模板說明
這個模板將會為一個正在移動的物件加上殘影的效果,此特效又被稱為動態模糊。
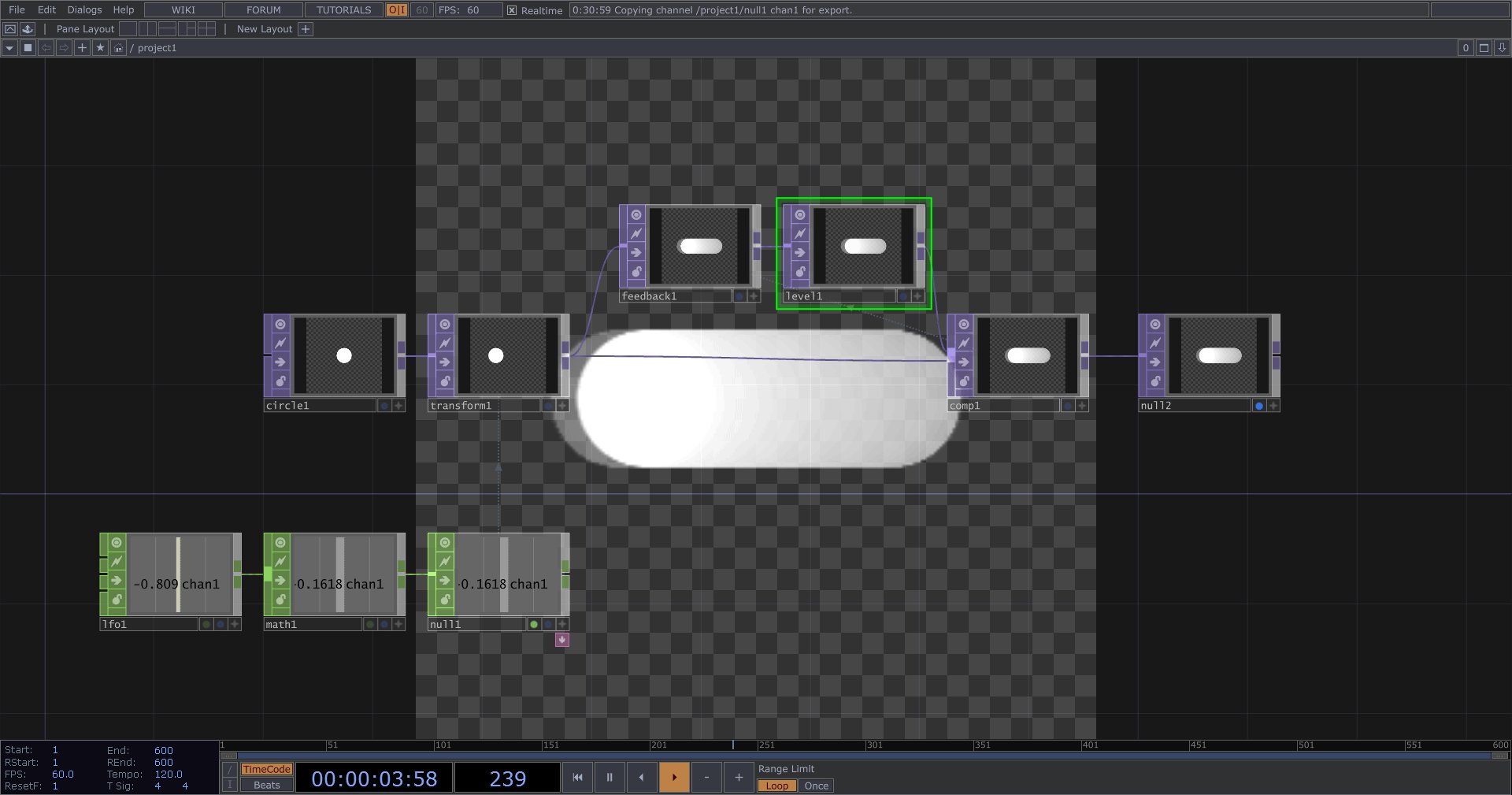
模板包含的 OP 如下:
| OP | 類型 | 說明 |
|---|---|---|
| LFO | CHOP | 產生不斷來回變化的數值 |
| Math | CHOP | 重新映射數值範圍 |
| Null | CHOP | 數值輸出 |
| Circle | TOP | 範例物件 (可替換為圖片) |
| Transform | TOP | 修改物件座標 |
