模板說明
這個模板依賴先前的 滑鼠移動座標輸入 模板,再根據取得的滑鼠座標來移動物件到對應螢幕位置。
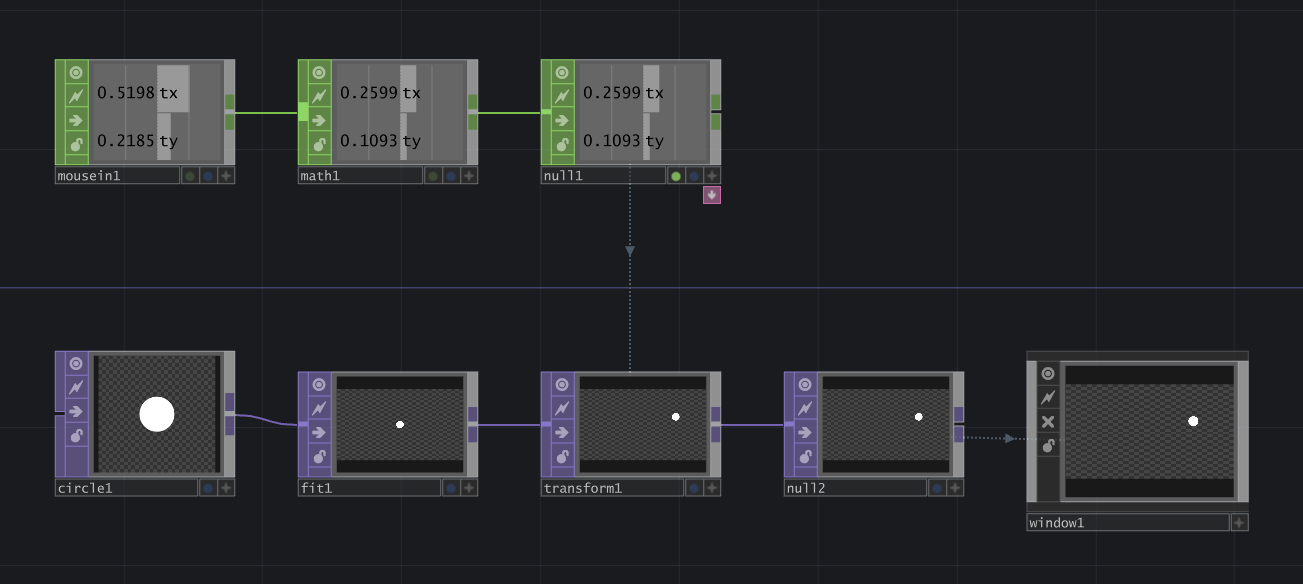
模板包含的 OP 如下:
| OP | 類型 | 說明 |
|---|---|---|
| Circle | TOP | 範例物件 (可替換為圖片) |
| Fit | TOP | 修正影像尺寸 |
