因為要在 Unity 上做一個能在圓周上隨機生成物件的功能,回去研究了一下關於圓與角度的數學。
原理
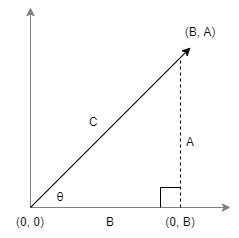
一、我們會先定義好圓心和半徑,這邊的圓心為 (0, 0)、C = 半徑、θ 為角度,可繪製出以下圖形:

(B, A) 就是我們要求的座標。
二、帶入三角函數公式,其實這就是邊的比例。
$latex \sin\theta=\frac{A}{C}&s=2$
$latex \cos\theta=\frac{B}{C}&s=2$
先取 $latex x&s=1$ 座標,我們已知 C = 半徑,為了拿到 B 值,要用 C 乘 $latex \cos\theta&s=1$
$latex x=C\times\cos\theta&s=2$
已知 $latex \cos\theta&s=1$ 等於 $latex \frac{B}{C}&s=1$,所以等同
$latex x=C\times\frac{B}{C}&s=2$
去分母後就是 B 值。
$latex y&s=1$ 座標同理,只不過改成 C 乘 $latex \sin\theta&s=1$
$latex y=C\times\sin\theta&s=2$
一樣去分母…
$latex y=C\times\frac{A}{C}&s=2$
語法
知道為什麼需要乘 $latex \sin\theta&s=1$ 和 $latex \cos\theta&s=1$ 後,接下來就是用腳本來實現他。
一、定義圓心與半徑。
1var center = new Vector3(0, 0, 0);
2var radius = 3;
二、計算弧度,因為 Unity 自帶的 Mathf.Cos 和 Mathf.Sin 只能輸入弧度並非角度,所以需要事先進行換算。($latex rad&s=1$ = 弧度、$latex \theta&s=1$ = 角度)
$latex rad=\theta\times\frac{\pi}{180}&s=2$
以 20 度為例:
1var rad = 20 * Mathf.PI / 180;
三、計算 XY 座標,如圓心不在 (0, 0) 時需要加上圓心座標。
1var x = center.x + radius * Mathf.Cos(rad);
2var y = center.y + radius * Mathf.Sin(rad);
四、最後加入物件生成後會像這樣,指定於角度 20 度座標位置生成一個 Ball 物件:
1public GameObject Ball;
2
3private void Start()
4{
5 var center = new Vector3(0, 0, 0);
6 var radius = 3;
7 var rad = 20 * Mathf.PI / 180;
8 var x = center.x + radius * Mathf.Cos(rad);
9 var y = center.y + radius * Mathf.Sin(rad);
10 Ball.transform.position = new Vector3(x, y, center.z);
11 Instantiate(Ball);
12}
Unity 預覽,紅點為圓心,白點為生成的 Ball。

五、實際運用方面,我們可以用迴圈達成「在圓周上每 20 度生成一個物件」的目的。
1public GameObject Ball;
2
3private void Start()
4{
5 var center = new Vector3(0, 0, 0);
6 var radius = 3;
7 for (int i = 0; i < 360; i += 20)
8 {
9 var rad = i * Mathf.PI / 180;
10 var x = center.x + radius * Mathf.Cos(rad);
11 var y = center.y + radius * Mathf.Sin(rad);
12 Ball.transform.position = new Vector3(x, y, center.z);
13 Instantiate(Ball);
14 }
15}
輸出結果