| Feedback | TOP | 影像暫留特效 |
| Level | TOP | 修改影像透明度 |
| Composite | TOP | 混和影像 |
| Null | TOP | 影像輸出 |
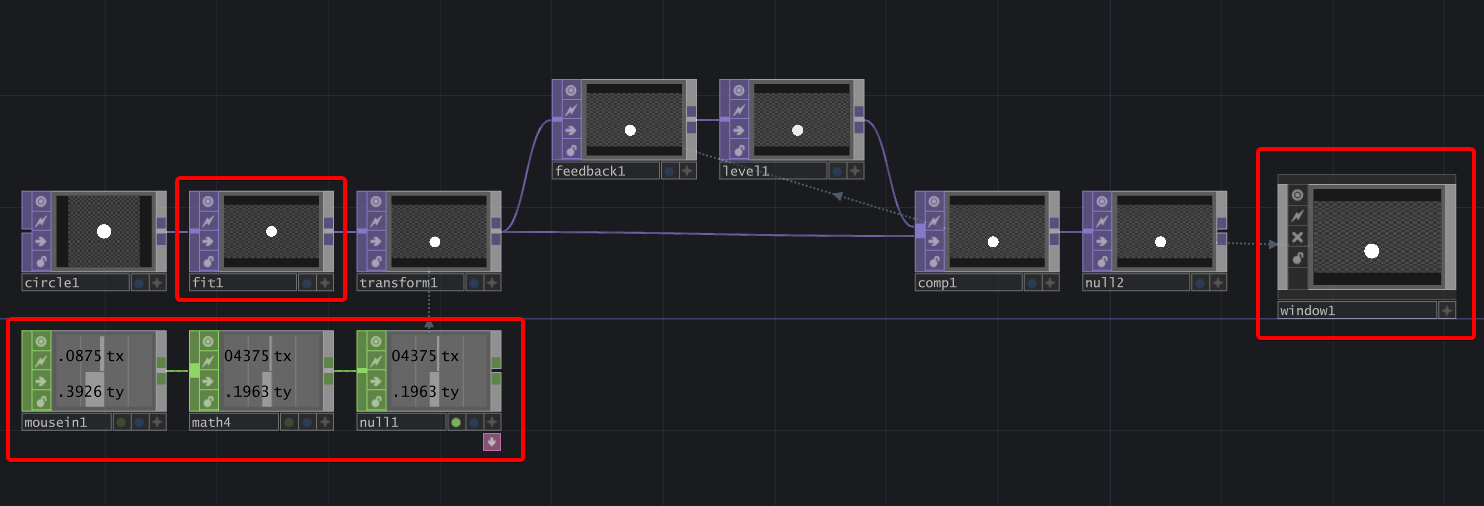
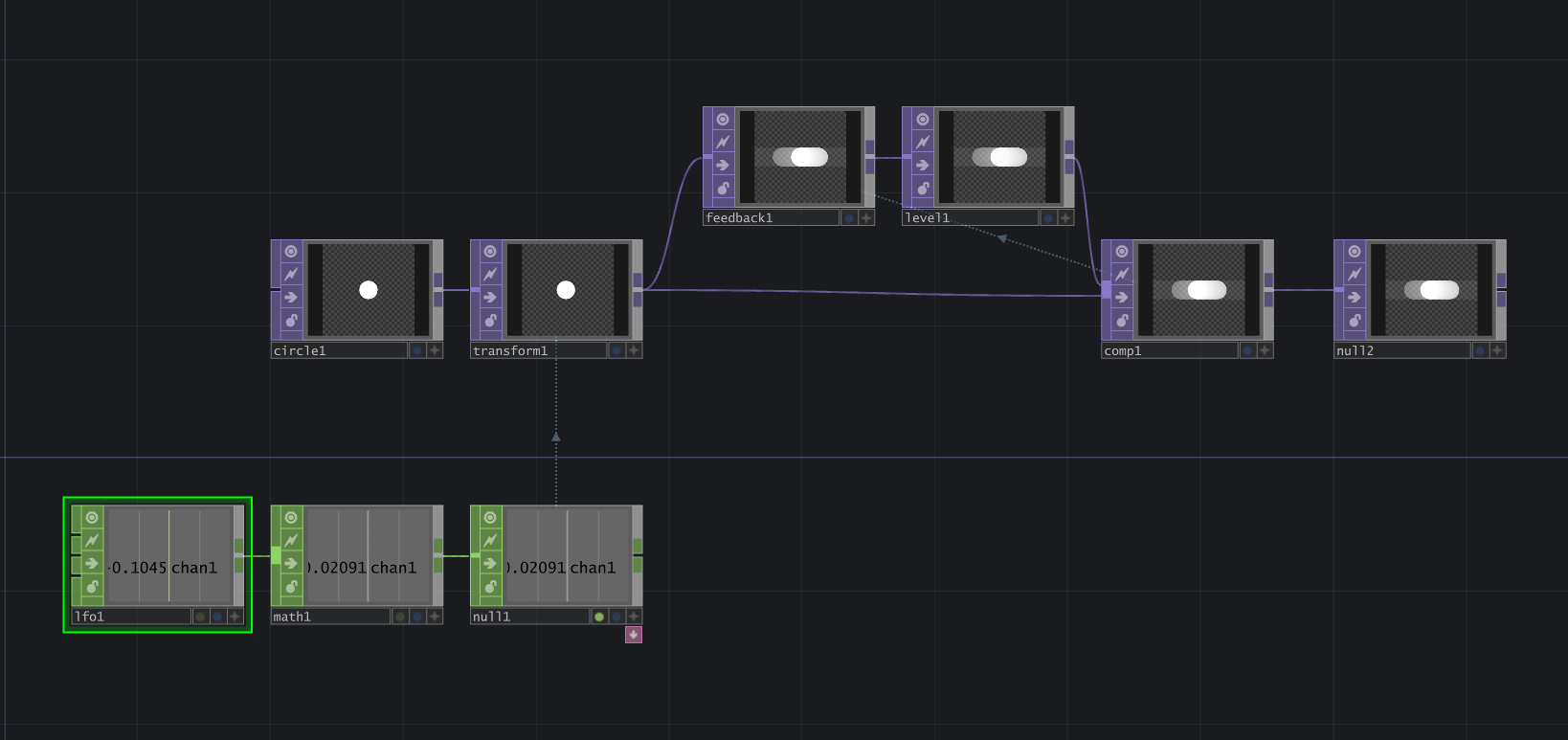
連接方式
來回移動的座標
- LFO CHOP > Math CHOP > Null CHOP
物件移動殘影特效
- Circle TOP > Transform TOP