| Transform | TOP | 修改物件座標 |
| Null | TOP | 影像輸出 |
| Window | COMP | 透過視窗顯示輸出結果 |
連接方式
- Circle TOP > Fit TOP > Transform TOP > Null TOP

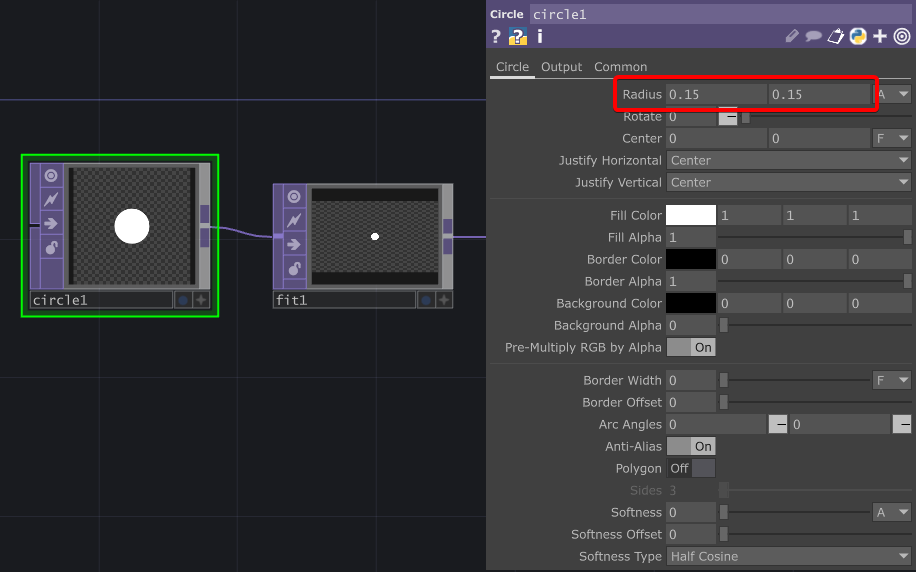
Circle 參數
當作範例物件的影像,調整半徑為合適的大小,可自由修改成 Movie File In 或 SOP 系列圖形。
