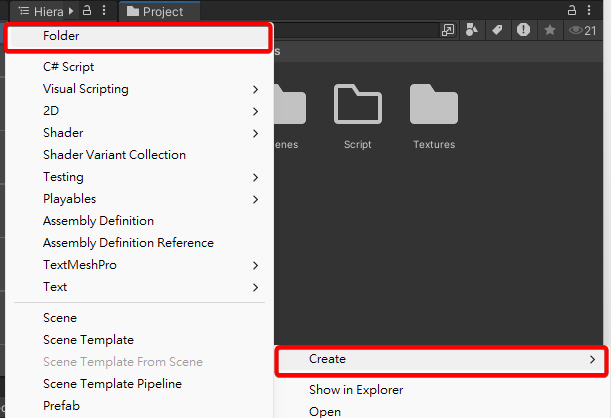
C# 腳本是 Unity 的核心,沒有它就什麼都動不起來。首先在 Project 面板中點擊右鍵 > Create > Folder 來建立一個 Sciprts 資料夾,用來存放我們寫的 C# 腳本。

接下來進入 Sciprts 資料夾,在空白處點擊右鍵 > Create > C# Script 建立 GameManager 腳本,用來撰寫整個遊戲的核心控制器功能。

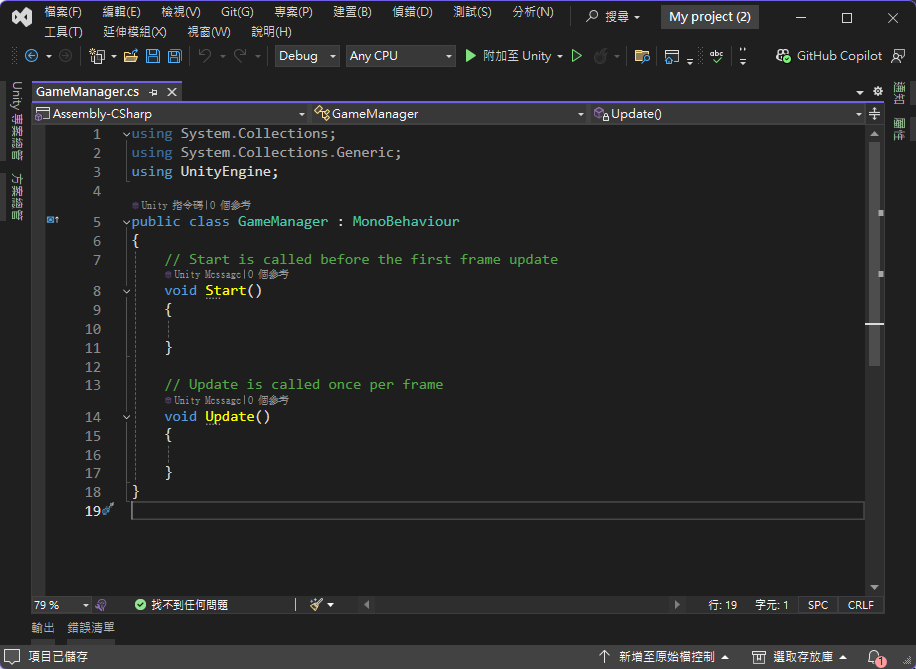
最後對 GameManager 腳本點兩下後將會自動以 Visual Studio 開啟,即可開始撰寫 C# 程式。

建立 Prefab
最後一項基本操作是 Prefab — 預製物件,預製物件是讓你能在 Unity 中重複使用同一種物件的特殊功能,例如一把槍會持續發射子彈,這些子彈都是由同一個模型、同一個腳本來控制的,這時就能將子彈變成一個預製物件,以後隨時能用 C# 語法來把它生出來。
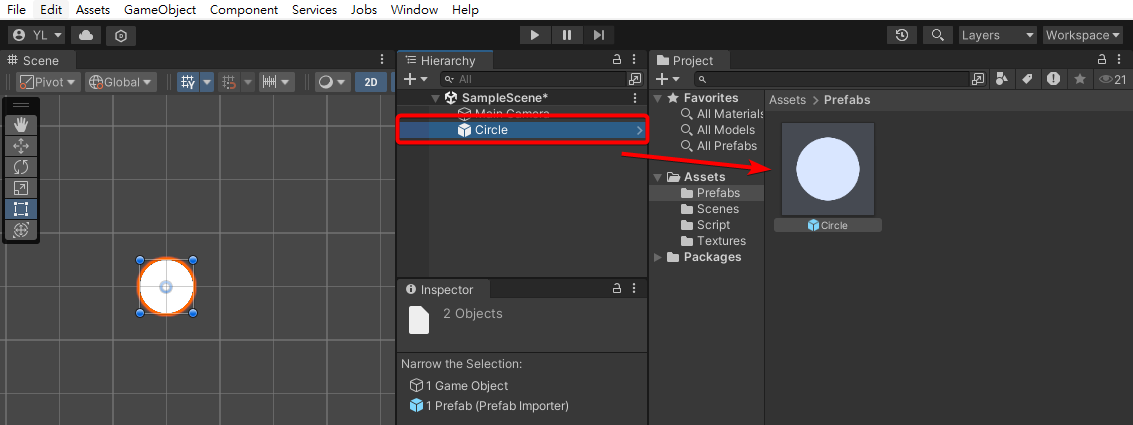
首先建立一個 Prefabs 資料夾,用來存放建立的預製物件。再拖曳場景中的目標物件到 Project 面板的 Prefabs 資料夾中,最後場景中物件的圖示會變成一個藍色方塊代表建立成功。

現在我們可以將場景上的物件刪掉,並直接從 Project 拖曳多個預製物件到場景中,這時如果你直接修改 Project 中的預製物件屬性,場景上相同的預製物件將會一起出現變化。
結語
這篇是我們進行 Unity 系列教學的第一篇文章,帶給大家 Unity 的一些基本概念,然而篇幅有限,提到的操作僅能先概略說明。未來我們會以實作的方式來帶入技術,讓我們一邊寫遊戲來一邊學技術,雖然內容繁瑣、細節很多,但因為能直接看到成果,對於學習上會比較有趣、不會乏力。