- Transform TOP > Composite TOP
- Transform TOP > Feedback TOP > Level TOP > Composite TOP
- Composite TOP > Null TOP

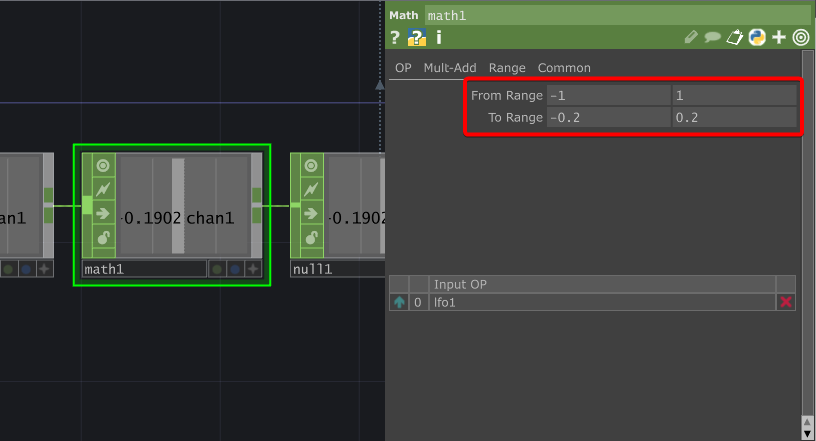
Math 參數
將產生的數值範圍從 -1 ~ 1 重新映射到 -0.2 ~ 0.2,讓物件不超出畫面範圍。
- Range > From Range:(-1, 1)