- Circle > Radius:(0.15, 0.15)

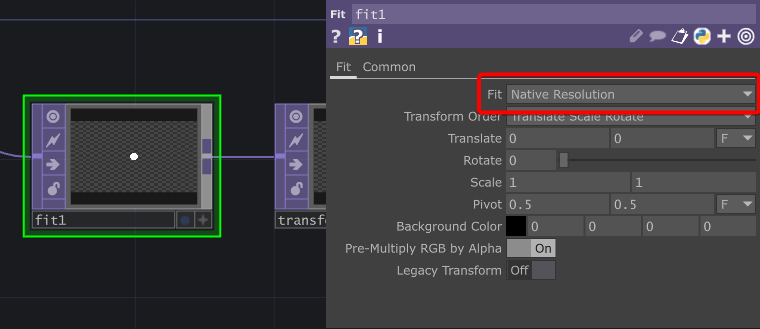
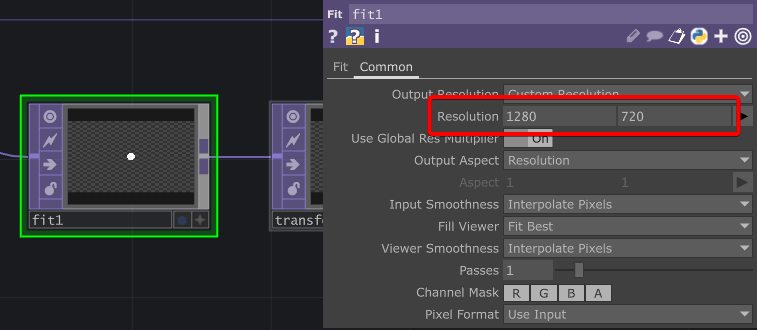
Fit 參數
將影像調整為 1280x720 (根據螢幕解析度進行調整,該尺寸為免費版最大解析度),並讓物件保持原本的大小,不被一同縮放。