- Range > To Range:(-0.2, 0.2)

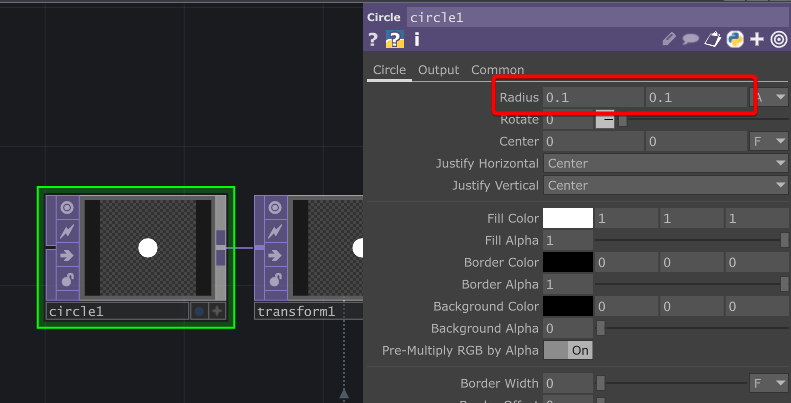
Circle 參數
當作範例物件的影像,調整半徑為合適的大小,可自由修改成 Movie File In 或 SOP 系列圖形。
- Circle > Radius:(0.1, 0.1)

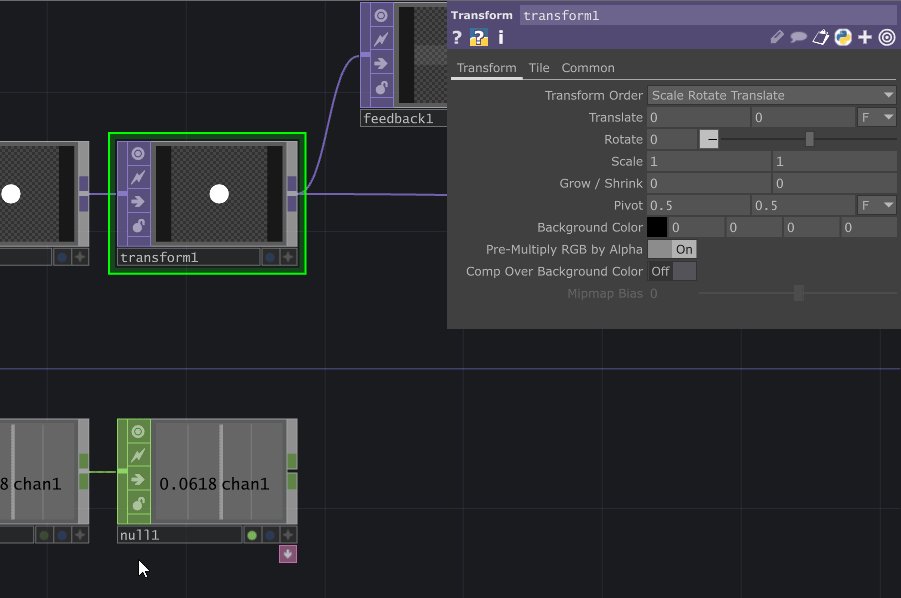
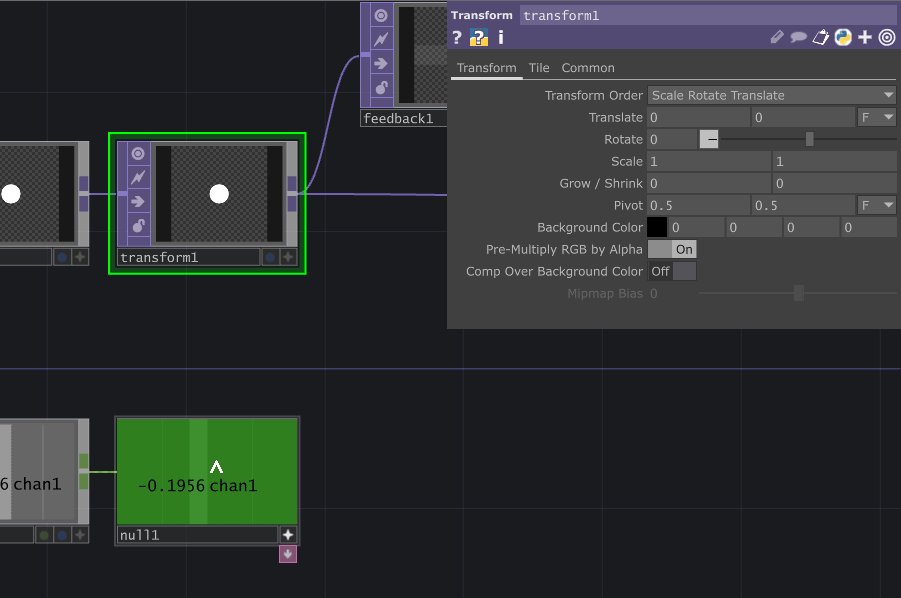
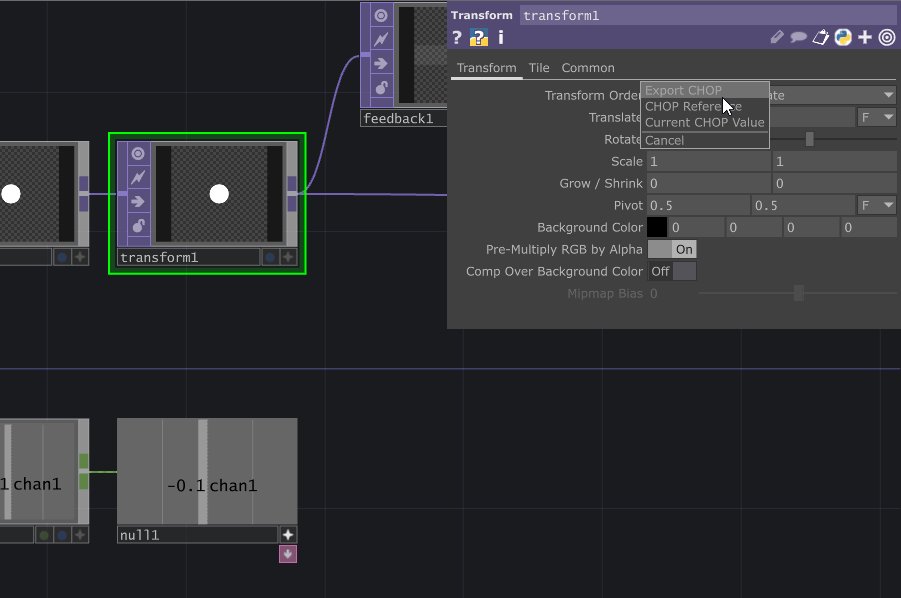