- Fit > Fit:Native Resolution

- Common > Resolution:(1280, 720)

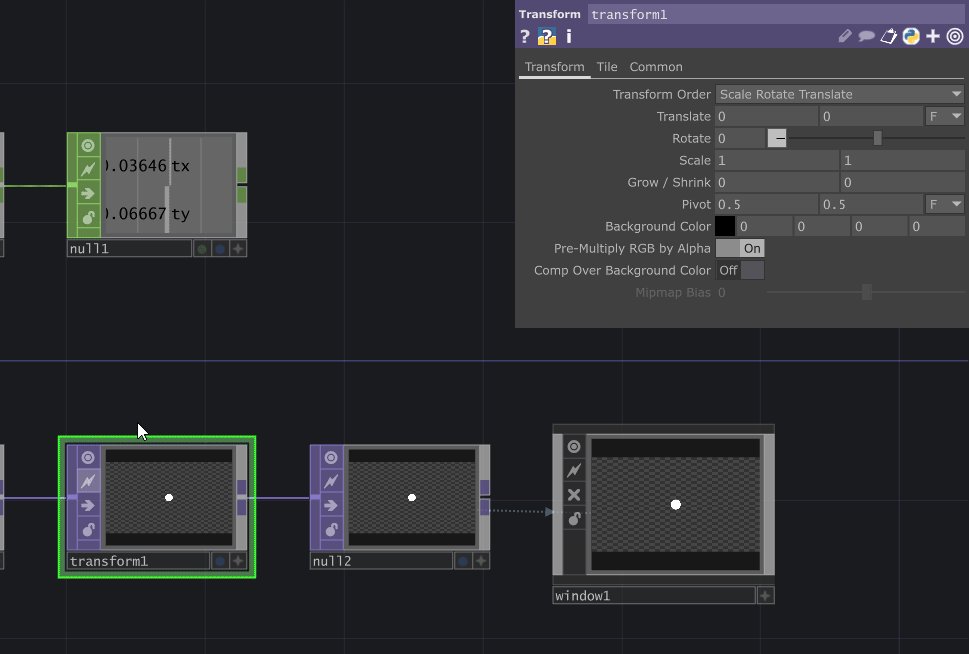
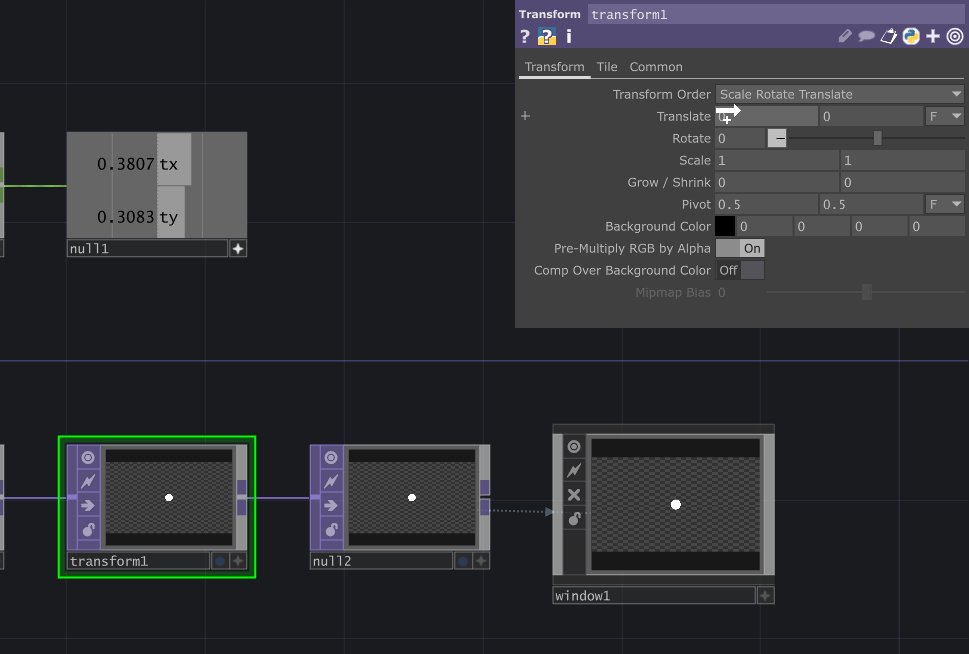
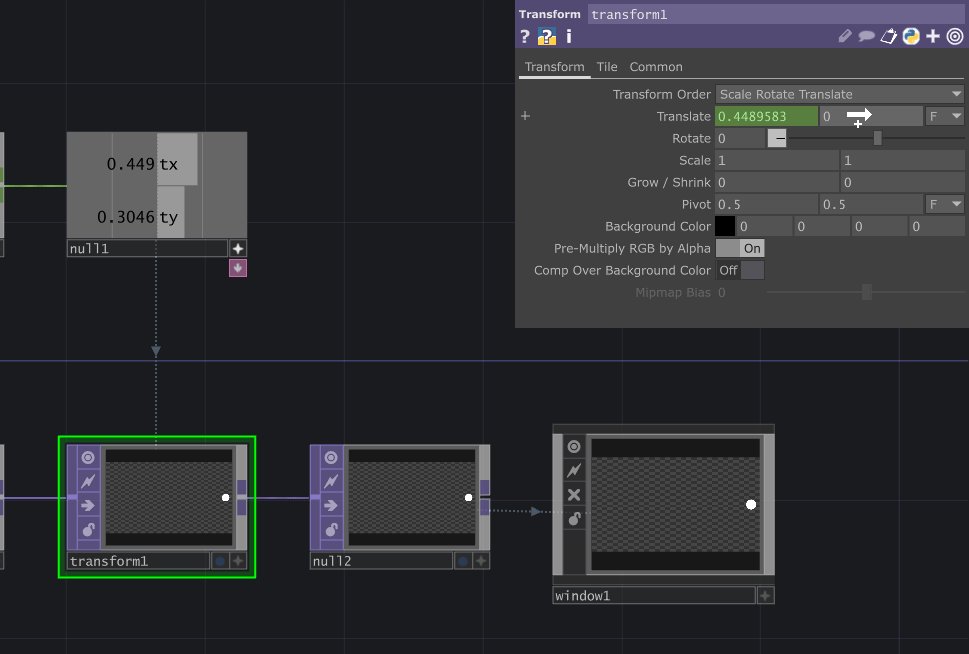
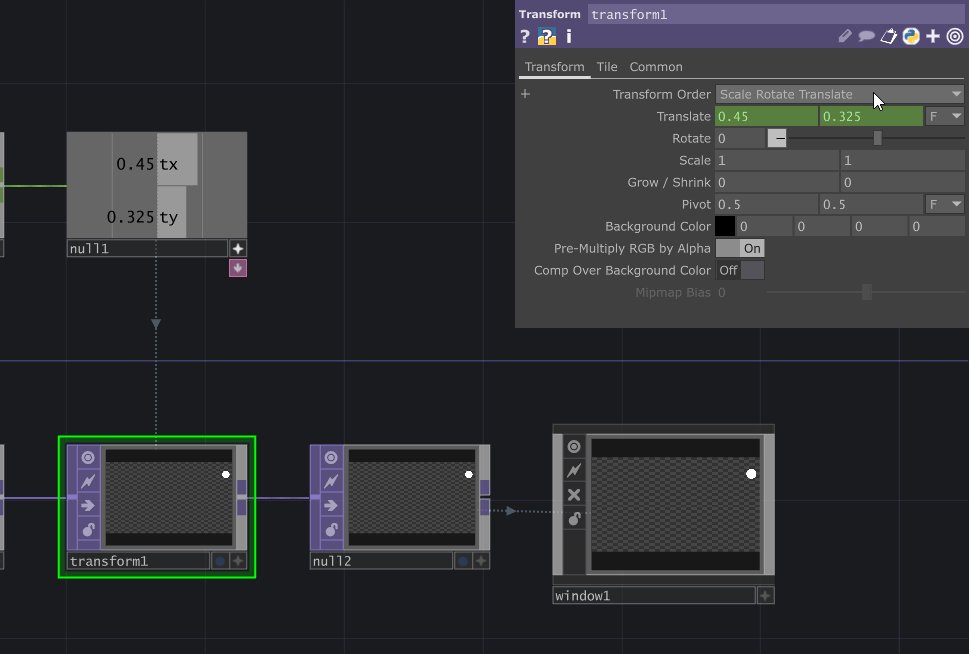
Transform 參數
將 滑鼠移動座標輸入 的 Null 輸出至 Translate 欄位來改變物件的座標。
- Transform > Translate:滑鼠移動座標輸入 模板中 Null 的 (tx, ty)

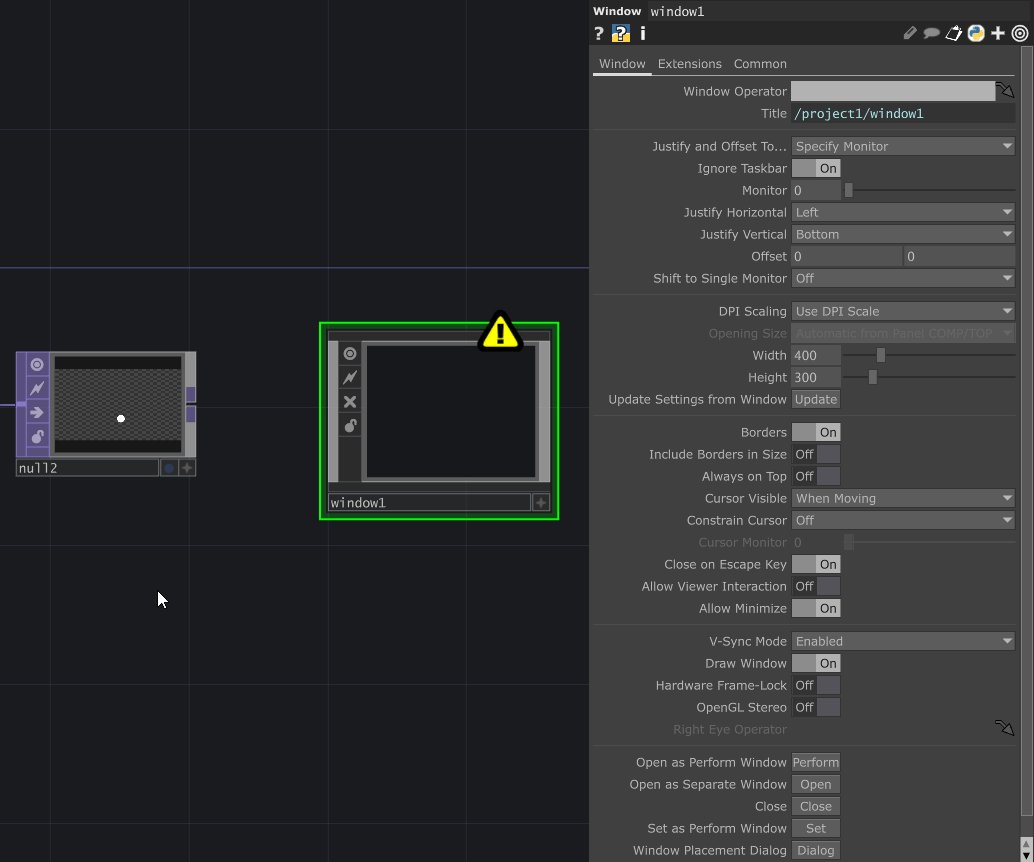
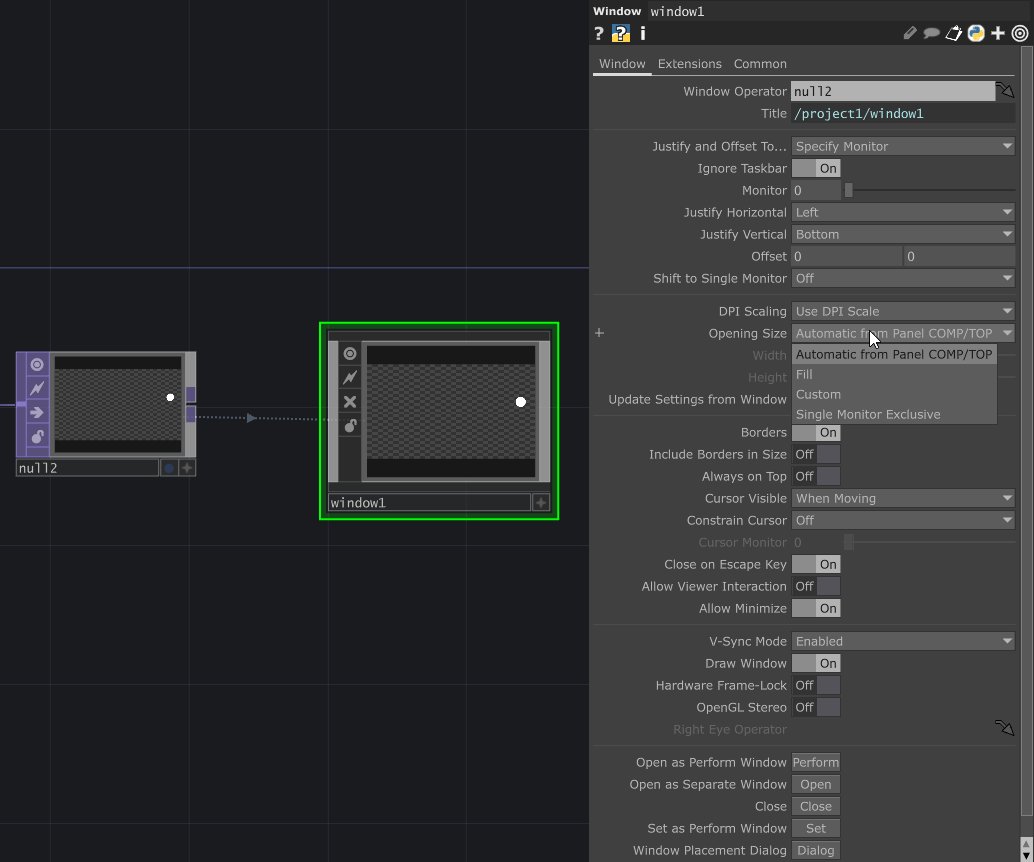