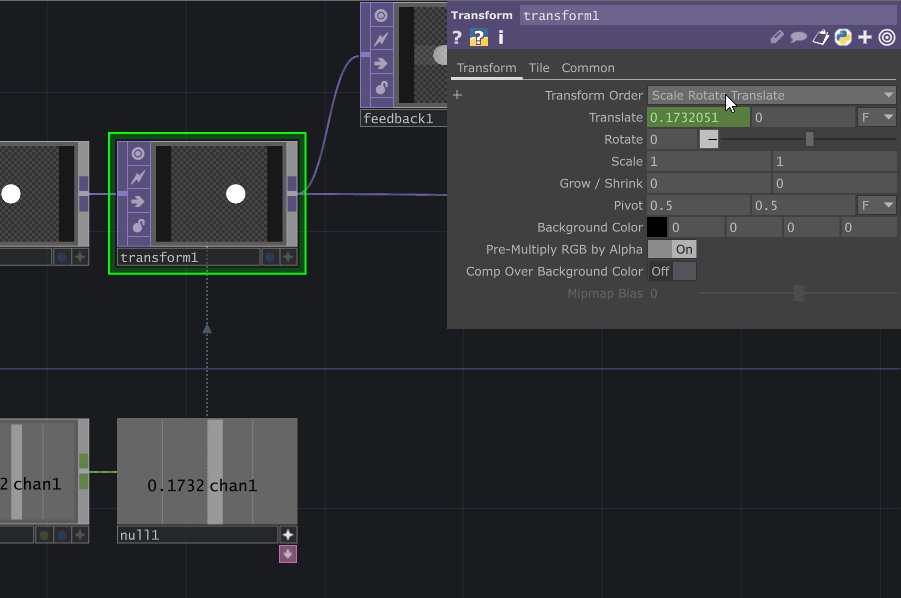
Transform 參數
將產生的數值 (LFO CHOP) 的 Null 輸出至 Translate 的 tx 欄位來改變物件的橫向座標。
- Transform > Translate > tx:Null CHOP

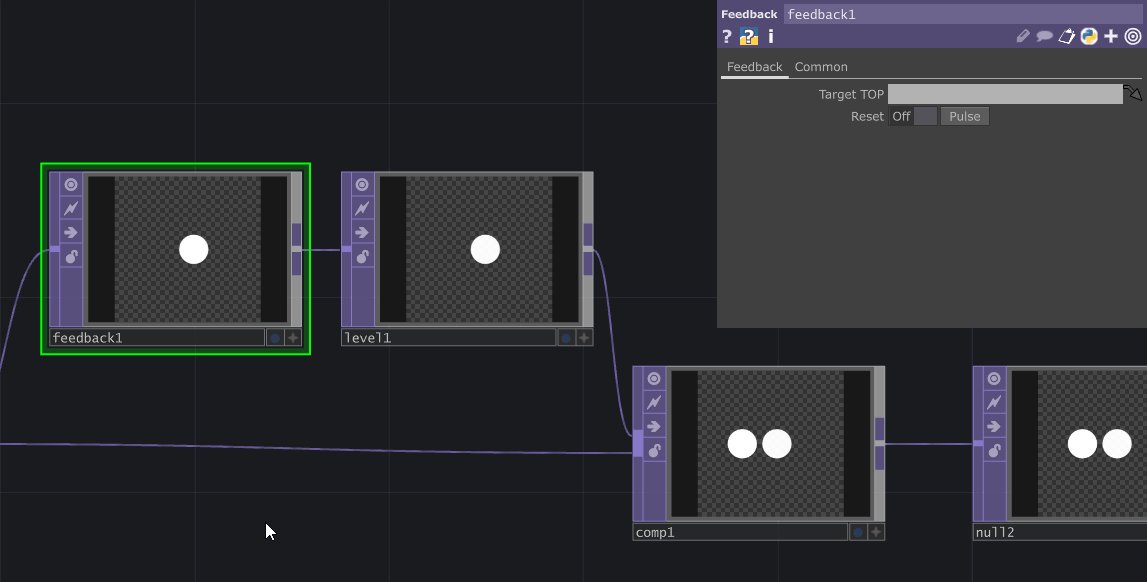
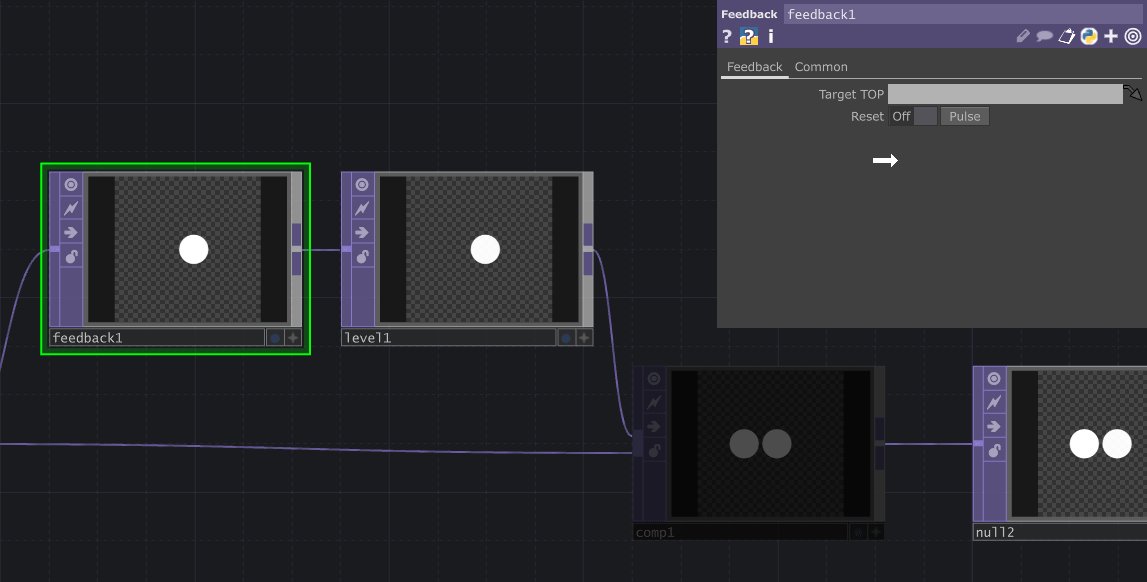
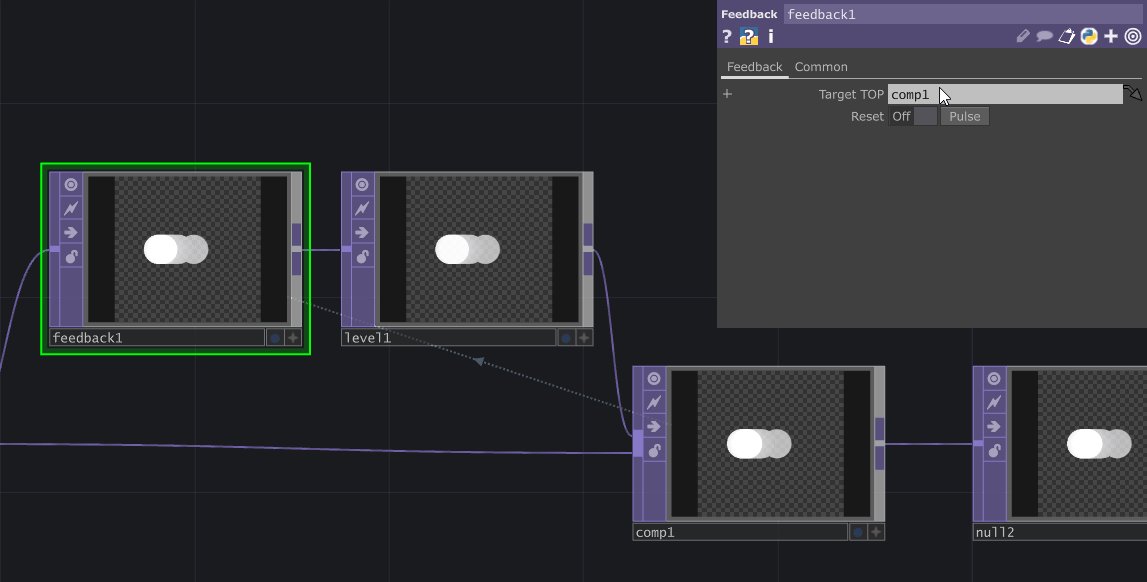