Window 參數
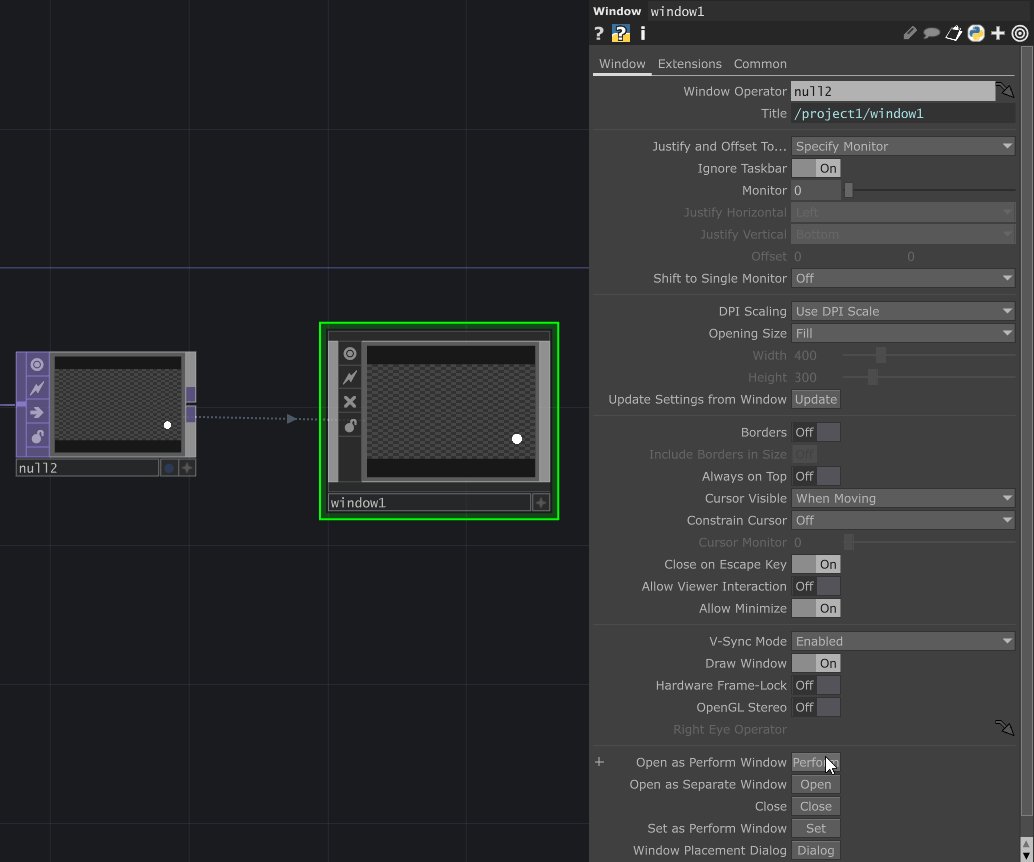
將 Null 輸出的影像透過視窗來展示,透過將 Opening Size 設定為 Fill 可以讓免費版 (1280x720) 也能以全螢幕輸出 (1920x1080)。完成下列設定後點擊 Open as Perform Window 或 Open as Separate Window 皆可以全螢幕顯示。
- Window > Window Operator:這個模板的 Null
- Opening Size:Fill
- Borders:Off

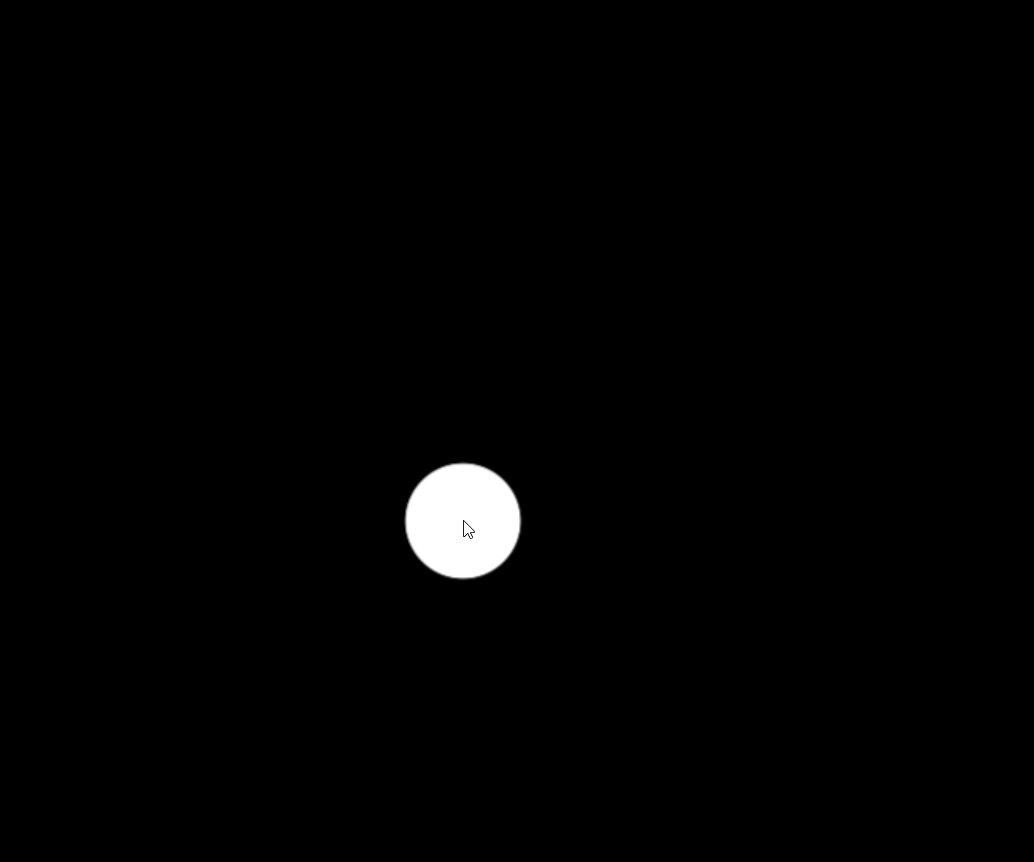
執行結果
最終 Circle 影像將持續地跟隨滑鼠移動。由於抓取的滑鼠座標是以整個螢幕為基準,所以輸出結果時必須以全螢幕顯示,否則實際顯示的位置會偏移。