Feedback 參數
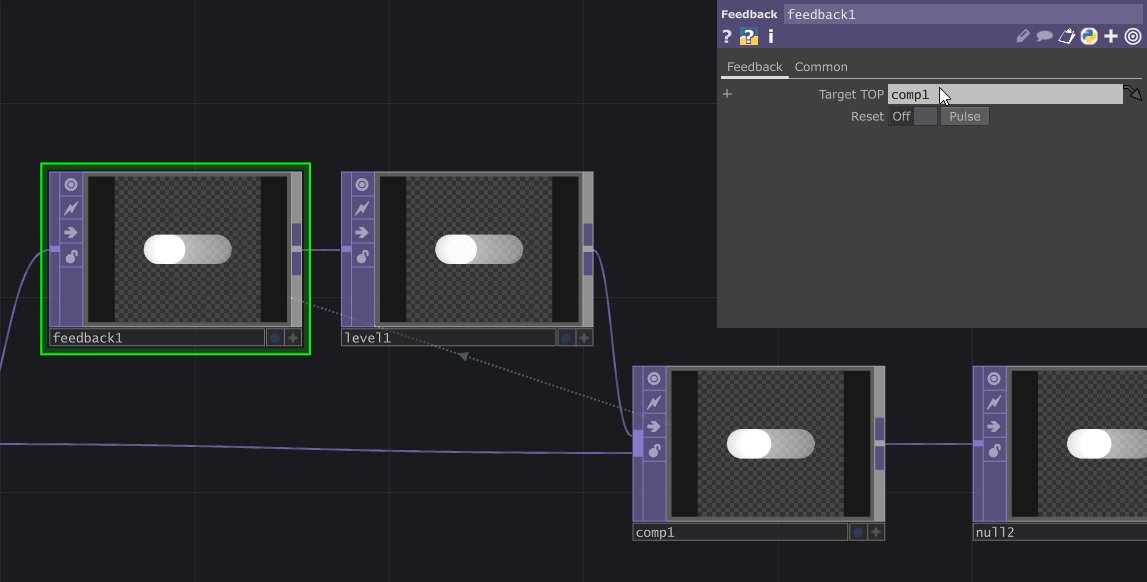
將 Composite 拖曳至 Feedback 的 Target TOP 以順利疊加影像。
- Feedback > Target TOP:Composite TOP

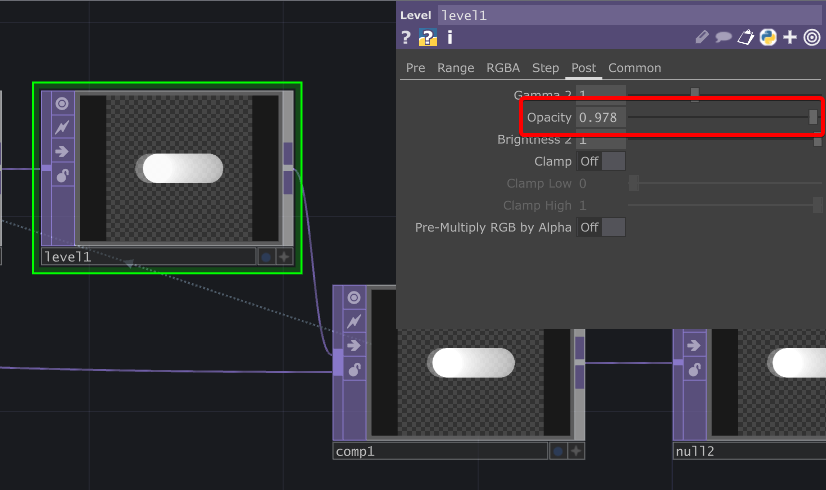
Level 參數
設定透明度為小於 1 來讓殘影會隨時間消失。
- Post > Opacity:0.978

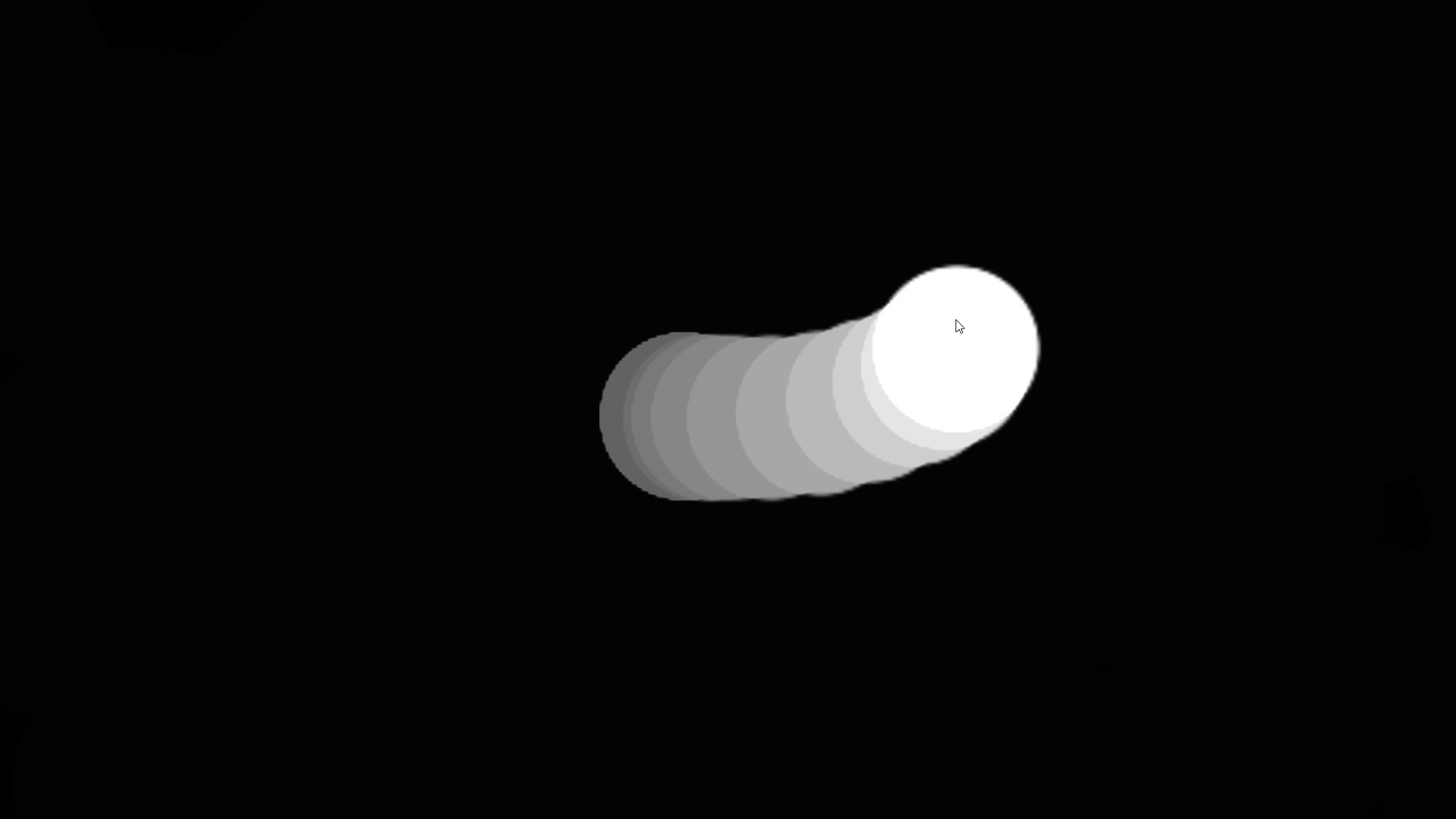
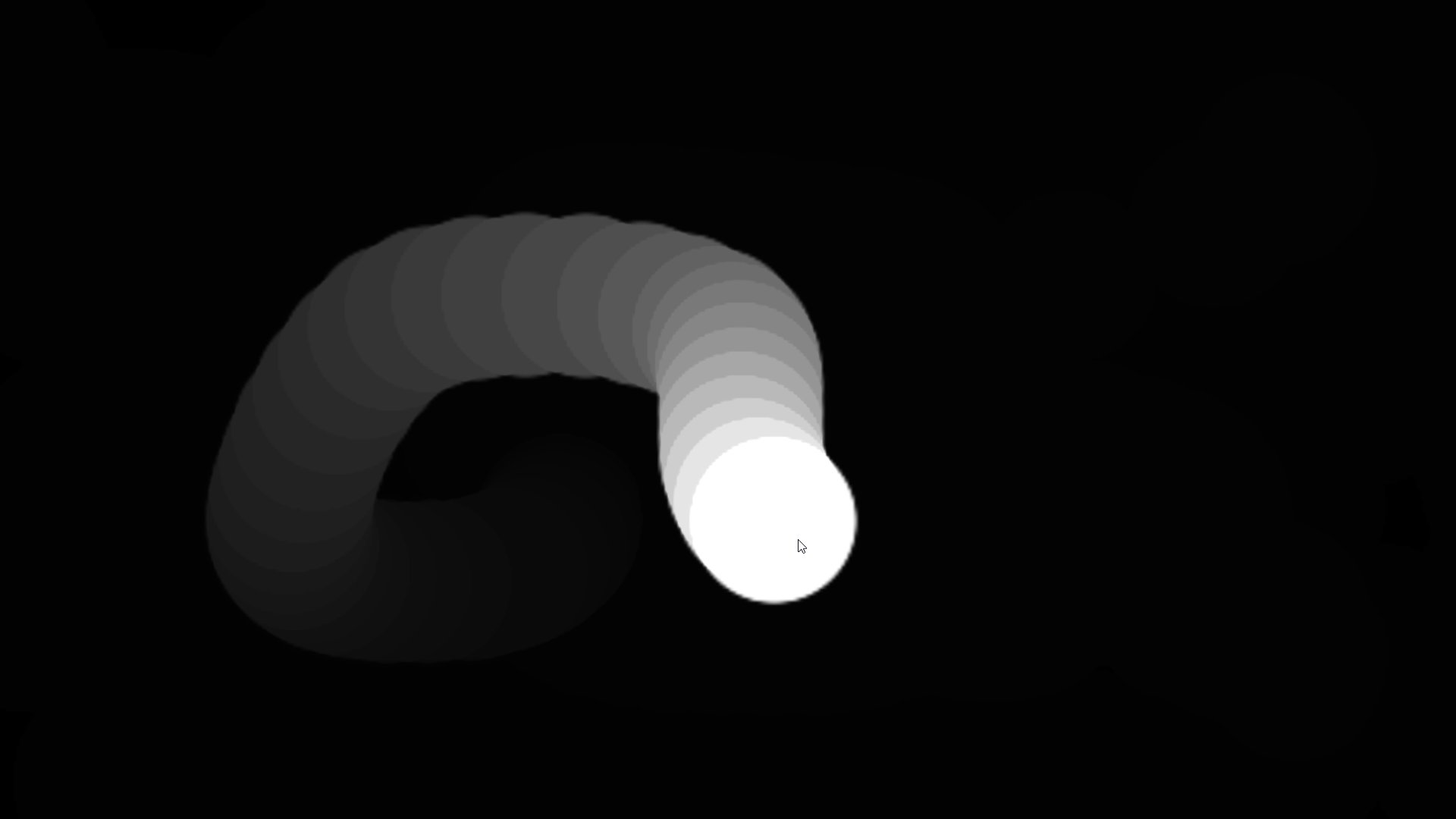
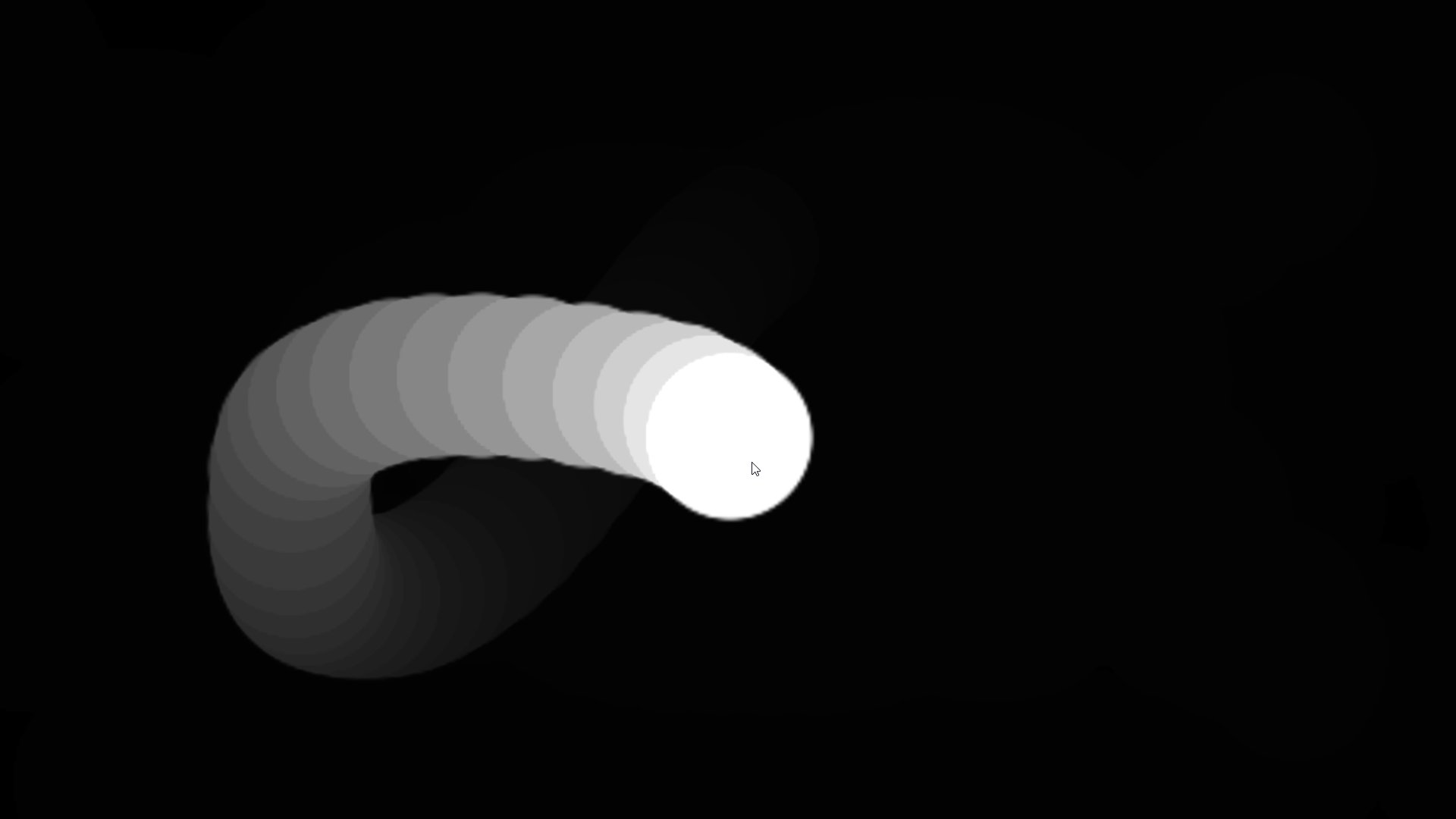
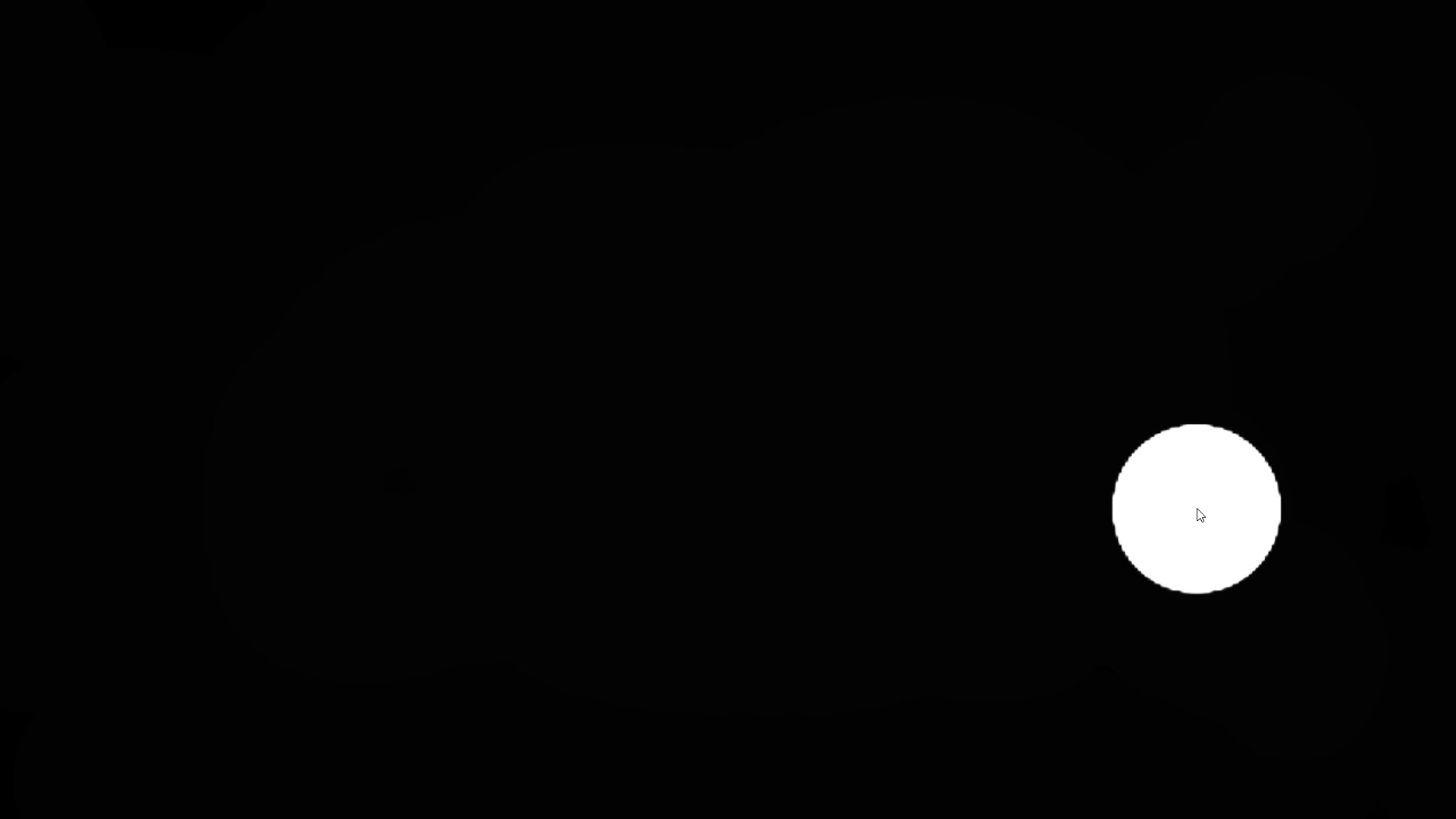
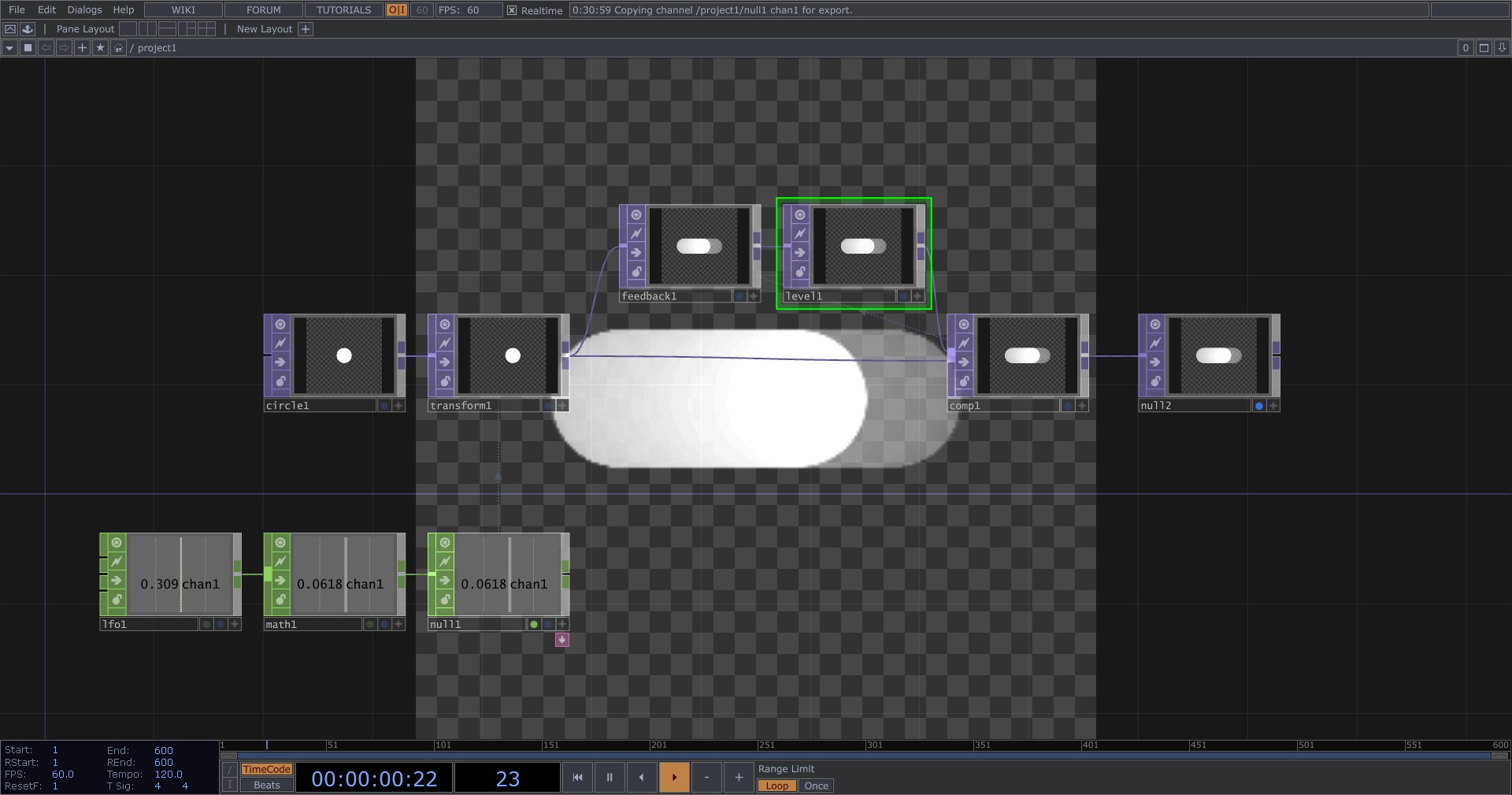
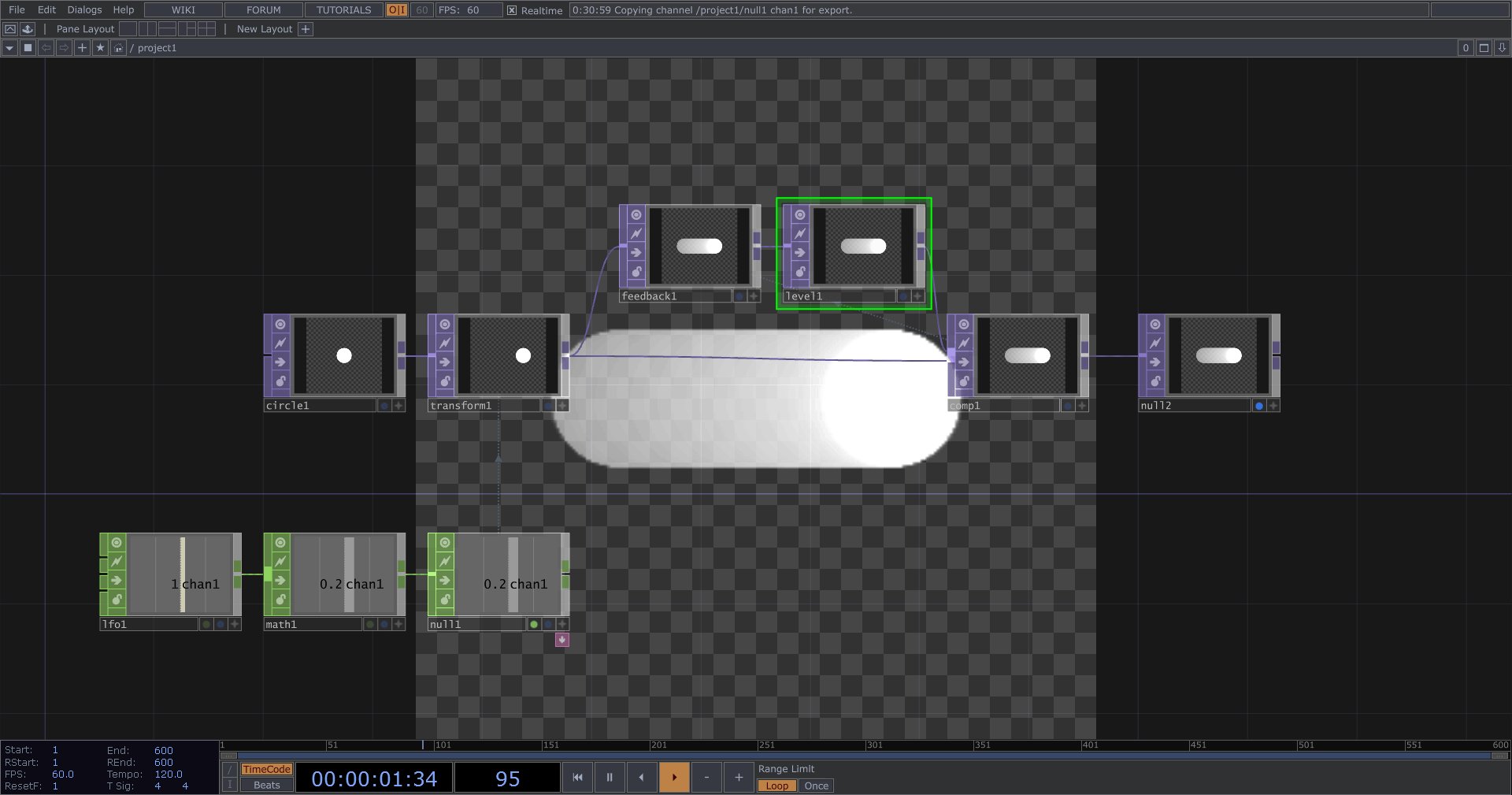
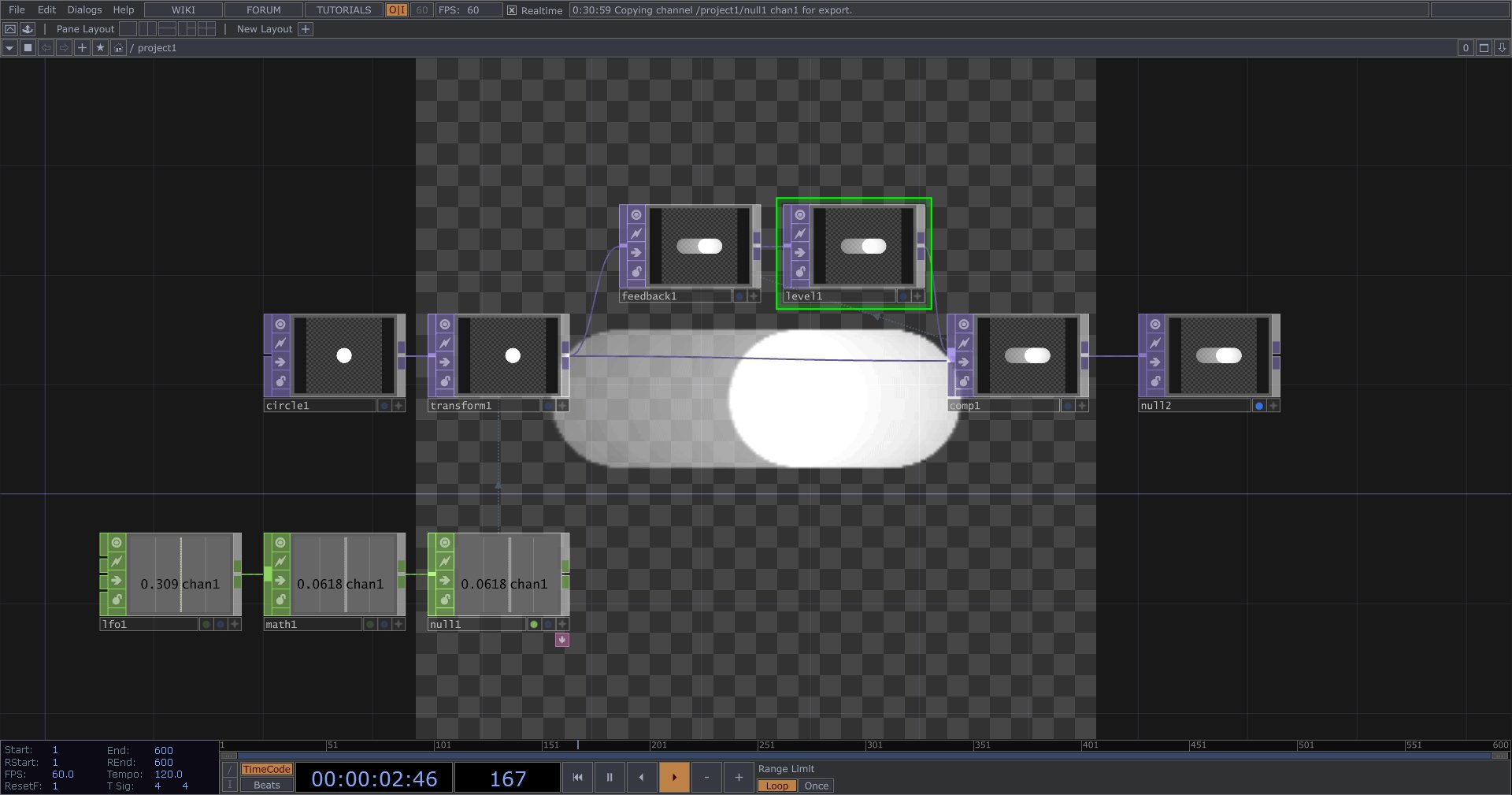
執行結果
最終 Circle 影像將會不斷地左右移動,並在後面留下隨時間淡出的殘影。

另外,也可結合 物件跟隨滑鼠移動 模板來取代 LFO CHOP,將可讓物件跟隨滑鼠移動並留下殘影。
- 在 Circle 和 Transform 之間新增 Fit 並調整影像為 1280x720。
- 建立 取得滑鼠移動座標 模板並輸出至 Transform。
- 建立 Window 並設定 Window Operator、Opening Size、Borders 並點擊 Open as Perform Window。